- 音频电平vu显示表软件下载_Cubase 软件介绍 功能/操作过程
weixin_39740419
音频电平vu显示表软件下载
Cubase软件介绍功能/操作过程从最早的CubaseVST,到CubaseSX,再到如今最新的Cubase5.5,由Steinberg推出的这一款软件系统给无数音乐人和录音师带来了工作上的福音。至今很少有PC系统软件能像CubaseSX或Nuendo如此强大、如此稳定、如此高效和具有丰富的插件资源。CubaseSX满足了音乐工作的任何需求。自带的音频插件包括:Flanger、Phaser、Ove
- niuhe 插件教程 - 配置 MCP让AI更聪明
诗意地回家
niuhe插件AI人工智能vscode编辑器
niuhe插件官方教程已经上线,请访问:http://niuhe.zuxing.netniuhe连接MCP介绍API文档的未来:MCP,让协作像聊天一样简单.MCP是ModelContextProtocol(模型上下文协议)的缩写,是2024年11月Claude的公司Anthropic推出并开源的一个新标准。简单来说,它就是让AI助手能够连接到各种第三方数据源的桥梁,包括你的内容库、业务工具和开发
- java数据透视表插件_纯前端表格控件SpreadJS:新增数据透视表插件等,完美呈现强大的Excel数据分析能力...
天生双下巴
java数据透视表插件
SpreadJS是一款基于HTML5的纯前端电子表格控件,兼容450种以上的Excel公式,凭借其“高性能、跨平台、与Excel高度兼容”的产品特性,备受以华为、苏宁易购、天弘基金等为代表的企业用户青睐。新版本特性:新增数据透视表插件,拥有强大的Excel数据分析能力在线表格编辑器(控件版):更易嵌入、秒级加载、灵活定制新增迭代计算功能,可实现高精度计算支持渐进加载、HTML导出支持渐进填充、多列
- 猿大师办公助手:OA系统Web网页内嵌Office/WPS在线编辑Word/Excel/PPT方案
猿大师办公助手
网页内嵌微软Office网页内嵌WPSOffice猿大师办公助手wpswordexcelchrome前端
在数字化转型的浪潮中,OA系统和ERP系统已成为企业提升效率、优化管理的重要工具,然而当前OA/ERP/合同管理系统集成在线Office功能时普遍面临以下技术瓶颈:浏览器兼容性差:传统方案依赖ActiveX控件或NPAPI/PPAPI插件,而Chrome、Firefox等主流浏览器已逐步淘汰插件支持,导致功能失效;功能残缺与排版失真:云文档API及轻量化编辑器无法支持VBA宏、复杂公式、
- 猿大师办公助手:高效、安全、兼容的WebOffice在线办公解决方案
猿大师办公助手
网页内嵌WPSOffice网页内嵌微软Office猿大师办公助手wordchromemicrosoft前端
兼容性难题浏览器插件逐渐被淘汰,依赖插件的传统Office控件难以适配现代浏览器,导致功能受限或完全无法使用。不同浏览器内核之间的兼容性问题,使得企业在选择Office控件时倍感困扰。功能不完整部分在线Office方案无法支持复杂的文档处理需求,如公式计算、VBA宏运算、复杂排版等,严重影响工作效率。维护成本高随着Office软件版本的不断更新,传统Office控件需要频繁适配和升级,导致企业维护
- 猿大师办公助手在线编辑Office为什么要在客户端电脑安装插件微软Office或金山WPS?
