第一个Cocos2d-JS游戏
我们的编写的第一个Cocos2d-JS程序,命名为HelloJS,从该工程开始学习其它的内容。
创建工程
我们创建Cocos2d-JS工程可以通过Cocos2d-x提供的命令工具cocos实现,但这种方式不能与WebStorm或Cocos Code IDE集成开发工具很好地集成,不便于程序编写和调试。由于Cocos Code IDE工具是Cocos2d-x开发的专门为Cocos2d-JS和Cocos2d-x Lua开发设计的,因此使用Cocos Code IDE工具很方便创建Cocos2d-JS工程。
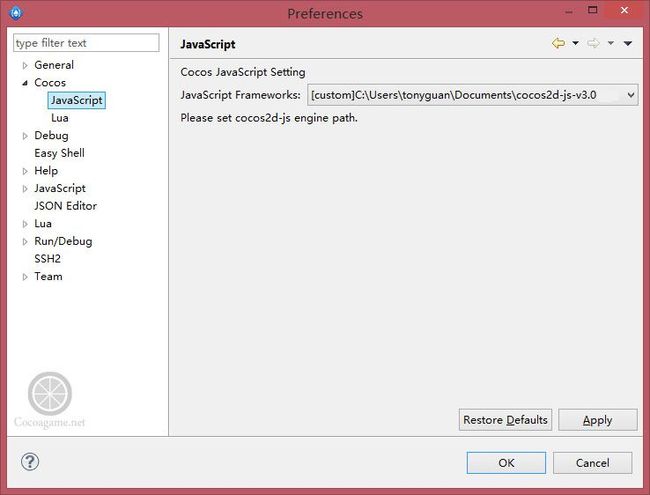
首先我们需要在Cocos Code IDE工具中先配置JavaScript框架,打开Cocos Code IDE工具,选择菜单Window→Preferences,弹出对话框如下图所示,选择Cocos→JavaScript在右边的JavaScript Frameworks中选择<Cocos2d-JS引擎目录>。
配置JavaScript框架
JavaScript框架配置不需要每次都进行,只是在最开始的配置一下,但创建工程的时候,Cocos Code IDE工具会从这个JavaScript框架目录中创建工程文件。
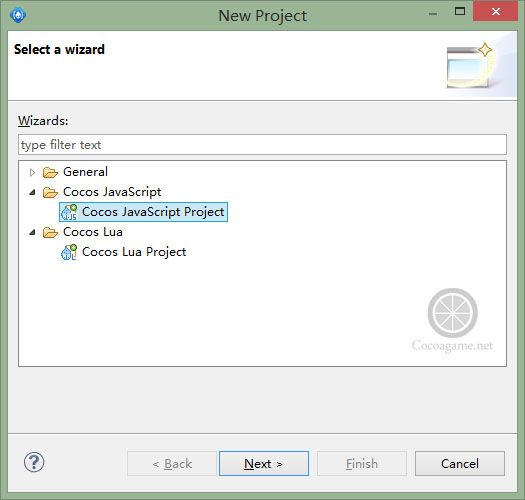
接下来我们就可以创建JavaScript工程了,选择菜单File→New→Project,如下图所示,弹出项目类型选择对话框。
项目类型选择对话框
我们选中Cocos JavaScript Project,然后点击Next按钮,弹出如下图所示的对话框。我们在Project Name项目中输入工程名称,Create Project in Workspace是在Workspace目录中创建工程,我们需要选中该项目,Create From Existing Resource项目选中可以让我们从已经存在的工程创建,现在我们不需要选中该项目。
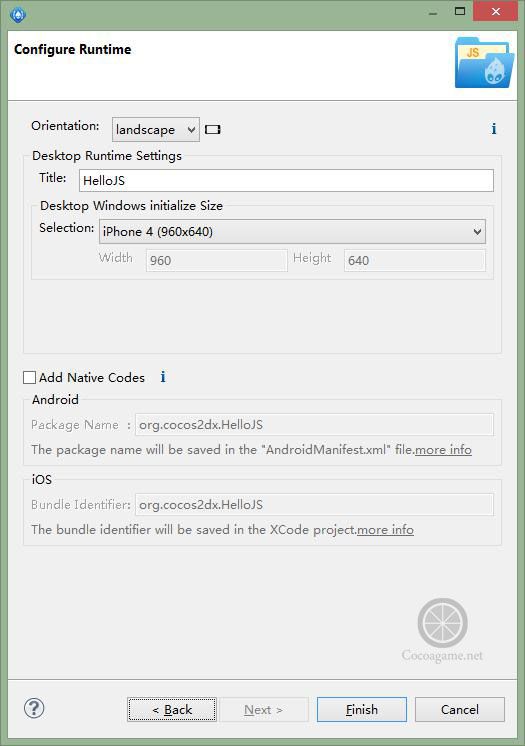
选择完成点击Next按钮进入到如下图所示配置运行环境对话框,在该对话框中我们可以配置项目运行时信息。Orientation项目是配置模拟器的朝向,其中landscape是横屏显示,portriat是竖屏显。Desktop Runtime Settings中的Title是设置模拟器的标题,Desktop Windows initialize Size是设置模拟器的大小。Add Native Codes是设置添加本地代码到工程,在本来中我们不需要添加本地代码。最后点击Finish按钮完成创建操作,创建好工程之后,如下图所示。
新建项目对话框
配置运行环境对话框
创建工程成功界面
Cocos Code IDE中运行
创建好工程后我们可以测试一下,在左边的工程导航面板中选中index.html文件,右键菜单中选择Run As→Cocos JSBinding运行我们刚刚创建的工程,运行结果如下图所示。
运行工程界面
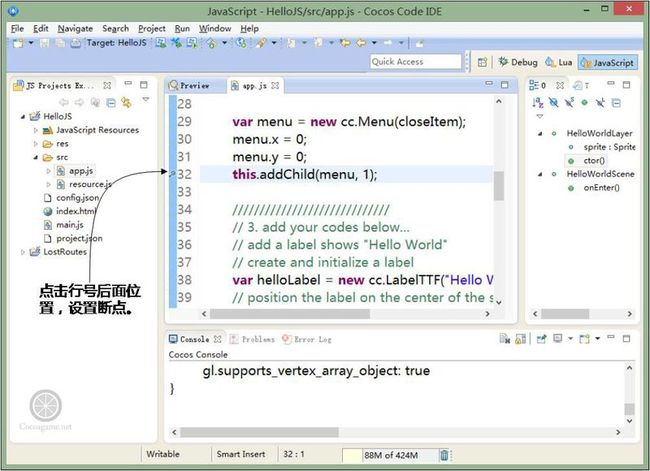
我们主要编写的程序代码是在src目录下,在本例中app.js文件负责处理主要的如上图场景界面逻辑。如果我们想调试程序,可以设置断点,如下图所示,点击行号之前的位置,设置断点。
设置断点
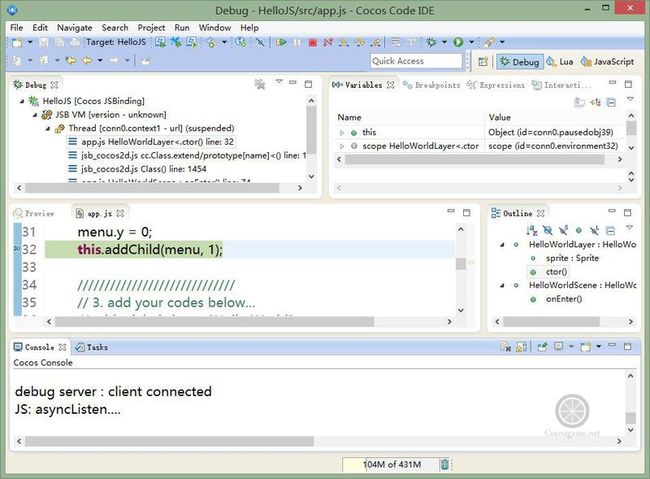
调试运行过程,右键菜单中选择Debug As→Cocos JSBinding菜单。如下图所示,程序运行到第32行挂起,并进入调试视图,在调试视图中我们可以查看程序运行的堆栈、变量、断点、计算表达式和单步执行程序等操作。
运行到断点挂起
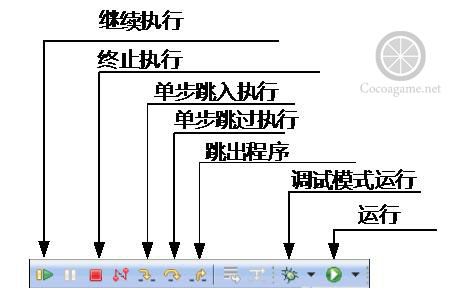
在调试视图中调试工具栏的按钮,主要调试按钮说明如下图所示。
调试工具栏按钮
WebStorm中运行
