iOS图形库CorePlot
官网http://code.google.com/p/core-plot/
https://github.com/core-plot
Using Core Plot in an Application
https://github.com/core-plot/core-plot/wiki/Using-Core-Plot-in-an-Application
1. 将Framework目录中的CorePlot-CocoaTouch.xcodeproj拖到工程中。
2. Build Phase/Target Dependencies添加CorePlot-CocoaTouch,这样,在编译工程时会同时编译CorePlot库
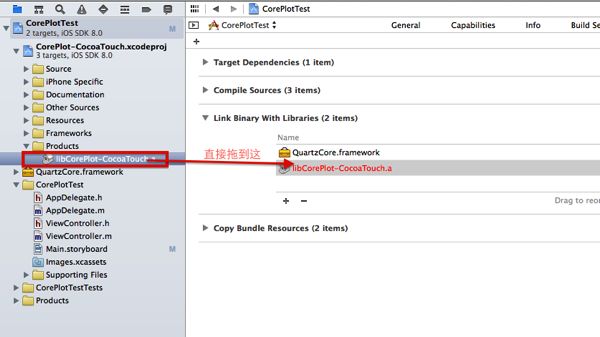
3. 拖动libCorePlot-CocoaTouch.a到Build Phase/Link Binary with Libraries,如下图
4. 添加其他库:QuartzCore、Accelerate
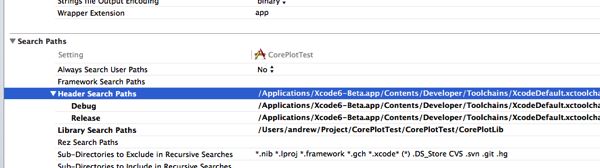
5.添加头文件
6. 设置Other Linker Flags为-all_load -ObjC
7.#import "CorePlot-CocoaTouch.h"
Core Plot on the web
https://github.com/core-plot/core-plot/wiki/Core-Plot-on-the-Web
绘制曲线
http://www.johnwordsworth.com/2011/10/adding-charts-to-your-iphone-ipad-app-using-core-plot/
1. 添加UIView到xib/Storyboard中,将class修改为CPTGraphHostingView
2.关联@property (strong, nonatomic) IBOutletCPTGraphHostingView *hostingView;
3. 添加属性、方法和协议
<CPTPlotDataSource>{
CPTXYGraph *_graph;
NSMutableArray *_graphData;
}
@property (nonatomic, retain) CPTXYGraph *graph;
@property (nonatomic, retain) NSMutableArray *graphData;
// Specific code that creates the scatter plot.
-(void)initialisePlot;
4.实现方法
@synthesize graph;
@synthesize graphData;
// This does the actual work of creating the plot if we don't already have a graph object.
-(void)initialisePlot
{
// Start with some simple sanity checks before we kick off
if ( (self.hostingView == nil) || (self.graphData == nil) ) {
NSLog(@"TUTSimpleScatterPlot: Cannot initialise plot without hosting view or data.");
return;
}
if ( self.graph != nil ) {
NSLog(@"TUTSimpleScatterPlot: Graph object already exists.");
return;
}
// Create a graph object which we will use to host just one scatter plot.
CGRect frame = [self.hostingView bounds];
self.graph = [[CPTXYGraph alloc] initWithFrame:frame];
// Add some padding to the graph, with more at the bottom for axis labels.
self.graph.plotAreaFrame.paddingTop = 20.0f;
self.graph.plotAreaFrame.paddingRight = 20.0f;
self.graph.plotAreaFrame.paddingBottom = 50.0f;
self.graph.plotAreaFrame.paddingLeft = 20.0f;
// Tie the graph we've created with the hosting view.
self.hostingView.hostedGraph = self.graph;
// If you want to use one of the default themes - apply that here.
//[self.graph applyTheme:[CPTTheme themeNamed:kCPTDarkGradientTheme]];
// Create a line style that we will apply to the axis and data line.
CPTMutableLineStyle *lineStyle = [CPTMutableLineStyle lineStyle];
lineStyle.lineColor = [CPTColor orangeColor]; //线条颜色
lineStyle.lineWidth = 2.0f;
// Create a text style that we will use for the axis labels.
CPTMutableTextStyle *textStyle = [CPTMutableTextStyle textStyle];
textStyle.fontName = @"Helvetica";
textStyle.fontSize = 14;
textStyle.color = [CPTColor orangeColor]; //文字颜色
// Create the plot symbol we're going to use.
CPTPlotSymbol *plotSymbol = [CPTPlotSymbol crossPlotSymbol];
plotSymbol.lineStyle = lineStyle;
plotSymbol.size = CGSizeMake(8.0, 8.0);
// Setup some floats that represent the min/max values on our axis.
float xAxisMin = -10;
float xAxisMax = 10;
float yAxisMin = 0;
float yAxisMax = 100;
// We modify the graph's plot space to setup the axis' min / max values.
CPTXYPlotSpace *plotSpace = (CPTXYPlotSpace *)self.graph.defaultPlotSpace;
plotSpace.xRange = [CPTPlotRange plotRangeWithLocation:CPTDecimalFromFloat(xAxisMin) length:CPTDecimalFromFloat(xAxisMax - xAxisMin)];
plotSpace.yRange = [CPTPlotRange plotRangeWithLocation:CPTDecimalFromFloat(yAxisMin) length:CPTDecimalFromFloat(yAxisMax - yAxisMin)];
// Modify the graph's axis with a label, line style, etc.
