- c/c++导出lua绑定
ajt1472580369
luac/c++python
【转载】https://note.youdao.com/share/?id=0f4132271151c4b62f9afb712e8304d9&type=note#/1、在纯C环境下,把C函数注册进Lua环境,理解Lua和C之间可以互相调用的本质2、在cocos2d-x项目里,把纯C函数注册进Lua环境,理解cocos2d-x是怎样创建Lua环境的、以及怎样得到这个环境并继续自定义它3、了解为什么要
- [源码和文档分享]基于VS2012和Cocos2d-x实现的StickToLast益智小游戏
ggdd5151
第1章问题陈述1.1项目背景手机用户在休闲时倾向于玩一些类似于FlappyBird、2048等游戏,这类游戏用户界面简单,游戏模式单一,单手即可操作,随着游戏地进行,游戏的难度会增加。随着手机用户地爆发式增长,这类游戏的需求量愈发庞大。StickToLast是一款益智类游戏。主角陷于宇宙漩涡之中,被吸入中央的黑洞或者逃离该区域都无法被即将来到的救援部队拯救,只能停留在这一区域,躲避宇宙陨石,坚持的
- 【Cocos2d-x】开发基础-第一个Cocos2d-x游戏
weixin_34239169
游戏python移动开发
本篇博客讲解:1.第一个Cocos2d-x游戏第一个Cocos2d-x游戏创建工程cocos工具:就是这个,看图命令工具cocos实现,cocos工具其实是cocos2d团队自己开发的。是使用Python脚本编写的,cocos工具的运行需要安装Python环境(还会用到ant,eclipse等工具哦,后面介绍)Python下载地址https://www.python.org/需要注意的是它目前有P
- cocos2d-x 4.0 安装教程(Windows + VS) + cocosui入门知识储备
Gosick_Geass_Gate
编程语言cocos2d
(一)前期准备Windows10操作系统VS2019或VS2017Python2.7.18:记得勾选将python添加到环境变量的复选框,不然自己手动添加也行。CMake3.19.0:记得勾选将cmake添加到环境变量的复选框,不然自己手动添加也行。cocos2d-x4.0:手动将cocos2d-x-4.0\tools\cocos2d-console\bin目录添加到环境变量。以上全都下载最新版本
- 使用cocos2d-x的console实现远程调试
CHEN_玦儿
Cocos2d-x
使用Lua开发有一个很爽的地方就是可以从控制台实时输入Lua指令来进行调试,但是之前该方法仅在windows下有效,之前也介绍过,见这里。研究了下发现cocos2d-x是有一个console类来支持远程调试的,哈哈,从此真机调试也可以很方便了。这里先介绍下console的关键API先:listenOnTCP(number)这里参数是监听的端口号addCommand(tb,funciton)这里第一
- 使用cocos2d-console初始化一个项目
sun_weitao
cocos2d游戏引擎
先下载好cocos2d-x的源码包地址https://www.cocos.com/cocos2dx-download这里使用的版本是自己的电脑要先装好python27用python安装cocos2d-console看到项目中有个setup.py的一个文件pythonsetup.py用上面的命令执行一下。如果执行正常的话回出现上面的图然后source一下source/Users/sun-weitao
- 【玩转cocos2d-x之三十六】Flappy Bird大集结
偶尔e网事
cocos2d-xcocos2d-xFlappyBird各版本
前几天看到cocos2d-x官网论坛让各种姿势的flappybird霸占了,矮油真受不鸟,你们够啦!!!今天准备用一个贴来秒杀你们。准备好了么。。。放图镇楼:1.C++版先来个传统版,@OiteBoys童鞋很有爱,将flappybird用cocos2d-xv3.0写了一遍,同时加入了新的3.0物理系统。在这一系列教程中flappybird被大卸八块,剥骨抽筋(好残忍。。。),每一个模块精彩的图文代
- Cocos Creator实现windows窗口全屏
wudics
creaor游戏全屏cocoscreator
