- 如何将 Android 手机备份到 PC
Digitally
数据管理android智能手机
我们通常在Android手机上存储许多有用的数据。如果您不想因意外而丢失数据,可以将Android手机备份到PC。然而,将如此多的文件从手机备份到电脑上并不容易。如果您想轻松完成备份,请阅读本文,并按照以下方法操作。您会发现备份非常有效。方式一:使用iReaShareAndroidManager将Android手机备份到电脑iReaShareAndroidManager为您提供一键备份功能,让您可
- Kotlin MultiPlatform(KMP)
努力让我的博客服务于每一个人
kotlin开发语言跨端
KotlinMultiPlatform1.KMP是什么KotlinMultiplatform是一个工具,它让我们用同一种编程语言(Kotlin)写代码,这些代码可以同时在不同的设备上运行,比如手机、电脑和网页。这样做可以节省时间,因为你不需要为每种设备重复写相同的功能。2.有什么特性特性1:代码共享–可以编写一次逻辑代码,比如一个计算函数,然后在Android和iOS应用中都使用它。特性2:平台特
- android Launcher3横屏模式去除HOTSEAT
通信侠
android
对于Launcher3进行去抽屉式定制功能后(请参考:去抽屉式定制),现有项目整体横屏,导致部分定制失效。本文通过对Launcher3UI部分代码的trace研究,在横屏状态下,完成基本的适配工作。1.去除HOTESAT在privatevoidupdateHotseatIconSize(inthotseatIconSizePx)方法中,将hotseat整体的高度设置为0,即可不显示,无论横屏还是竖
- Android经典实战之跨平台开发方案:Kotlin Multiplatform vs Flutter
AntDreamer
kotlin跨平台androidkotlin开发语言flutterios
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”关注,和我一起每天进步一点点跨平台开发方案:KotlinMultiplatformvsFlutter在移动开发领域,跨平台技术的选择对于项目的性能、开发效率和最终用户体验有着深远的影响。KotlinMultiplatform(KMP)和Flutter作为两大主流的跨平台开发框架,各自具有独特的优势和局限性。本文将从多个维度对KM
- Android Soong构建系统(译)
叶羽西
Androidandroidgitee
SoongSoongisoneofthebuildsystemsusedinAndroid.Therearealtogetherthree:ThelegacyMake-basedbuildsystemthatiscontrolledbyfilescalledAndroid.mk.Soong,whichiscontrolledbyfilescalledAndroid.bp.TheupcomingBa
- Kotlin MultiPlatform 项目教程
秋玥多
KotlinMultiPlatform项目教程KotlinMultiPlatformKotlinMultiPlatformApp(Android,iOS,JVM&JS).MVVM/MVP-KotlinMultiPlatform项目地址:https://gitcode.com/gh_mirrors/ko/KotlinMultiPlatform项目介绍KotlinMultiPlatform(KMP)是
- android stdio 工程问题
盼雨落,等风起
androidstdioandroid
在Android工程中的应用的启动入口Android应用的主入口由AndroidManifest.xml中配置了MAIN+LAUNCHER的Activity决定。开发者只需两步:创建Activity并重写onCreate()方法;在Manifest中正确声明其。任何入口变更都需同步修改Manifest,避免冲突或启动失败。一、核心机制:AndroidManifest.xml的配置Android应用
- 【小米App】AndroidStudio开发打开指定网站的应用示例
Botiway
移动APPwindowskotlinandroidstudiolinuxpython
AndroidStudio开发打开指定网站的应用示例下面我将为你展示如何使用AndroidStudio创建一个简单的应用,点击按钮后打开指定的网站。1.创建新项目打开AndroidStudio选择“StartanewAndroidStudioproject”选择“EmptyActivity”模板设置项目名称(如“OpenWebsiteApp”)、包名和保存位置选择语言(Kotlin或Java,本示
- Android:手机号码归属地查询
自己开发的项目里,添加了一个简易的“手机号码归属地查询”模块,纯手撸,没有采用第三方框架。获取源码效果图:开发思路:界面实现--->获取数据--->数据处理--->界面展示具体实现:1.界面实现界面绘制比较简单,就不放代码了,其中为EditText做了几点处理:自定义背景bg_edit_selector:bg_edit_normal:bg_edit_selected:添加动画效果,简单的透明度、伸
- android实现号码归属地,Android手机号码归属地的查询
瞻云云
android实现号码归属地