Cocos Code IDE工具提供的运行是本地运行,即Cocos2d-JS程序通过JSB在本地运行。如果我们需要测试Web浏览器上运行情况,需要使用WebStorm工具,由于我们已经在Cocos Code IDE创建了工程我们不需要再创建了,但是需要进入到WebStorm中进行设置,创建文件在本地WebStorm工程,为了能与Cocos Code IDE共用相同工程我们需要设置WebStorm的Project Root为Cocos Code IDE的Workspace目录。
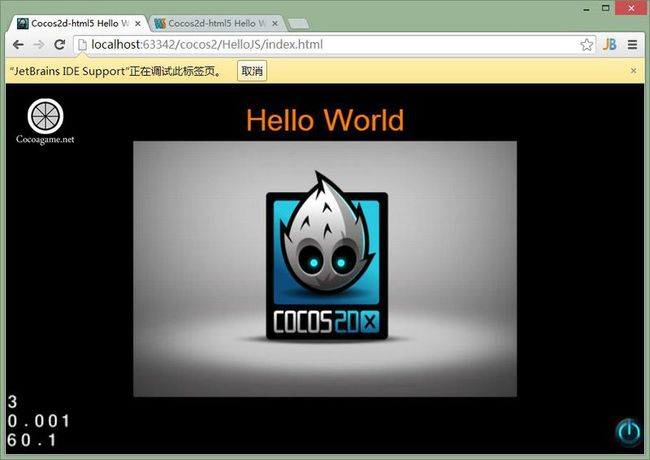
设置完成界面如图下所示,其中的HelloJS是我们要运行的工程,右键选择HelloJS中的index.html文件就可以运行了,过。运行结果如下图所示。
设置完成界面
在浏览器中运行
工程文件结构
我们创建的HelloJS工程已经能够运行起来了,下面我们介绍一下HelloJS工程中的文件结构,我们使用Cocos Code IDE打开HelloJS工程,左侧的导航面板如下图所示。
HelloJS工程中的文件结构
在上图所示导航面板中,res文件夹存放资源文件的,src文件夹是主要的程序代码,其中的app.js是实现游戏场景的JavaScript文件,resource.js定义资源对应的变量。HelloJS根目录下还有config.json、project.json、index.html和main.js,config.json保存模拟器运行配置信息,在我们创建工程时候生成,project.json是项目的配置信息,index.html是Web工程的首页,main.js与首页index.html对应的JavaScript文件。
代码解释
HelloJS工程中有很多文件下面我们详细解释一下它们内部的代码:
1、index.html文件
index.html文件只有在Web浏览器上运行才会启动它,index.html代码如下:
[html] view plaincopy![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Cocos2d-html5 Hello World test</title>
<link rel="icon" type="image/GIF" href="res/favicon.ico"/>
<meta name="apple-mobile-web-app-capable" content="yes"/> ①
<meta name="full-screen" content="yes"/>
<meta name="screen-orientation" content="portrait"/>
<meta name="x5-fullscreen" content="true"/>
<meta name="360-fullscreen" content="true"/> ②
<style>
body, canvas, div {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
-khtml-user-select: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
</style>
</head>
<body style="padding:0; margin: 0; background: #000;">
<canvas id="gameCanvas" width="800" height="450"></canvas> ③
<script src="frameworks/cocos2d-html5/CCBoot.js"></script> ④
<script src="main.js"></script> ⑤
</body>
</html>
上述代码第①~②行是设置网页的meta信息,meta信息是网页基本信息,这些设置能够使得index.html网页很好地在移动设备上显示。
第③行代码放置一个canvas标签,canvas标签是HTML5提供的,通过JavaScript 可以在Canvas上绘制 2D 图形,Cocos2d-JS在网页运行的游戏场景都是通过Canvas渲染出来的,Cocos2d-JS的本地运行游戏场景的渲染是通过OpenGL渲染出来的,事实上HTML5也有类似于OpenGL渲染技术,它是WebGL但是考虑到浏览器的支持程度不同,Cocos2d-JS没有采用WebGL渲染技术而是Canvas渲染,虽然Canvas渲染速度不及WebGL,但是一般的网页游戏都能满足要求。