发布CocosCreator来发布全屏的windows游戏客户端,默认是窗口模式的。要实现全屏需要改动CocosCreator提供的desktop端构建源码,要修改的文件为:#通过glfw创建全屏窗口C:\CocosCreator\resources\cocos2d-x\cocos\platform\desktop\CCGLView-desktop.cpp以及#通过传递尺寸参数修改视觉窗口,此文件
- Cocos2d-x windows編譯 出現GWL_WNDPROC、GWL_USERDATA未定义
ALoppd
cocos2dwindows游戏引擎
錯誤復現:D:\Software\cocos2d-x\cocos\ui\UIEditBox\UIEditBoxImpl-win32.cpp(64,70):errorC2065:'GWL_WNDPROC':undeclaredidentifier[D:\Projects\CPP\CMake\cocos\Runner\fakebuild\engine\cocos\core\cocos2d.vcxpro
- 在Windows上搭建Cocos2d-x 3.0开发环境
__Ben__
Cocos2dxcocos2d-xwindowsvisualstudio
建议:为了避免安全相关的问题,请以管理员权限执行所有的操作,当运行命令的时候,也要确保之前是以管理员权限打开了命令行窗口.工具准备搭建开发环境需要安装工具包括VisualStudiopython———(本教程以python2.7.3版本为例),下载地址:http://www.python.org/download/releases/2.7.3/。Cocos2d-x———(本教程以cocos2d-x
- windows下开发cocos2dx的环境搭建
ahaitongxue
cocos2d
前面把VisualStudio+Python开发环境配好了,但还没有讲如何在Android中使用创建好的项目,本篇博客介绍如何在win7下进行Android与cocos2d-x的交叉编译,我的电脑是64位,所以下面的配置是基于x86_64下配置的。下载:CygwinCygwin的主要目的是通过重新编译,将POSIX系统(例如Linux、BSD,以及其他Unix系统)上的软件移植到Windows上。
- Visual Studio 和Clion配置Cocos2d-x环境
无相孤君
C/C++日常操作Cocos2d-xvisualstudiococos2didec++游戏引擎c语言
VisualStudio和Clion配置Cocos2d-x环境我就不贴图片的,懒得上传图床。懒。开发环境:系统:Window11编译器:CMake+MSVC开发工具:ClionorVisualStudio请自行配置好,Python2.7,和CmakeCocos2d-x下载首先,我们需要去Github下载(cocos2d-x)的源码,由于源码过于庞大如果clone失败,请自行查找方法。随便找一个目录
- cocos2dx-lua读取json文件
亮亮同学
cocos2d-x技术群新群:117871561c++技术交流群:593010226localstr=cc.FileUtils:getInstance():getStringFromFile("xxxx.json")localok,datatable=pcall(function()returncjson.decode(str)end)iftrue==okandtype(datatable)=="
- 如何制作一个类似Tiny Wings的游戏 Cocos2d-x 2.1.4内含iOS版源代码
杜甲同学
cocos2d-xcocos2d-x
在第一篇《如何使用CCRenderTexture创建动态纹理》基础上,增加创建动态山丘,原文《HowToCreateAGameLikeTinyWingswithCocos2D2.XPart1》,在这里继续以Cocos2d-x进行实现。有关源码、资源等在文章下面给出了地址。步骤如下:1.使用上一篇的工程;2.添加地形类Terrain,派生自CCNode类。文件Terrain.h代码如下:123456
- 如何制作一个简单的游戏 Cocos2d-x 2.1.2
杜甲同学
cocos2d-xcocos2d-x移动开发cocos2d游戏
本文实践自RayWenderlich的文章《HowToMakeASimpleiPhoneGamewithCocos2D2.XTutorial》,文中使用Cocos2D,我在这里使用Cocos2D-x2.1.2进行学习和移植,前者是用Object-C所写,所以移植到Cocos2D-x会有些差异,比如某些函数、某些功能不能跟原文一样直接实现,需另转换方法实现。之前已经对Cocos2D-x的安装以及简单
