Ext3.4 Column layout 设置form表单组件隐藏
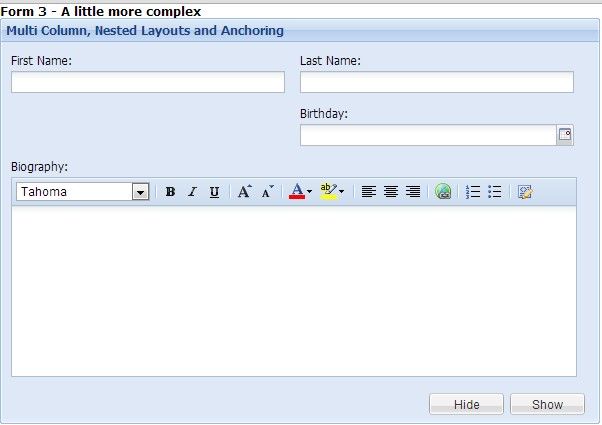
因为工作要求,需要按照Combo的下拉值来显示或者隐藏部分的页面表单信息。以前用Ext4的时候,直接用table layout,然后调用组件的hide()方法就没啥问题了。不过这个Ext3.4在chrome下面工作的好好的,切换到IE的时候悲剧了。效果见下图:
我的写法是这样滴:
buttons: [{
text: 'Hide',
handler:function(form){
Ext.get('v_sex').hide();
}
},{
text: 'Show',
handler:function(form){
Ext.get('v_sex').show();
}
}]
关键问题是Ext.get(id) 这样的办法,如果是调用hide()的话,这个页面的位置还是会占着,就有上面的效果了。改为用
Ext.getCmp(id) 这个方法就解决了。
下面是修改后的完整代码:
Ext.onReady(function(){
Ext.QuickTips.init();
// turn on validation errors beside the field globally
Ext.form.Field.prototype.msgTarget = 'side';
var bd = Ext.getBody();
var addr_store = new Ext.data.ArrayStore({
fields: ['id', 'text'],
data : [['F','Female'],['M','Male']]
});
var addr_combo = new Ext.form.ComboBox({
store: addr_store,
displayField:'text',
typeAhead: true,
mode: 'local',
forceSelection: true,
triggerAction: 'all',
emptyText:'Select a sex...',
selectOnFocus:true,
anchor: '95%'
});
/*
* ================ Form 3 =======================
*/
bd.createChild({tag: 'h2', html: 'Form 3 - A little more complex'});
var top = new Ext.FormPanel({
labelAlign: 'top',
frame:true,
title: 'Multi Column, Nested Layouts and Anchoring',
bodyStyle:'padding:5px 5px 0',
width: 600,
items: [{
layout: 'column',
items: [{
id: 'v_frist_name',
columnWidth: .5,
layout: 'form',
items:[{
xtype: 'textfield',
fieldLabel: 'First Name',
name: 'firstName',
anchor: '95%'
}]
},{
id: 'v_last_name',
columnWidth: .5,
layout: 'form',
items:[{
xtype: 'textfield',
fieldLabel: 'Last Name',
name: 'lastName',
anchor: '95%'
}]
},{
id: 'v_sex',
columnWidth: .5,
layout: 'form',
hideMode: 'offsets',
items:[addr_combo]
},{
id: 'v_birthday',
columnWidth: .5,
layout: 'form',
items:[{
xtype: 'datefield',
fieldLabel: 'Birthday',
name: 'birthday',
anchor: '95%',
format: 'Y-m-d'
}]
}
]},{
xtype:'htmleditor',
id:'bio',
fieldLabel:'Biography',
height:200,
anchor:'98%'
}],
buttons: [{
text: 'Hide',
handler:function(form){
Ext.get('v_sex').hide();
//Ext.getCmp('v_sex').hide();
}
},{
text: 'Show',
handler:function(form){
Ext.get('v_sex').show();
//Ext.getCmp('v_sex').show();
}
}]
});
top.render(document.body);
明天到公司去改改,希望一把过了。