第④行代码是导入JavaScript文件CCBoot.js,我们不需要维护该文件。第⑤行代码是导入JavaScript文件main.js,我们需要维护该文件。
2、main.js文件
main.js负责启动游戏场景,无论Web浏览器运行还是本地运行都是通过该文件启动游戏场景的,main.js代码如下:
c
[html] view plaincopy![]()
c.game.onStart = function(){ ①
cc.view.adjustViewPort(true); ②
cc.view.setDesignResolutionSize(800, 450, cc.ResolutionPolicy.SHOW_ALL); ③
cc.view.resizeWithBrowserSize(true); ④
//load resources
cc.LoaderScene.preload(g_resources, function () { ⑤
cc.director.runScene(new HelloWorldScene()); ⑥
}, this);
};
cc.game.run(); ⑦
上述代码第①行是启动游戏,cc.game是一个游戏启动对象。代码第②~④行是设置游戏视图属性,其中第③行是设置游戏视图大小,它涉及到屏幕适配问题,cc.ResolutionPolicy.SHOW_ALL是屏幕适配策略。
第⑤行代码是加载游戏场景所需要资源,其中g_resources参数是加载资源的数组,该数组是在src/resource.js文件中定义的。第⑥行代码是运行HelloWorldScene场景,cc.director是导演对象,运行HelloWorldScene场景会进入到该场景。
第⑦行代码cc.game.run()是运行游戏启动对象。
3、project.json文件
项目配置信息project.json文件代码如下:
[html] view plaincopy![]()
{
"project_type": "javascript",
"debugMode" : 1,
"showFPS" : true, ①
"frameRate" : 60, ②
"id" : "gameCanvas",
"renderMode" : 0,
"engineDir":"frameworks/cocos2d-html5",
"modules" : ["cocos2d"], ③
"jsList" : [ ④
"src/resource.js", ⑤
"src/app.js" ⑥
]
}
project.json文件采用JSON字符串表示,我们重点关注有标号的语句,其中第①行代码是设置是否显示帧率调试信息,帧率调试就是显示在左下角文字信息。第②行代码是设置帧率为60,即屏幕1/60秒刷新一次。第③行代码是加载游戏引擎的模块,Cocos2d-JS引擎有很多模块,模块的定义是在HelloJS\frameworks\cocos2d-html5\moduleConfig.json,我们在资源管理器中才能看到该文件,这些模块在场景启动的时候加载,因此一定要根据需要导入,否则造成资源的浪费。例如我们再添加一个chipmunk物理引擎模块,代码第③可以修改如下形式:
"modules" : ["cocos2d","chipmunk"]
代码第④~⑥行是声明需要加载的JavaScript文件,这里的文件主要是有我们编写的,我们每次添加一个JavaScript文件到工程中,就需要在此处添加声明。
4、config.json文件
只有在Cocos Code IDE中运行才需要该文件,它是配置模拟器运行信息的,该文件在工程发布时候和Web环境下运行都没有用处。但如果想Cocos Code IDE中运行,并改变模拟器大小和方向,可以修改该文件,config.json文件代码如下:
[html] view plaincopy![]()
{
"init_cfg": { ①
"isLandscape": true, ②
