- PostgreSQL: GIN 索引详解
码到π退休
数据库postgresqlgin数据库
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- Unity光线追踪移动端降级适配技术指南
Clank的游戏栈
unity游戏引擎
一、移动端光追的技术挑战与适配思路1.硬件限制与性能瓶颈算力限制:移动端GPU的并行计算能力仅为桌面端的1/10-1/2010带宽压力:光线追踪需要频繁访问几何数据,移动端显存带宽不足发热控制:连续高负载运算易触发设备温控降频2.降级适配核心策略优化维度高配方案低配方案光线数量每像素4-8条每像素1-2条反射/折射深度3-4次反弹1次反弹采样精度时间抗锯齿(TAA)双线性插值数据结构BVH动态构建
- Python爬虫入门教程三:requests-html处理动态网页
NUAA丶无痕
Python爬虫
环境python:3.7.4python库:requests-htmlIDE:pycharm2019.3版本爬取网址:https://weibo.cn/pub/教程本次教程爬取的网页是微博移动端的界面,打开网页会显示如下图所示其中除了两个明星每次加载会不一样以外,其他网页的内容是固定的,也就是说利用xpath只能提取网页的其他内容,但是不能提取显示的明星相关的内容下面附上完整代码,但先不要复制运行
- 深度分离卷积模块:轻量化网络的革命性设计
点我头像干啥
Ai网络
引言:卷积神经网络的计算瓶颈在计算机视觉领域,卷积神经网络(CNN)已经成为了事实上的标准架构。从AlexNet到ResNet,再到EfficientNet,CNN架构不断演进,在图像分类、目标检测和语义分割等任务上取得了令人瞩目的成绩。然而,随着模型性能的提升,网络的计算复杂度和参数量也呈指数级增长,这给移动端和嵌入式设备的部署带来了巨大挑战。传统的标准卷积操作在提取特征时,同时考虑了空间相关性
- 轻量化模型
樱桃瓜娃子02
轻量化模型是一种能在移动端使用的网络模型。MobileNet特点:1、DepthwiseConvolution(大大减少运算量和参数数量)2、增加超参数α,β\alpha,\betaα,β传统卷积神经网络,内存需求大、运算量大导致无法在移动设备以及嵌入式设备上运行。
- 前端工程化开篇
前端_yu小白
前端工程化前端工程化
前端发展史梳理:最早的html,css,js是前端三剑客,足以实现所有的前端开发任务,但是呢,一个简单的前端交互效果可能就需要一大堆的代码去实现。后来呢,有了前端库jQuery,他可以使前端的dom操作编写较为简单的代码,提升了前端开发效率。但是随着技术的发展,jquery的弊端逐渐显现。频繁的操作dom使页面性能很差,且jquery不支持原生的模块化开发,无法适应前端发展的需要。再后来,有了vu
- android新架构,Android项目新架构(2)——Clean Architecture
太球
android新架构
前言由于CSDN在移动端的UI界面不太友好,现在把博客迁到简书。原来CSDN博客地址:http://blog.csdn.net/iigeoxiaoyangCleanArchitecture架构模式很早之前就提出了,FernandoCejas在Github上实现了Android下的CleanArchitecture项目。本文主要根据这个项目源码以及我们项目中的实践说说对这个架构的理解。一CleanA
- jQuery Autocomplete 揭秘:从原理到实践
lsx202406
开发语言
jQueryAutocomplete揭秘:从原理到实践引言随着互联网的快速发展,用户对于网页交互体验的要求越来越高。为了提高用户体验,许多网页都采用了自动补全(Autocomplete)功能。jQueryAutocomplete是一款流行的JavaScript库,它可以帮助开发者轻松实现自动补全功能。本文将深入探讨jQueryAutocomplete的原理、使用方法以及在实际项目中的应用。jQue
- 畅享Mac桌面版TikTok!