CPTXYAxisSet *axisSet = (CPTXYAxisSet *)self.graph.axisSet;
axisSet.xAxis.title = @"Data X";
axisSet.xAxis.titleTextStyle = textStyle;
axisSet.xAxis.titleOffset = 30.0f;
axisSet.xAxis.axisLineStyle = lineStyle;
axisSet.xAxis.majorTickLineStyle = lineStyle;
axisSet.xAxis.minorTickLineStyle = lineStyle;
axisSet.xAxis.labelTextStyle = textStyle;
axisSet.xAxis.labelOffset = 3.0f;
axisSet.xAxis.majorIntervalLength = CPTDecimalFromFloat(2.0f);
axisSet.xAxis.minorTicksPerInterval = 1;
axisSet.xAxis.minorTickLength = 5.0f;
axisSet.xAxis.majorTickLength = 7.0f;
axisSet.yAxis.title = @"Data Y";
axisSet.yAxis.titleTextStyle = textStyle;
axisSet.yAxis.titleOffset = 40.0f;
axisSet.yAxis.axisLineStyle = lineStyle;
axisSet.yAxis.majorTickLineStyle = lineStyle;
axisSet.yAxis.minorTickLineStyle = lineStyle;
axisSet.yAxis.labelTextStyle = textStyle;
axisSet.yAxis.labelOffset = 3.0f;
axisSet.yAxis.majorIntervalLength = CPTDecimalFromFloat(10.0f);
axisSet.yAxis.minorTicksPerInterval = 1;
axisSet.yAxis.minorTickLength = 5.0f;
axisSet.yAxis.majorTickLength = 7.0f;
// Add a plot to our graph and axis. We give it an identifier so that we
// could add multiple plots (data lines) to the same graph if necessary.
CPTScatterPlot *plot = [[CPTScatterPlot alloc] init];
plot.dataSource = self;
plot.identifier = @"mainplot";
plot.dataLineStyle = lineStyle;
plot.plotSymbol = plotSymbol;
[self.graph addPlot:plot];
}
4.delegate
// Delegate method that returns the number of points on the plot
-(NSUInteger)numberOfRecordsForPlot:(CPTPlot *)plot
{
if ( [plot.identifier isEqual:@"mainplot"] )
{
return [self.graphData count];
}
return 0;
}
// Delegate method that returns a single X or Y value for a given plot.
-(NSNumber *)numberForPlot:(CPTPlot *)plot field:(NSUInteger)fieldEnum recordIndex:(NSUInteger)index
{
if ( [plot.identifier isEqual:@"mainplot"] )
{
NSValue *value = [self.graphData objectAtIndex:index];
CGPoint point = [value CGPointValue];
// FieldEnum determines if we return an X or Y value.
if ( fieldEnum == CPTScatterPlotFieldX )
{
return [NSNumber numberWithFloat:point.x];
}
else// Y-Axis
{
return [NSNumber numberWithFloat:point.y];
}
}
return [NSNumber numberWithFloat:0];
}
5.测试代码
-(void)Test{
[_graphData addObject:[NSValue valueWithCGPoint:CGPointMake(-10, 100)]];
[_graphData addObject:[NSValue valueWithCGPoint:CGPointMake(-8, 50)]];
[_graphData addObject:[NSValue valueWithCGPoint:CGPointMake(-6, 20)]];
[_graphData addObject:[NSValue valueWithCGPoint:CGPointMake(-4, 10)]];
[_graphData addObject:[NSValue valueWithCGPoint:CGPointMake(-2, 5)]];
[_graphData addObject:[NSValue valueWithCGPoint:CGPointMake(0, 0)]];
[_graphData addObject:[NSValue valueWithCGPoint:CGPointMake(2, 4)]];
[_graphData addObject:[NSValue valueWithCGPoint:CGPointMake(4, 16)]];
[_graphData addObject:[NSValue valueWithCGPoint:CGPointMake(6, 36)]];
[_graphData addObject:[NSValue valueWithCGPoint:CGPointMake(8, 64)]];
[_graphData addObject:[NSValue valueWithCGPoint:CGPointMake(10, 100)]];
[selfinitialisePlot];
}
6.viewDidLoad中调用Test
viewDidLoad
[graphDataaddObject:[NSValuevalueWithCGPoint:CGPointMake(-10, 100)]];
[graphDataaddObject:[NSValuevalueWithCGPoint:CGPointMake(-8, 50)]];
[graphDataaddObject:[NSValuevalueWithCGPoint:CGPointMake(-6, 20)]];
[graphDataaddObject:[NSValuevalueWithCGPoint:CGPointMake(-4, 10)]];
[graphDataaddObject:[NSValuevalueWithCGPoint:CGPointMake(-2, 5)]];
[graphDataaddObject:[NSValuevalueWithCGPoint:CGPointMake(0, 0)]];
[graphDataaddObject:[NSValuevalueWithCGPoint:CGPointMake(2, 4)]];
[graphDataaddObject:[NSValuevalueWithCGPoint:CGPointMake(4, 16)]];
[graphDataaddObject:[NSValuevalueWithCGPoint:CGPointMake(6, 36)]];
[graphDataaddObject:[NSValuevalueWithCGPoint:CGPointMake(8, 64)]];
[graphDataaddObject:[NSValuevalueWithCGPoint:CGPointMake(10, 100)]];