"name": "HelloJS", ③
"width": 960, ④
"height": 640, ⑤
"entry": "main.js", ⑥
"consolePort": 6050,
"debugPort": 5086,
"forwardConsolePort": 10088,
"forwardUploadPort": 10090,
"forwardDebugPort": 10086
},
"simulator_screen_size": [
{
"title": "iPhone 3Gs (480x320)",
"width": 480,
"height": 320
},
… …
]
}
上述代码第①行是初始配置信息,其中第②行是设置横屏显示还是竖屏显示,第③行代码name属性是设置模拟器上显示的标题,第④和⑤行是设置屏幕的宽和高,第⑥行代码是设置入口文件。
5、resource.js文件
resource.js文件是在src文件夹中,处于该文件夹中的文件是由我们来维护的。在resource.js文件中定义资源对应的变量。resource.js文件代码如下:
[html] view plaincopy![]()
var res = { ①
HelloWorld_png : "res/HelloWorld.png",
CloseNormal_png : "res/CloseNormal.png",
CloseSelected_png : "res/CloseSelected.png"
};
var g_resources = []; ②
for (var i in res) {
g_resources.push(res[i]); ③
}
上述代码第①行是定义JSON变量res,它为每一个资源文件定义一个别名,在程序中访问资源,资源名不要“写死[ 写死被称为硬编码(英语:Hard Code或Hard Coding),硬编码指的是在软件实作上,把输出或输入的相关参数(例如:路径、输出的形式或格式)直接以常量的方式书写在源代码中,而非在运行时期由外界指定的设置、资源、数据或格式做出适当回应。——引自于维基百科 http://zh.wikipedia.org/zh-cn/%E5%AF%AB%E6%AD%BB
]”,而是通过一个可配置的别名访问,这样当环境变化之后修改起来很方便。
第②行代码是定义资源文件集合变量g_resources,它的的内容是通过代码第③行把res变量中的资源文件循环添加到g_resources中。当然我们可以采用下面逐一添加:
[html] view plaincopy![]()
var g_resources = [
//image
res.HelloWorld_png,
res.CloseNormal_png,
"res/CloseSelected.png"
];
放在g_resources变量这的资源,会在场景其中的时候加载的,在Web浏览器下运行如果加载的资源找不到会报出404错误。
6、app.js文件
app.js文件是在src文件夹中,处于该文件夹中的文件是由我们来维护的,我们看到的图3-27所示的场景是在app.js中实现的,app.js代码如下:
[html] view plaincopy![]()
var HelloWorldLayer = cc.Layer.extend({ ①
sprite:null, //定义一个精灵属性
ctor:function () { //构造方法
this._super(); //初始化父类
var size = cc.winSize; //获得屏幕大小
var closeItem = new cc.MenuItemImage( ②
res.CloseNormal_png,
res.CloseSelected_png,
function () {
cc.log("Menu is clicked!");
}, this);
closeItem.attr({
x: size.width - 20,
y: 20,
anchorX: 0.5,
anchorY: 0.5
}); ③
var menu = new cc.Menu(closeItem); //通过closeItem菜单项创建菜单对象