星鹿XINGLOO
macos安卓macwebwebappiphone
TikTok作为全球最受欢迎的短视频平台之一,为用户提供了丰富的内容和互动体验。虽然TikTok的移动端应用非常流行,但许多用户也希望在Mac电脑等大屏设备上体验这一平台带来的娱乐和互动。通过网页版在Mac上使用TikTok最直接的方法是通过TikTok的官方网站访问平台。在Mac电脑上,您只需要使用Safari、Chrome等主流浏览器,就可以直接登录并浏览TikTok的视频内容。访问TikTo
- iOS--iframe滚动穿透问题
前端_学习之路
H5ios前端
在移动端的项目中,需要实现有效阅读标记的需求,此功能在实现iframe嵌入PDF预览时,需要在下滑到底部时显示标记按钮,但是在iOS中,因为滚动穿透的问题,在PDF区域触底后无法触发外层的滚动事件,后经过查询得知,这是因为iOS的滚动机制和iframe的滚动容器特性导致的。下面是几种解决该问题的方法:方法一:使用webkit-overflow-scrolling属性在iframe中添加webkit
- jQuery 语法
宇哥资料
jQueryjquery前端javascript
通过jQuery,您可以选取(查询,query)HTML元素,并对它们执行"操作"(actions)。jQuery语法jQuery语法是通过选取HTML元素,并对选取的元素执行某些操作。基础语法:$(selector).action()美元符号定义jQuery选择符(selector)"查询"和"查找"HTML元素jQuery的action()执行对元素的操作实例:$(this).hide()-隐
- jquery怎么获取select的值
阿里嘎多学长
jquery前端javascript
在jQuery中,获取select元素的值可以通过几种不同的方式实现,具体取决于你想要获取的是选中的option的值,还是select元素本身的属性值。以下是一些常见的方法:获取选中的option的value属性:varselectedValue=$("#mySelect").val();获取选中的option的文本:varselectedText=$("#mySelectoption:selec
- 【前端学习】Day-18 js定时器、事件绑定、案例
ChenAi140
前端学习前端javascript学习
文章目录1.js定时器2.事件绑定3.案例前端三大技术:HTML、CSS、JS(原生JS、JQuery、Vue)DOM-节点(标签)操作(增删改查)—D->DocumentBOM-打开窗口、滚动窗口、定时事件B->Browser1.js定时器js中的定时器有两种:Interval、TimeoutInterval定时器的开启和关闭setInterval(函数,时间)-创建定时器对象,每隔指定时间就自
- 浅谈Vue组件开发几个原则
Doniet
web前端vue.js前端javascript
江湖传闻随着互联网技术的发展,HTML从最初静态网页,发展到现在各端丰富多彩的应用。当初的江湖霸主jQuery,现在已经偏安一隅。angularJS手持MVC利剑,用其庞大的身躯,在前端江湖那平静的湖面砸出一股巨浪。随后React利用家族优势,扛着MVVM宝剑,也在前端江湖掀起了血雨腥风。之后Vue偷师学艺并融合ES5前辈的绝学,利用MVVM宝剑的优势,很快也打下了一片天地。Vue与Angular
- 【随笔】一些随笔
zyz_Kilig
测试专栏功能测试
提示:仅供参考文章目录业务方向一.作为测试工程师,如何快速理解业务?1.理指标体系2.看需求文档3.看测试用例4.看别人的问题单二、你们公司的测试流程是什么?三、问题单(bug)包含哪些内容?四、bug生命周期五、在测试过程中遇到的难题?六、印象深刻的bug?技术方向一.get和post?二、HTTP和HTTPs区别?三、WEB和移动端APP测试的区别?四、如何进行接口测试?五、接口自动化脚本中,
- 基于Vue2-Calendar改进的日历组件(含中文使用说明)
aishu6901
javascriptjsonwebpackViewUI
一,前言我是刚学Vue的菜鸟,在使用过程中需要用到日历控件,由于项目中原来是用jQuery写的,因此用了bootstarp的日历控件,但是配合Vue实在有点蛋疼,不够优雅……于是网上搜了好久找到了Vue2-Calendar,不用说,挺好用的,但是同时也发现这个组件有些问题,有些功能挺不符合我们的要求,于是着手改了一版二,改进的功能在Vue2-Calendarv2.2.4版基础上作了优化。改进原控件
- 后端架构模式之-BFF(Backend-For-Frontend)
txzq
BFFBFF架构模式
Backend-for-Frontend(BFF)的概念与意义1.什么是Backend-for-Frontend(BFF)?Backend-for-Frontend(简称BFF)是一种后端架构模式,它为特定的前端应用(Web、移动端、桌面端等)提供专门的后端服务,作为前端与通用后端(或微服务)之间的中间层。在传统架构中,前端通常直接与一个通用的后端API(如RESTful或GraphQLAPI)交
- gradio调用多个CSS的HTML页
li_li_rui
csshtml前端gradio大语言模型
很多博客介绍的gradio读取html和css比较简单,如果要做很细致的前端页面优化,比如丰富的响应式的css+js,至少要有html+多个css,是暂不能实现的。bootstrap、font-awesome、jquery等方案一当然是直接更换html+css为主的部署方式,仅用gradio传回的数据,重新设计前端方案二可以考虑把多个css直接拼接后再生效,举例如下:1.原html404PageO
- NFC 智能门锁全栈解决方案:移动端、服务器、Web 管理平台
34号树洞
物联网NFC近场通讯智能门锁物联网
目录一、系统整体架构二、移动端APP开发2.1开发环境与基础准备2.2主要功能模块2.3示例代码(Android/Kotlin简化示例)三、后台服务开发3.1环境准备3.2主要功能3.3示例代码(Node.js+Express简化示例)四、Web管理平台开发4.1开发环境准备4.2主要功能模块4.3示例代码(基于Vue.js的前端示例)五、系统优化建议六、总结下面提供一个完整的全链路开发教程,涵盖
- Windows 10 系统下配置Flutter开发环境,保姆级教程冢铖2023-02-17 09:56广东
仙女很美哦
httpudphttpswebsocket网络安全网络协议tcp/ip
Windows10系统下配置Flutter开发环境在Windows平台下开发移动端应用,需要配置Flutter开发环境。以下是详细的教程,按照这个步骤一步一步往下走,保证可以配置一个完整的Flutter移动端开发环境。第一步:为Flutter设定镜像配置由于Flutter默认的资源包、更新包等都在国外,在国内网络环境访问会有“墙”的阻碍,需要把目标地址指向国内的镜像,因此需要配置两个环境变量,具体
- 音视频基础能力之 Android 音频篇 (三):高性能音频采集
声知视界
音频音视频android
涉及硬件的音视频能力,比如采集、渲染、硬件编码、硬件解码,通常是与客户端操作系统强相关的,就算是跨平台的多媒体框架也必须使用平台原生语言的模块来支持这些功能本系列文章将详细讲述移动端音视频的采集、渲染、硬件编码、硬件解码这些涉及硬件的能力该如何实现。本文为该系列文章的第3篇,也是有关音频采集的最后一篇,将详细讲述在Android平台如何实现高性能音频采集。往期精彩内容,可参考:音视频基础能力之An
- 2小时完成1天工作量?有了这款Axure移动端元件库,设计如此简单
招风的黑耳
设计素材Axureaxure移动端元件库
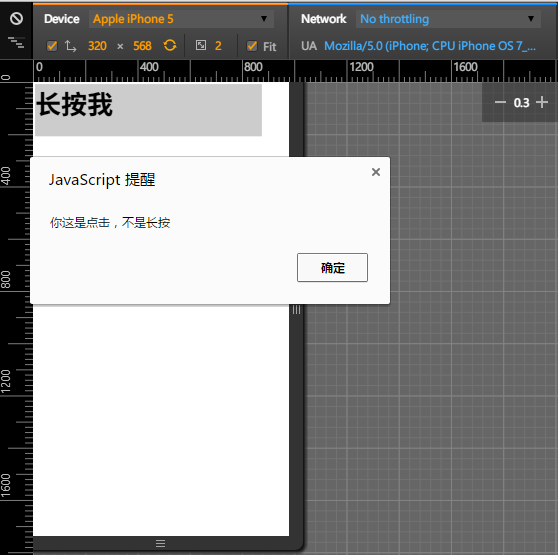
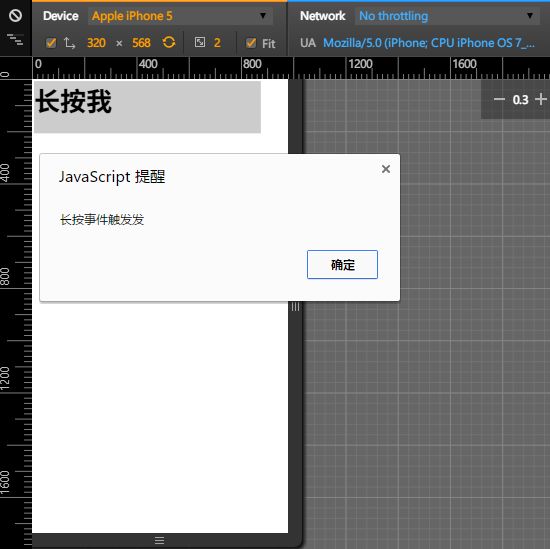
高保真原型设计已成为验证创意、优化体验的关键环节。Axure作为专业原型设计工具,凭借其强大的交互能力广受青睐。下面推荐的这款Axure移动端高保真动态交互元件库,凭借500+精心设计的组件与模板,可以满足你产品原型设计的需要,各类模版页面为你提供设计参考。该元件库分为界面模板和基础组件两大模块:界面模板涵盖电商、社交、金融、教育等主流场景,提供首页、详情页、支付流程等完整页面原型,减少重复设计。
- HandyJSON原理
Unlimitedz
app开发swift开发语言ios
HandyJSON的优势JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,应用广泛.在App的使用过程中,服务端给移动端发送的大部分都是JSON数据,移动端需要解析数据才能做进一步的处理.在解析JSON数据这一块,目前Swift中流行的框架基本上是SwiftyJSON,ObjectMapper,JSONNeverDie,HandyJSON这么几种.我们应该如何
- 前端 Web 与原生应用端 WebView 通信交互 - HarmonyOS Next
survivorsfyh
HarmonyOS前端harmonyos华为javascript
基于鸿蒙HarmonyOSNext与前端Vue通信交互相关小结;DevEcoStudioNEXTDeveloperPreview2Vuejs两端相互拟定好协议后,通过前端页面的点击事件,将所需的数据传输给原生移动端组件方法中,处理后将消息回传至前端.根据官方文档的案例尝试,但没成功...后经过几经尝试后两端握手成功...(官方文档略显粗糙,好一番折腾)一.应用端基于importweb_webvie
- 模型部署全流程:SavedModel、TFLite、TF.js、ONNX 的导出与实战
AI筑梦师
计算机视觉人工智能学习框架javascriptneo4j开发语言计算机视觉tensorflow持续部署人工智能
模型部署全流程:SavedModel、TFLite、TF.js、ONNX的导出与实战TensorFlow的最大优势之一,就是拥有“端到端部署闭环”。从训练到导出,用户可根据目标平台灵活选择格式,部署到:服务端(TFServing/TensorRT)移动端(TensorFlowLite)浏览器端(TensorFlow.js)多框架跨平台(ONNX)本章我们将覆盖四大部署格式,逐一讲清其导出方式、平台
- 【VUE】后台管理中使用富文本编辑器
短暂又灿烂的
javascript前端
前言vue后台管理编辑器以下代码均可直接复制,只需要更改一些引入的路径教学文档以及官方文档都有进行备注一.介绍使用的插件介绍wangEditor浏览器兼容性兼容主流PC浏览器,IE11+不支持移动端和ipad插件教学文档教学文档上图看效果二.使用使用npm安装npminstallwangeditor--savecomponents下创建editoritem.vue,将编辑器封装成组件,方便调用管理
- 学习新技术总是浅尝辄止?用 AI 打破瓶颈,真正掌握技能!
网罗开发
人工智能AI大模型学习人工智能
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- uniapp [全端兼容] - 详细实现下拉菜单筛选效果功能,提供各种条件筛选场景单选、多选、日期时间、自定义插槽、排序上下箭头等(详细示例源代码,全平台兼容支持小程序、H5网站、app、nvue)
王二红
+UniAppuni-app下拉筛选菜单插件组件仿美团电商平台条件筛选效果uniapp官方筛选下拉菜单下拉层级筛选功能新手详细示例代码教程下拉筛选面板条件筛选功能
前言如果您需要同类型,更美观且简洁的组件,请访问这篇文章。在uni-app(h5网页/小程序/安卓苹果app/nvue等)项目开发中,手机移动端下拉条件筛选菜单功能,下拉式筛选菜单面板,支持插槽自定义内容、单选列表、多选列表、多级联动、复杂级联列表、排序上下小三角等通用示例,带动画过渡效果,可根据需求自定义样式和修改展开收起动画、弹框样式等,uniappv2/v3均可使用,复制示例代码运行即可。如
- PostgreSQL:GiST索引实现千万级IP库0.01毫秒检索
伏羲栈
数据库postgresqltcp/ip数据库
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- JNPF.java前后端分离框架,SpringBoot+SpringCloud开发微服务
「已注销」
JNPF.java版本采用全新的前后端分离架构模式。前后端分离已成为互联网项目开发的业界标准开发方式,通过nginx+tomcat等方式有效的进行解耦合,并且前后端分离会为以后的大型分布式架构、弹性计算架构、微服务架构、多端化服务打下坚实的基础。技术选型:SpringBootSpringCloudMybatis-PlusRedisjqueryvueBootstrapElementUIUniapph
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st