猿大师办公助手
网页内嵌微软Office网页内嵌WPSOffice猿大师办公助手电脑microsoftwps
猿大师办公助手作为一款专业级的网页编辑Office方案,与在线云文档方案(飞书、腾讯文档等)不同,需要在客户端电脑安装猿大师办公助手插件及微软Office或者金山WPS软件,很多客户不理解为什么要这么麻烦,能否客户端电脑不安装任何插件,或者把直接插件安装在服务器上,客户端电脑直接就可以使用在线编辑Office功能?其实这就是猿大师办公助手与在线云文档方案不同之处,双方有各自的优势:一、在线云文档方
- flutter 获取设备的唯一标识
肥肥呀呀呀
flutter
插件device_info_plus|FlutterpackageFlutterpluginprovidingdetailedinformationaboutthedevice(make,model,etc.),andAndroidoriOSversiontheappisrunningon.https://pub.dev/packages/device_info_plus安卓androidInfo
- 每日免费分享之精品wordpress主题系列~DAY20
wordpress主题下载
wordpress主题wordpress主题wordpress主题下载wordpress模板
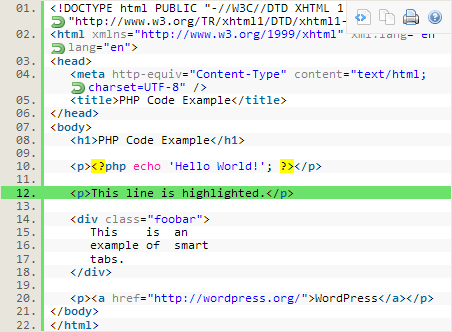
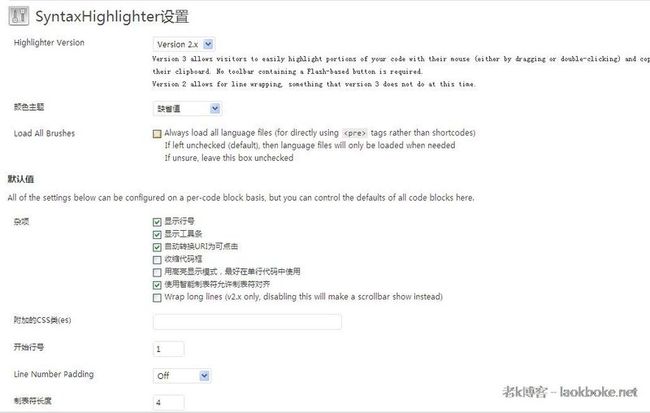
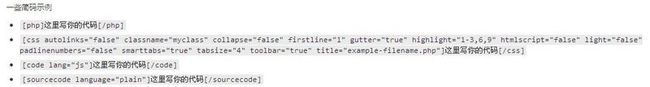
每日免费分享之精品wordpress主题系列~DAY20本款wordpress主题首页图片自适应宽度大小,无需编辑剪裁。宽屏下每排显示4个图,窄屏下每排3个,ipad下每排2个,手机下每排1个。永远都是最佳比例。依旧是单栏wordpress主题,侧边栏划出式设计,最大化无障碍阅读。演示站地址链接:http://ztmao.com/cmszhuti/721.html请收藏一下,避免以后找不到哦!
- Ai工作流工具有那些如Dify、coze扣子等以及他们是否开源
橙-极纪元JJYCheng
AI人工智能开源
Dify(https://difycloud.com/)核心定位:专业级LLM应用开发平台,支持复杂AI工作流构建与企业级管理。典型场景:企业智能客服、数据分析系统、复杂自动化流程构建等。适合需要深度定制、企业级管理和复杂AI逻辑的开发者,强调灵活性与扩展性。技术深度:支持自定义插件开发(如Python脚本)、私有部署(Kubernetes集群),适合需要深度控制AI逻辑的企业。Dify功能模型兼
- 猿大师办公助手对比其他WebOffice在线编辑Office插件有什么优势
猿大师办公助手
网页内嵌微软Office网页内嵌WPSOffice猿大师办公助手chromeword前端
1.原生Office功能完整嵌入,排版一致性保障猿大师办公助手直接调用本地安装的微软Office、金山WPS或永中Office,支持所有原生功能(如复杂公式、VBA宏等),确保网页编辑与本地打开的文档排版完全一致。提供OLE嵌入和完整嵌入两种模式,后者支持文档对比、全功能操作及更流畅的加载体验。2.无浏览器插件依赖,长期兼容性优势猿大师办公助手基于专利内嵌技术(专利号ZL201911323165.