一个简单的Demo,从聚合数据申请手机号码归属地数据接口;在EditText中输入待查询号码,获取号码后在子线程中使用HttpUrlconnection获取JSON数据,之后进行解析;数据获取完成后,在主线程中更新UI,显示获取的号码归属地信息。布局文件android:layout_width="match_parent"android:layout_height="match_parent"an
- android号码查询归属地,号码归属地识别-Android电话应用
倾城落雪
android号码查询归属地
题记自研的电话应用中,有两处使用了号码归属地,一处是通话记录页,一处是通话界面;那么它们是如何实现的呢?下面进行一步一步的分析。Dialer使用号码归属地通话记录页的号码归属地通过查询calls表中的Calls.GEOCODED_LOCATION字段,来进行获取号码的归属地。相关代码如下:查询:startQuery(token,null,uri,CallLogQuery._PROJECTION,s
- Android 多渠道配置
Android多包名,icon本篇文章主要记录下android下的同一工程,打包时配置不同的包名,icon,名称等信息.1:多包名首先讲述下如何配置多包名.在build.gralde的android标签下添加:productFlavors{xiaomi{applicationId“com.test.usagetest”}huawei{applicationId“com.test.usagetest
- Android 颜色百分比对照
夏沫琅琊
androidandroid
本文就是简单写个demo,打印下颜色百分比的数值.方便以后使用.1:获取透明色具体的代码如下:/***获取透明色*@parampercent*@paramred*@paramgreen*@paramblue*@return*/publicstaticintgetTransparentColor(intpercent,intred,intgreen,intblue){intalpha=Math.ro
- [Cmake-Android音视频]ffmpeg3.4软硬解码和多线程解码
[Cmake-Android]音视频总结:[Cmake-Android音视频]SDK,NDK基本介绍[Cmake-Android音视频]NDK-r14b编译ffmpeg3.4支持neon,硬解码[Cmake-Android音视频]创建支持ffmpeg3.4的项目[Cmake-Android音视频]ffmpeg3.4实现解封装[Cmake-Android音视频]ffmpeg3.4软硬解码和多线程解码
- Android 解析手机号码归属地
夏沫琅琊
androidandroid
Android解析手机号码归属地本文主要介绍下android项目中解析手机号码归属地的一种实现方式.1:libphonenumber库https://mvnrepository.com/artifact/com.googlecode.libphonenumber/geocoder/3.8仓库地址.https://github.com/google/libphonenumber/目前是在kotlin
- 排查 WebView 中 touch、click 事件失效:移动端调试过程详解
2501_91591841
httpudphttpswebsocket网络安全网络协议tcp/ip
在Web开发中,事件绑定通常是最基础的交互逻辑。然而,在移动端WebView环境下,哪怕一个普通的点击事件,也可能因为平台差异、容器限制、手势冲突等原因出现完全不同的表现。特别是在App中加载的Web页面中,我们经常会遇到以下情况:某些Android机型上点击按钮无反应;滑动过程中页面“卡住”或无法滑动;iOS设备上触发手势存在延迟或遮挡;同一DOM元素,在浏览器中能响应事件,在WebView中却
- someip工作涉及网络命令整理
1.iptables-PINPUTACCEPT//用于Android上关闭防火墙2.pfctl-d//用于QNX上关闭防火墙3.创建VLAN接口3.1iplinkiplinkaddlinkenx002432280522namefyusb.20typevlanid20ifconfigfyusb.20198.18.2.252/24up//配置VLAN接口IP并且将VLAN接口拉起来说明:iplinka
- Flutter插件ios_pod
Flutter创建插件的命令创建插件的命令fluttercreate--orgcom.plugin.demo--template=plugin--platforms=android,ios-iswift-ajavaplugin_demoOC引用swift文件.m文件中添加以下代码//以下代码实现OC调用Swift#if__has_include()#import#else//Supportproj
- android开发 执行adb shell settings命令提示没有权限
开始检查权限执行命令结束Android开发执行adbshellsettings命令权限问题解决方法概述在Android开发中,有时候我们需要通过adbshell命令来修改设备的一些参数。但是在执行adbshellsettings命令时可能会提示没有权限的问题,这时就需要进行一些处理来解决这个权限问题。解决流程下面是解决这个权限问题的流程,我们通过以下几个步骤来完成:步骤操作1检查权限2执行命令1.