- Android——Cocosd2d-x手机游戏开发学习思路
霸气的名字
Cocos2d-X游戏开发Cocos2d-xAndroid开发手机游戏android游戏引擎
手机APP应用如雨后春笋般冒了出来,而在众多的APP应用中,游戏占据了半壁江山。它丰富着人们的业余生活,增进了人们之间的沟通交流。也有许多开发的朋友对游戏开发情有独钟,他们不止是享受着有很多的人们去下载的成就感,更多的是享受着自己开发出一款满意游戏的成就感。为此越来越多的开发者们向着游戏应用进军了。可是很多开发者不知道怎么入手游戏开发,不知道游戏开发的路应该怎么走。作为一个仅用Cocos2d-x游
- 在 Cocos Creator 中使用缓动系统(cc.tween)
kzc爱吃梨
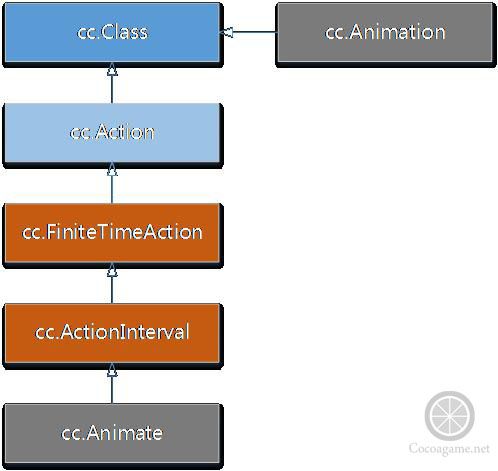
缓动系统(cc.tween)介绍CocosCreator在v2.0.9提供了一套新的API——cc.tween。cc.tween能够对对象的任意属性进行缓动,功能类似于cc.Action(动作系统)。但是cc.tween会比cc.Action更加简洁易用,因为cc.tween提供了链式创建的方法,可以对任何对象进行操作,并且可以对对象的任意属性进行缓动。动作系统是从Cocos2d-x迁移到Coco
- 解决Command CodeSign failed with a nonzero exit code
奔五码农
Cocos2d-x项目,报错CodeSign/Users/xxx/Library/Developer/Xcode/DerivedData/xxx-dabhdlnwdwoowjeiqavvwikjihix/Build/Products/Debug-iphonesimulator/xxx.app(intarget'xxx-mobile'fromproject'xxx')cd/Users/xxx/Doc
- cocos2d-x lua 开发环境搭建(让lua具备代码提示等)
WeiQ_
Cocos2d-x
2013年是手游开发井喷的一年,也是手游市场竞争最为激烈的一年,ios市场除了刷榜、刷榜,还是刷榜,而android有点像黑市的感觉,水太深(很多渠道商已经从上游控制了流量的入口)。而cocos2d-x作为国内手游2d游戏中最流行的引擎,也渐渐由c++开发转为lua,究其原因。最主要的是:通过lua写的游戏,可以实现动态更新(你知道苹果每次审核会让人疼蛋差不多一个礼拜或者更久);在很大程度上也避免
- Cocos2d-x Lua中的AssetsManagerEx
JunChow520
Cocos2d-xLua中的热更机制主要是通过AssetsManagerEx来实现的。传统的热更方式传统PC的方式是将差异文件打包成一个压缩包,客户端根据大版本差异,将对应的压缩包下载到本地后解压覆盖。这种做法的好处在于下载一个文件会比较快。缺点在于当客户端版本比较多的时候,升级压缩包会变得很多,进而难以维护。其次是如果压缩包体积过大,解压时间会比较长,而且不容易制作进度条,导致程序感觉被卡住了。
- Sonic云真机直接获取POCO控件实战
ZhouYixun
前言Sonic官网用户交流社区效果展示image.pngimage.pngimage.pngimage.png目前已支持POCO-SDK的所有游戏引擎(Unity3d、Cocos2dx系列、白鹭、UE4),使用前需游戏已接入SDK。v1.4.0-beta更新后就可以使用啦~(预计五一后更新)什么是POCOPoco是一个基于UI控件搜索的跨引擎自动化测试框架。支持主流游戏引擎:Cocos2d-x、U
- Cocos2D-X 3.17.2 安装配置
闲人狸猫
Cocos2d-xCocos2d-x配置AndroidstudioCocos2d-x3.17.2
网上关于cocos2d-x的安装教程有很多,但是都是旧版本的,我找了很多资料都无法创建proj.android-studio。后来发现是新版本的软件对安卓平台进行合并,只有proj.android文件,使用Androidstudio编写。一、安装准备:JDK–->>JavaSEDevelopmentKit8u202Androidstudio-->>android-studio-ide-183.56
- html gui的源码,FairyGUI是一款专业的 UI编辑器
我有多作怪
htmlgui的源码
