offsetleft
top,pixelTop,posTOp这几个类比就行了.
LEFT: 为从左向右移的位置,即挂件距离屏幕左边缘的距离;
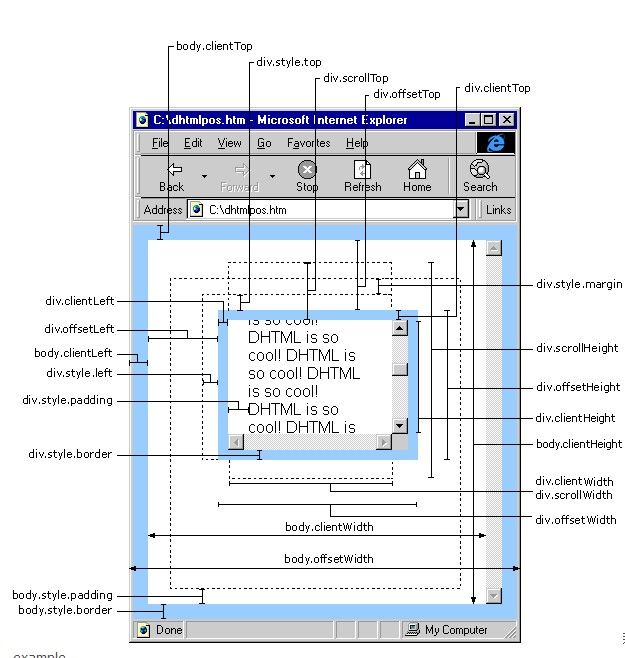
clientLeft 返回对象的offsetLeft属性值和到当前窗口左边的真实值之间的距离
offsetLeft 返回对象相对于父级对象的布局或坐标的left值,就是以父级对象左上角为坐标原点,向右和向下为X、Y轴正方向的x坐标
pixelLeft 设置或返回对象相对于窗口左边的位置
scrollWidth 是对象的实际内容的宽,不包边线宽度,会随对象中内容的多少改变(内容多了可能会改变对象的实际宽度)。
clientWidth 是对象可见的宽度,不包滚动条等边线,会随窗口的显示大小改变。
offsetWidth 是对象的可见宽度,包滚动条等边线,会随窗口的显示大小改变。
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
offsetwidth:是元素相对父元素的偏移宽度。等于border+padding+width
clientwidth:是元素的可见宽度。等于padding+width
scrollwidth:是元素的宽度且包括滚动部分。
offsetLeft:Html元素相对于自己的offsetParent元素的位置
scrollLeft:返回和设置当前横向滚动务的坐标值
搞清楚这几个控件所指的我们就可以实现简单的拖曳效果
<!docType html>
<html>
<head>
<style type="text/css">
#drag {border:1px solid blue;width:100px;height:100px;position:absolute;}
</style>
</head>
<body>
<input id="x" />
<input id="y" />
<div id="drag"></div>
<script>
var drag = document.getElementById('drag');
var inputX = document.getElementById('x');
var inputY = document.getElementById('y');
if(document.attachEvent){
drag.attachEvent('onmousedown',dragHandle); //兼容ie
}else{
drag.addEventListener('mousedown', dragHandle,false);
}
function dragHandle(event){
var event = event||window.event;
var startX = drag.offsetLeft;
var startY = drag.offsetTop;
var mouseX = event.clientX;
var mouseY = event.clientY;
var deltaX = mouseX - startX;
var deltaY = mouseY - startY;
console.log(deltaX)
if(document.attachEvent){
drag.attachEvent('onmousemove',moveHandle);
drag.attachEvent('onmouseup',upHandle);
drag.attachEvent('onlosecapture',upHandle);
drag.setCapture();
}else{
document.addEventListener('mousemove',moveHandle,true);
document.addEventListener('mouseup',upHandle,true);
}
function moveHandle(event){
var event = event||window.event;//前面 drag.style.left的样式设得绝对定位
drag.style.left = (event.clientX - deltaX)+"px";//得到div的左上角的X坐标
drag.style.top = (event.clientY - deltaY)+"px";
inputX.value=drag.style.left;
inputY.value=drag.style.top;
}
function upHandle(){
if(document.attachEvent){ //兼容ie
drag.detachEvent('onmousemove',moveHandle);
drag.detachEvent('onmouseup',upHandle);
drag.detachEvent('onlosecapture',upHandle);
drag.releaseCapture();
}else{
document.removeEventListener('mousemove',moveHandle,true);
document.removeEventListener('mouseup',upHandle,true);
}
}
}
//--</script>
</body>
</html>