- Word转Markdown工具推荐(word文档转markdown文档,docx)
Dontla
Microsoftword
文章目录一、命令行工具(适合开发者/技术用户)1.**Pandoc**2.**Versal/word2markdown**二、Word插件(适合普通用户)3.**Writage**三、在线转换工具(适合快速转换)4.**67tool(在线Word转Markdown)**5.**Word2md(在线工具)**四、其他方案6.**结合Writage+Pandoc**选择建议:-**技术用户/开发者**
- 关于创建vue3项目 vscode的vetur插件依然报错需要template有根标签解决方法
墨雪遗痕
vuevue
为了解决vscode的vetur插件把vue3项目当成vue2去检查然后出现了报错非要template下仍然有要标签的报错我找到了以下方法,这个不会影响vetur的设置本身,只会对当前的项目生效第一步:打开你的package.json第二步:"eslintConfig":{"rules":{"vue/no-multiple-template-root":"off"}}把这个配置放到里面去,通过规则
- Neo4j GDS-06-neo4j GDS 库中社区检测算法介绍
老马啸西风
neo4jneo4j算法云原生网络中间件
neo4japoc系列Neo4jAPOC-01-图数据库apoc插件介绍Neo4jAPOC-01-图数据库apoc插件安装neo4jonwindows10Neo4jAPOC-03-图数据库apoc实战使用使用Neo4jAPOC-04-图数据库apoc实战使用使用apoc.path.spanningTree最小生成树Neo4jAPOC-05-图数据库apoc实战使用使用labelFilterNeo4
- 使用AI一步一步实现若依(20)
有诺千金
若依java
功能20:使用分页插件功能19:集成MyBatis-Plus功能18:创建后端工程功能17:菜单管理功能16:角色管理功能15:用户管理功能14:使用本地SVG图标库功能13:侧边栏加入Logo功能12:折叠/展开侧边栏功能11:实现面包屑功能功能10:添加首页菜单项功能9:退出登录功能功能8:页面权限控制功能7:路由全局前置守卫功能6:动态添加路由记录功能5:侧边栏菜单动态显示功能4:首页使用L
- 通过AI自动生成springboot的CRUD以及单元测试与压力测试源码(一)
一瓢一瓢的饮 alanchanchn
java基础人工智能springboot单元测试压力测试aicoderjavacrudjpa
本篇文章分为三个部分,即:通过AI自动生成springboot的CRUD以及单元测试与压力测试源码(一)通过AI自动生成springboot的CRUD以及单元测试与压力测试源码(二)通过AI自动生成springboot的CRUD以及单元测试与压力测试源码(完整版)文章目录一、AICoder插件简介二、环境准备三、自动生成CRUD代码1、创建SpringBoot项目2、通过AiCoder生成代码在现
- Go 1.24 新特性解析:泛型类型别名、弱指针与终结器改进
Ai 编码
Golang教程golang开发语言后端
文章精选推荐1JetBrainsAiassistant编程工具让你的工作效率翻倍2ExtraIcons:JetBrainsIDE的图标增强神器3IDEA插件推荐-SequenceDiagram,自动生成时序图4BashSupportPro这个ides插件主要是用来干嘛的?5IDEA必装的插件:SpringBootHelper的使用与功能特点6Aiassistant,又是一个写代码神器7Cursor
- npm: browserslist插件 (webpack搭配.browserslistrc筛选符合要求的版本浏览器)
小强有个dream
webpacknodewebpackjavascript前端
官网文档链接BrowsersDataUpdating浏览器数据更新QueryComposition查询组合Browsers现存的浏览器ConfigFile配置文件ShareableConfigs可以共享的配置ConfiguringforDifferentEnvironments针对不同环境进行配置CustomUsageData自定义使用数据JSAPIEnvironmentVariables环境变量
- Babel 从入门到精通(五): @babel/traverse 提高代码转换效率
乐闻x
前端知识图谱javascript前端babel
前言在现代JavaScript开发中,Babel是一个不可或缺的工具。它帮助我们把现代JavaScript代码转换成兼容性更好的旧版本代码,以便在各种浏览器环境中运行。Babel的生态系统中有很多强大的插件和工具,而@babel/traverse正是其中之一。@babel/traverse是一个用于遍历和操作AST(抽象语法树)的库。在解释这个库之前,我们先来理解一下什么是AST。什么是AST?A
- VS Code搭建PYQT5环境并创建Helloworld实例
Panstar_
PYQTpythonpyqtvscode
使用Pythonpip安装PyQt5和PyQt5-toolpipinstallPyQt5pipinstallPyQt5-tools在VScode中安装插件PYQTIntegration配置PYQT
- spring mvc (七) 接收json数据
_painter
JavaSpringMvcspringmvcjson
注意:启动方式为maven插件启动以实体类方式接收json数据注册配置类packagecom.painter.config;importorg.springframework.web.context.WebApplicationContext;importorg.springframework.web.context.support.AnnotationConfigWebApplicationCo
- DeepSeek使用技巧(三):VSCode与Cline插件的深度结合,实现自动编写代码