- 解决fatal: cannot make .repo/repo directory: Permission denied 问题
OneT1me
AndroidAndroid权限linuxandroid移动开发Android源码编译ubunturepo
首先第一点,权限问题是有很多种可能性的,这个方法不一定适用你的情况1.问题表现公司安排了一个ubuntu虚拟机用于编译Android源码,发现一块硬盘不够用,重新挂载了一块硬盘,发现在repoinit-uxxx的时候会提示fatal:cannotmake.repo/repodirectory:Permissiondenied,按照网上的方法什么文件夹创建是root之类的改法完全没有用。2.问题确认
- adb shell中执行system用户权限命令的方法
OneT1me
adb
做系统开发的过程中经常需要抓取一下只有system组才能拿到的信息,而这个时候一般用户使用的是user版本,问题又很难复现,这个时候刷机可能信息都没有了,所以产生了一个需求,在adbshell里面以system权限执行命令,下面提供了一个这个办法,前提是你拥有系统签名,我们开发一个程序,在AndroidManifest.xml里面配置systemuid然后在build.gradle里面加上系统签名
- git超过10MB的文件push失败怎么解决
m0_53365315
git
#1.确保已安装并初始化LFSgitlfsinstall#2.扫描出所有>10M的文件,并一一trackfindfilesForAndroid-typef-size+10M-print0\|xargs-0-n1gitlfstrack#3.提交更新后的.gitattributesgitadd.gitattributesgitcommit-m"chore:LFS-trackall>10Mfilesun
- Android四大组件和六大布局
giaoho
安卓开发学习android安卓
Android四大组件和六大布局文章目录Android四大组件和六大布局Android四大组件Android六大布局1.LinearLayout(线性布局)2.RelativeLayout(相对布局)3.表格布局(TableLayout)4.网格布局(GridLayout)5.帧布局(FrameLayout)6.约束布局(**ConstraintLayout**)7.绝对布局(AbsoluteLa
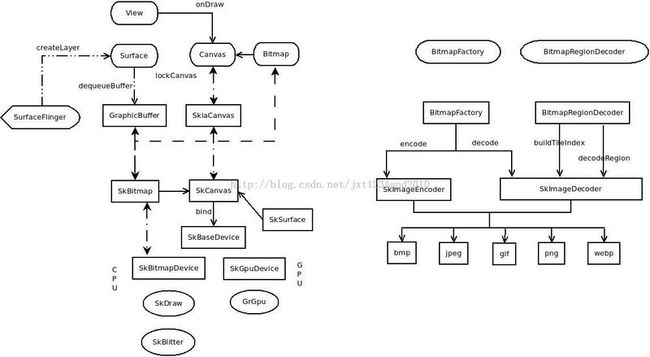
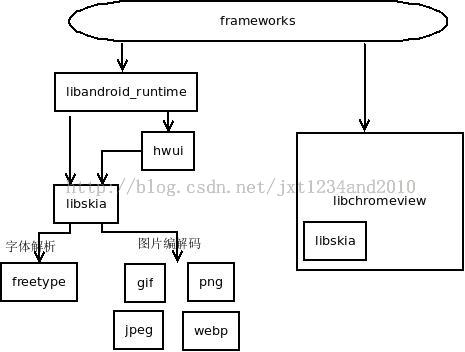
- Android系统框架详解
giaoho
安卓开发学习android
Android系统框架详解文章目录Android系统框架详解1.系统框架图2.Linux内核(LinuxKernel)3.Android程序库(Libraries)4.Android应用程序框架(ApplicationFramework)5.Android应用程序和小部件1.系统框架图Android系统从下至上分为4层:Linux内核、Android程序库及Android运行时、Android应用
- Ubuntu android12 编译环境搭建
yun382657988
Ubuntu相关ubuntu
1、安装gitsudoapt-getinstallgitgitconfig--globaluser.name"用户名"gitconfig--globaluser.email"邮箱"2、安装jdk-8安装jdk:18.04默认集成了jdk1.8的源,可直接执行以下安装;sudoapt-getinstallopenjdk-8-jdk//jdk1.8sudoapt-getinstallopenjdk-1
- Android编译环境配置(Ubuntu 14.04)
饭小粒
androidAndroi编环
常识:编译Android源代码需要在Linux系统环境下进行...在Linux中,开发Android环境包括以下需求:Git、repo、JDK(现在一般使用OpenJDK)等;其中,Git用于下载源代码;repo是Android项目组编写的用于统一管理Android各个项目的Python脚本程序,目的是使Git的使用更加简单方便。打开Terminal,执行下述指令:sudoapt-getinsta
- autosize px转dp_Android屏幕适配-应用篇
weixin_39676633
autosizepx转dp
目录Android屏幕适配最主要的原因:是由于Android手机的分辨率和尺寸千奇百怪,虽然Android官方提供了dp单位来适配,但其在各种奇怪分辨率下表现却不尽如人意。主要是由于在界面在渲染绘制时,android会将dp转为px,在转换过程中是需要dpi的(上篇文章中有提到),而dpi是根据屏幕真实的分辨率和尺寸来计算的,每个设备都可能不一样的,从而导致显示问题。从两个大方面阐述一下Andro
- autosize px转dp_Android屏幕适配实例教程「今日头条,AutoSize」
weixin_39683526
autosizepx转dp
Android屏幕适配实例教程即使只是练习项目,仍然要使用屏幕适配,这样我们就可以跟着设计图上的单位参数敲,效率会快很多项目的示范代码使用kt语言,但没有用到什么高级特性,完全不懂的参考这个链接,文章参考代码已经上传到Github,本篇相关的设计图链接戳这里这里提供一个App的UI设计图小白日记,仅供参考前期与UI之间的沟通1)确定设计图基准=可以简单理解为以某个尺寸为基准,然后通过改变对应的比例
- ReactNative进阶(四十四):Mobile App 适配性优化_react native 适配
在ReactNative中尺寸是没有单位的,它代表了设备独立像素。尺寸上述代码,运行在Android上时,View的长和宽被解释成:100dp100dp单位是dp,字体被解释成16sp单位是sp,运行在iOS上时尺寸单位被解释称了pt,这些单位确保了布局在任何不同dpi的手机屏幕上显示不会发生改变;值得一提的是,ReactNative中的FlexBox和WebCSS上FlexBox工作方式是一样的
- python for android api,python-for-android
python-for-androidpython-for-androidisapackagingtoolforPythonappsonAndroid.YoucancreateyourownPythondistributionincludingthemodulesanddependenciesyouwant,andbundleitinanAPKalongwithyourowncode.Feature
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb