【年度盛宴】2012年度最佳 Web 前端开发工具和框架——《下篇》
技术的快速发展让 Web 开发人员学习起来不知所措,幸运的是,很多优秀的开发者和设计人员在努力寻找各种有特色的解决方案。 因此,我们有了很多优秀的小工具和库,每一个都是用来解决特定的问题或维护一组特定的项目。这篇文章收集了2012年度新发布的最具有代表性 Web 前端开发工具和框架,这是一个非常值得收藏的工具列表。
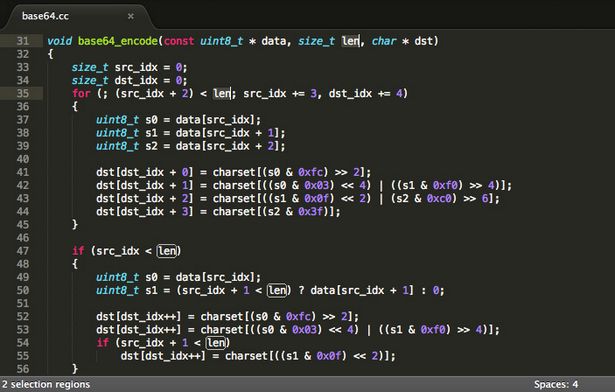
11. Sublime Text 2
如果你想体验流畅编写代码的快感,赶紧试试 Sublime Text 2 吧!
Sublime Text 具有漂亮的用户界面和强大的功能,例如代码缩略图,多重选择,快捷命令等。还可自定义键绑定,菜单和工具栏。Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API ,Goto 功能,即时项目切换,多选择,多窗口等等。
Sublime Text 是一款跨平台的编辑器,同时支持 Windows、Linux、Mac OS X 等操作系统。Sublime Text 2 是收费软件,但目前可以无限期试用。
12. PhoneGap 2.0
PhoneGap 是一个免费开源的开发框架,让 Web 开发人员能够使用熟悉的 HTML,CSS 和 JavaScript 构建跨平台的移动本地应用。
通过 PhoneGap 框架提供的 JavaScript API 能够以非常简单的方式调用移动设备的核心功能,包括地理位置,摄像头,加速器,通讯录,多媒体,文件和网络等功能。
借助 PhoneGap,你完全可以使用熟悉的 Web 开发技术写出移动 Native App,并发布到 Apple Store,Google Play 等各平台应用商店中。编写好的代码可以上传到云端服务器,使用云端编译功能编译成各种平台下的应用,支持 iOS,Android,Palm WebOS,Symbian,Blackberry,Windows Phone 和 Bada 七大平台。
13. Emmet
Emmet 项目的前身是前端开发人员熟知的 Zen Coding,一种提供快速编写 HTML/CSS 代码的方法。和一般的编辑器中使用的“代码片段”概念不同,Emmet 使用动态的类似 CSS 表达式的语法来生成代码,这意味着你不需要自己去编辑并创建固定的代码片段,大大的提高了代码编写效率。
Emmet 结合优秀的编辑器使用,可以让你代码飞起来!支持的编辑器包括:
- ✓ Sublime Text 2
- ✓ Eclipse/Aptana
- ✓ TextMate 1.x
- ✓ Coda 1.6 and 2.x
- ✓ Espresso
- ✓ Chocolat
- ✓ Komodo Edit/IDE
- ✓ Notepad++
- ✓ PSPad
- ✓ <textarea>
- ✓ CodeMirror2/3
- ✓ Brackets
14. Yeoman
Yeoman 提供了一套强大的工具、库和工作流,可以帮助开发人员快速构建出漂亮的、引人注目的Web应用。Yeoman 的主要特色:
- ✓ 闪电般搭建出框架(使用能够自定义的模板(例如:HTML5 Boilerplate、Twitter Bootstrap 等)、AMD(通过 RequireJS)以及其他工具轻松地创建新项目的框架。);
- ✓ 自动编译 CoffeeScrip & Compass——在代码改动的时候,Yeoman 的 LiveReload 监视进程会自动编译源文件并刷新浏览器,而不需要你手动执行;
- ✓ 自动校验脚本——脚本会自动运行 jshint 校验,以确保他们遵循语言的最佳实践;
- ✓ 内建预览服务器——不需要启动自己的 HTTP 服务器,内置的服务器用一条命令就可以启动;
- ✓ 高效的图像优化——Yeoman 使用 OptPNG 和 JPEGTran 对所有图像做了优化,提供页面加载速度;
- ✓ 生成 AppCache 清单——Yeoman 会为你生成应用程序缓存的清单,你只需要构建项目就好;
- ✓ 杀手级的构建过程——Yeoman 为你自动化完成了大部分的工作,帮助你节省大量时间和精力;
- ✓ 集成包管理——你可以通过命令行轻松地查找新的包,安装并保持更新,而不需要你打开浏览器;
- ✓ 支持 ES6 模块语法——可以使用最新的 ECMAScript 6 模块语法来编写模块,不过还是一种实验性的特性,它会被转换成ES5;
- ✓ PhantomJS 单元测试——使用 PhantomJS 轻松运行单元测试。创建新的应用程序的时候,它还会为你自动创建测试框架;
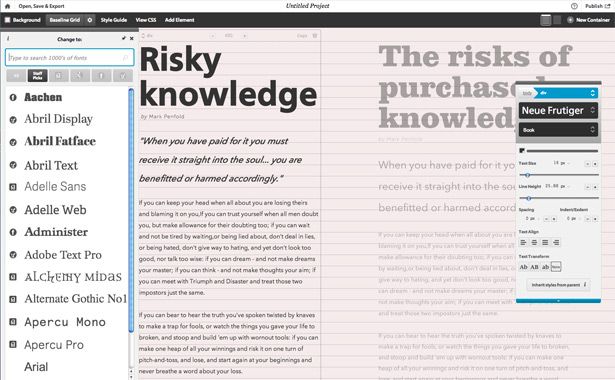
15. TypeCast
TypeCast 让你可以从 Fonts.com、TypeKit、FontDeck 和 Google 这些字体供应和商选择字体,而且能非常方便的比较这些字体使用效果。如果你想获得用户对这些字体效果的反馈,只需要发布一个 URL 就可以了。这样,无需实际购买的字体,直到你已经决定在最终的解决方案。
由于网页字体的巨大飞跃,排版正在成为网页设计师工作中一项越来越重要的内容。但是,实际的情况是数以千计的字体让设计师需要花大量的时间和精力去选择,而 TypeCast 正是为了解决这个问题的。
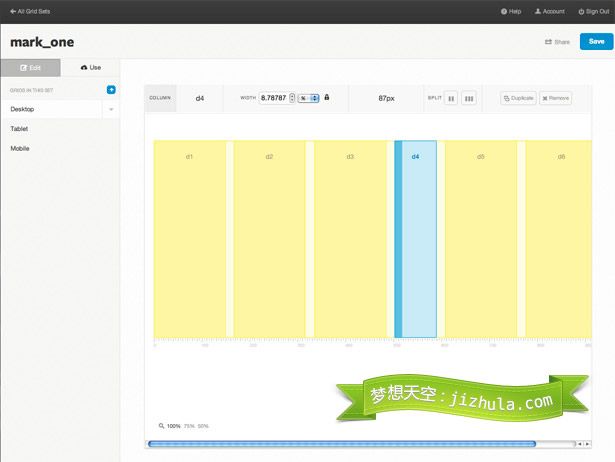
16. Gridset
Gridset 让你可以非常轻松的添加列,定义比例和设置间隔,而不用考虑背后的数学计算。
网格系统正逐渐成为网页设计的焦点,和印刷排版有点类似,但是要复杂很多。网页的网格系统需要更加灵活,更加响应性。但是网格系统的计划和规划是件困难的事情,Gridset 可以让你轻松的使用网格系统。
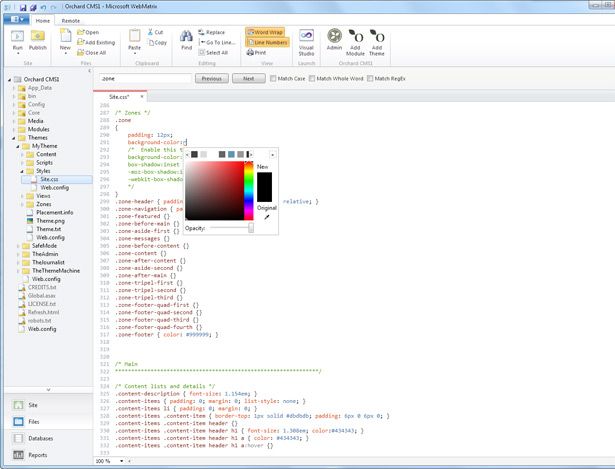
17. Microsoft WebMatrix 2
WebMatrix 是一个全新的 Web 开发平台,区别于现有的开发平台,WebMatrix 的特点是一站式和简化的开发过程,提供一种简单、一体化的建站方案。
它提供了网站所需的所有工具:Web Server、数据库、Web 框架和开发环境。其主要组件包括了轻量级 Web serve IIS Developer Express;轻量级基于文件的数据库 SQL Server Compact Edition;轻量级开发环境ASP.NET “Razor”。
18. Trello
Trello 是由著名的软件工程师 Joel Spolsky 开发的一个团队协作平台,在今年的 TechCrunch Disrupt 大会上正式发布。运行和管理一家公司,最困难的事情莫过于追踪大家的工作状况,因此他开发了 Trello 来解决这个难题。任何行业中的任何人都可以使用 Trello 团队工作系统。
其他的项目管理系统都是以开发者为中心的,过于复杂,对普通用户缺乏吸引力,Trello 则为各种流程设计,既可以当做公司的协作工具,也可以当做个人的列表管理工具。
19. Firefox 18
Firefox 拥有众多强大的开发工具插件,成为 Web 开发人员必备可少的调试工具,从Firefox 18 开始,Mozilla 将正式开启开发长达1年之久的的新一代 JavaScript 引擎——IonMonkey,不仅能大幅提高 Firefox 的 JavaScript 性能,还能提高浏览器的安全性及其他性能。
最新版本增加对于 OSX 10.7+ 超高分屏和和 WebRTC 的支持;使用了新的 HTML 拉伸算法,提高了图片质量;实现了 CSS3 Flexbox;实现 W3C 标准的触摸实现,替代了 MozTouch 实现;实现新的 DOM 属性 window.devicePixelRatio;通过智能化处理签名扩展的认证来提高启动速度。
20. Photon
Photon 是一个非常有趣的项目,为立体空间中的 DOM 元素添加光照效果的 JavaScript 库,结合 CSS3 变换(Transform)实现。
作者 Tom Giannattasio 提供了三个例子,包括一个非常好的纸鹤的效果展示,你可以移动鼠标进行旋转,下面提供的 Photon 效果切换按钮可以让你体验两种状态下的差异。