买辣椒用券
Deepseek硅基流动VScode人工智能
你是否已经掌握了DeepSeek的基础使用技巧?想要更进一步,解锁AI模型的全部潜力?本文将带你深入探讨DeepSeek与VSCode的结合使用,特别是通过Cline插件实现自动编写代码的功能。通过这种方式,你可以极大提升开发效率,减少重复工作,专注于更具创造性的任务。若还未部署相关模型,花5分钟去进行部署一下,下面是相关链接。高效部署DeepSeekDeepseek使用技巧(一)DeepSeek
- Android Studio 常见问题解决
YJlio
androidstudioandroidide
AndroidStudio常见问题解决1.AndroidStudio无法启动或崩溃可能原因:JDK版本不兼容、内存不足、插件冲突。解决方法:检查并更新JDK到最新版本。增加内存分配:修改studio.vmoptions文件中的-Xmx值。禁用或卸载冲突的插件。2.Gradle构建失败可能原因:Gradle版本不兼容、网络问题、依赖冲突。解决方法:更新Gradle和AndroidGradle插件到最
- echarts vue 酷炫图_Vue怎么使用Echarts创建图表
正直boy
echartsvue酷炫图
摘要:在后台管理系统中,我们经常会遇到图表,比如说:柱形图,饼状图,折线图,雷达图等等,而用来写图表插件有很多,我这里主要介绍Echarts在项目里怎么使用,官网地址如下:https://echarts.baidu.com/index.html,详细信息请阅览他们的官网文档和实例,各种图表都比较完善。本文流程:1.安装插件2.引入Echarts3.创建图表4.修改样式5.接入数据一.安装插件方法一
- VSCode 中 Git 功能比较:内置 Git、GitLens 与 Git History 插件
scoone
Gitvscodegitide
在软件开发领域,版本控制是维护代码变更的重要工具。Git作为最流行的版本控制系统,被广泛集成在各种代码编辑器中。VisualStudioCode(VSCode)不仅内置了Git支持,还提供了丰富的扩展来增强Git功能。本文将对比VSCode内置Git功能、GitLens扩展以及GitHistory插件在代码比较方面的应用。VSCode内置Git功能VSCode的内置Git功能为开发者提供了一套基本
- Vue学习记录之二十 postcss自定义插件及Unocss的使用
LvManBa
vue.js学习postcss
一、实例1使用postCss自定义px转vw插件编写css插件:一、在项目根目录下建立一个plugins文件夹,然后建立一个postcss-px-to-viewport.ts文件。//vite内置了postCss无需安装import{Plugin}from'postcss'//定义一个变量constOptions={viewportWidth:375,//UI设计稿上的宽度,这里我们默认的视口宽度
- 多图超详细安装flutter&Android Studio开发环境,并配置插件
技术博主狂热者
httpudphttpswebsocket网络安全网络协议tcp/ip
Flutter开发环境搭建指南Flutter是Google推出的一款跨平台移动应用开发框架,能够帮助开发者快速构建高性能的iOS和Android应用。虽然网上有很多关于Flutter安装的教程,但很多内容已经过时,或者步骤繁琐。本文将分享我从零开始安装Flutter开发环境并成功运行示例Demo的过程,希望能帮助大家少走弯路。第一步:安装FlutterSDK访问Flutter中文网获取最新的Flu
- 使用wkhtml把html文档转成wkhtmltoimage、wkhtmltopdf
JoLonn
linux服务器运维
1、安装wkhtmltox插件#1.1wkhtmltox插件存放/etc/apt/wkhtmltox/bin//etc/apt/wkhtmltox/include/#1.2设置可执行权限sudochmod-R777/etc/apt/wkhtmltox/执行命令开始转换shell_exec('/etc/apt/wkhtmltox/bin/wkhtmltoimage111.html111.png');
- 如何让WordPress不同的页面、栏目显示不同的小工具侧边栏
嵌入式视界
网站运维wordpress
WooSidebars是一款用于WordPress的插件,主要功能是允许用户根据不同的上下文条件(如特定页面、博客文章、分类目录或搜索结果页面等)来更改侧边栏中显示的小工具。自定义小工具区域:用户可以轻松创建自定义的小工具区域,并将其设置为在多种条件下显示,只需点击几次即可完成。兼容性:该插件与任何支持动态小工具区域的主题兼容。条件设置:支持多种条件设置,例如特定页面、文章、分类目录、标签、搜索结
- WordPress万能视频解析Mine Video Player视频播放器
嵌入式视界
网站运维音视频
一、插件介绍MineVideoPlayer是一款强大的WordPress视频播放器插件,支持多种视频源解析,包括本地视频、外链视频、M3U8、MP4、FLV、YouTube、Bilibili等主流平台的视频播放。该插件适用于影视站、教育网站、个人博客等需要嵌入和解析视频的WordPress站点。二、插件主要功能1.多格式支持兼容MP4、M3U8、FLV、WebM等多种格式。支持YouTube、Bi
- 如何转移虚拟主机?最新虚拟主机迁移方法
Kaede6
科普文章-云计算云计算服务器
转移网站并不困难,但选择正确的选项和最佳程序才是关键。网站托管服务被视为当今数字世界的基石,全球有18亿个网站。网站所有者可以通过下载备份、将其上传到新服务器并指向域名来手动转移网站。他们还可以通过新网站托管商的助手请求来移动网站。对于初学者或忙碌的网站所有者来说,这是最好的方法之一。对于WordPress网站,网站所有者还可以通过网站托管迁移插件轻松切换。根据全球行业分析师的统计,全球网络托管行
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option