FairyGUIUI编辑器操作简单,使用习惯与Adobe系列软件保持一致,美术设计师可以轻松上手。FairyGUI是一个跨平台的UI解决方案,它提供了一个可以在Windows和Mac上使用的编辑器和可以在多个游戏引擎中使用的SDK(Unity、Flash、Starling、白鹭、LayaAir等,未来还将支持cocos2d-x、UE4、libgdx等)。借助FairyGUI提供的组件、关联、控制器
- cocos2d-lua游戏解决方案
无脑_码农
cocos2d-lua
cocos2d-lua引擎版本cocos2d-x官方版:https://www.cocos.com/cocos2dxQuick-Cocos2dx-Community:http://www.cocos2d-lua.org/Cocos-lua(重写tolua值得借鉴):https://github.com/zhongfq/cocos-luaUI编辑器FairyGUI:https://www.fairy
- cocos2d-x lua ProgressTimer
蚂蚁呀嘿嘿嘿
cocosxcodeiosandroidcocos2dlua
cocos2d-xluaProgressTimer下载进度条使用functiontest()locallayer=cc.Layer:create()localto1=cc.ProgressTo:create(2,100)localto2=cc.ProgressTo:create(2,100)localpath1="Jms_PetSystem/img/passMailIcon.png"--RADIA
- cocos2d-x lua --递归遍历子节点并且变换颜色
蚂蚁呀嘿嘿嘿
cocoscocos2dlua游戏引擎
--递归遍历子节点并且变换颜色给节点置灰functionGD.util_nodeChangeColor(root,_color)if_color==nilthen_color=cc.c3b(192,192,192)endifnotrootthenreturnendroot:setColor(_color)localchild_list=root:getChildren()for_,nodeinpa
- 【四】CocosCreator-修改引擎源码
0zien0
cocoscreator修改引擎修改引擎源码
看源码的过程中,少不了得修修改改源码,做点实验。果断去找找源码在哪里,然后就可以快乐动手改源码了。CocosCreator引擎源码主要就是js和原生C++两类,分别在引擎目录的resources/engine和resources/cocos2d-x下,如图:这次我们主要分析的是web平台相关的JS代码,主要的源码就在engine/cocos2d里面。PS:cocos2d-x的源码我以前也曾经简单看
- Android 实现 Slots 游戏旋转效果
LMF·
AndroidStudioandroid游戏
文章目录前言一、效果展示二、代码实现1.UI布局2.SlotAdapter2.SlotsActivity总结前言slots游戏:Slots游戏是一种极具流行度的赌博和娱乐形式,通常被称为老虎机或水果机。它们在赌场、线上游戏平台和手机应用中广泛存在。一般这类游戏都使用Unity和Cocos2d-x两个常见的游戏引擎去开发的,下面介绍下Android原生代码实现Slots旋转动画。一、效果展示二、代码
- Cocos2d-x 开发笔记
JunChow520
1.判断操作系统平台类型根据Cocos2d-x源码可以获得所支持的平台类型C++cocos2d\platform\CCPlatformConfig.h#ifndef__CC_PLATFORM_CONFIG_H_#define__CC_PLATFORM_CONFIG_H_/**Configofcocos2d-xprojectpertargetplatform*////////////////////
- 【教程】使用ipagurd打包与混淆Cocos2d-x的Lua脚本
憧憬blog
代码混淆ipaguard加密工具cocos2dlua游戏引擎
文章目录摘要引言正文1.准备工作2.使用ipaguard处理Lua文件3.运行ipagurd进行混淆代码加密具体步骤测试和配置阶段IPA重签名操作步骤4.IPA重签名与发布总结摘要本文将介绍如何使用ipagurd工具对Cocos2d-x中的Lua脚本进行打包与混淆,以及在iOS应用开发中的实际应用。我们将以Cocos2d-x-2.2.1samples中的HelloLua为例,详细展示整个处理流程,
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&

![]()
![]()