menu.x = 0; ④
menu.y = 0; ⑤
this.addChild(menu, 1); //把菜单添加到当前层上
var helloLabel = new cc.LabelTTF("Hello World", "Arial", 38); //创建标签对象
helloLabel.x = size.width / 2;
helloLabel.y = 0;
this.addChild(helloLabel, 5);
this.sprite = new cc.Sprite(res.HelloWorld_png); //创建精灵对象
this.sprite.attr({
x: size.width / 2,
y: size.height / 2,
scale: 0.5,
rotation: 180
}); ⑥
this.addChild(this.sprite, 0);
this.sprite.runAction(
cc.sequence(
cc.rotateTo(2, 0),
cc.scaleTo(2, 1, 1)
)
); //在精灵对象上执行一个动画
helloLabel.runAction(
cc.spawn(
cc.moveBy(2.5, cc.p(0, size.height - 40)),
cc.tintTo(2.5,255,125,0)
)
); //在标签对象上执行一个动画
return true;
}
});
var HelloWorldScene = cc.Scene.extend({ ⑦
onEnter:function () { ⑧
this._super(); ⑨
var layer = new HelloWorldLayer(); ⑩
this.addChild(layer); //把HelloWorldLayer层放到HelloWorldScene场景中
}
});
我们在app.js文件中声明了两个类HelloWorldScene(见代码第①行)和HelloWorldLayer(见代码第⑦行),然后通过HelloWorldScene实例化HelloWorldLayer,见代码第⑩行。HelloWorldScene是场景,HelloWorldLayer是层,场景包含若干个层,关于场景和层我们会在下一节再具体介绍。
另外,上述代码第②行是是创建一个图片菜单项对象,点击该菜单项的时候回调function方法。
提示 cc.MenuItemImage中res.CloseNormal_png和res.CloseSelected_png变量是在resource.js文件中定义的资源文件别名,以后res.开通变量都是资源文件的别名,不再详细解释。
第③行代码是菜单项对象的位置,其中closeItem.attr({…})语句可以设置多个属性,类似的还有代码第⑥行,采用JSON格式表示,x属性表示x轴坐标,y属性表示y轴坐标,anchorX表示x轴锚点,anchorY表示y轴锚点,关于锚点的概念后面小节介绍。关于精灵x和y轴属性,我们也可以通过代码④和⑤方式设置。
还有上述代码第⑧行是声明onEnter方法,它是在进入HelloWorldScene场景时候回调的。onEnter方法是从重写父类的方法,我们必需通过this._super()语句调用父类的onEnter方法,见代码第⑨行所示。
更多内容请关注最新Cocos图书《Cocos2d-x实战:JS卷——Cocos2d-JS开发》
本书交流讨论网站:http://www.cocoagame.net
欢迎加入Cocos2d-x技术讨论群:257760386
更多精彩视频课程请关注智捷课堂Cocos课程:http://v.51work6.com
智捷课堂现推出Cocos会员,敬请关注:http://v.51work6.com/courseInfoRedirect.do?action=netDetialInfo&courseId=844465&categoryId=0
《Cocos2d-x实战 JS卷》现已上线,各大商店均已开售:
京东:http://item.jd.com/11659698.html
欢迎关注智捷iOS课堂微信公共平台,了解最新技术文章、图书、教程信息