使用Spring设计和实现Web应用程序 开发指引(一)
翻译自 http://spring.io/guides/tutorials/web/。
首发于 http://my.oschina.net/u/179755/blog/232777。
在本教程中,您将学习如何使用Spring来创建产品级别的Web应用程序。
Spring和Web应用程序
Web应用程序已经成为我们生活的核心部分,从购物到寻找最近的ATM机。Web应用程序,服务器软件通过HTTP传送HTML,来实现Web应用程序。
Spring可以帮助您构建从一个小的内部应用程序扩展到那些服务于数百万用户和数以千计的并发请求的Web应用程序。
无论您是开始使用Spring来构建Web应用程序,或者只是出于好奇想来看看用Spring构建的Web应用程序的样子,你来对地方了。
您将构建什么
Yummy面馆正在走向世界。它希望建立一个交互式的Web应用程序,为客户提供最新的Yummky面条菜单,允许他们下订单,并在准备面条的过程中监控他们的订单状态。
你将扩展Yummy面馆的现有应用程序,增加Web组件以允许查看菜单,创建和查看订单状态。
您将需要什么
每个部分30分钟。您将能够在1个星期的午休时间很舒适地学习完整个教程,或者您也可以选择在周末完成整个教程。
代码副本。(可以通过git或者从网页上下载zip文件来获取)
一个您选择的IDE。Spring建议使用STS,它是可以免费获得的。
下载和运行代码
如果您下载整个代码,你将发现本教程的每个部分都对应一个文件夹,命名为1,2,3等。在根目录下有一份初始代码,每个部分的文件夹下有完成代码。
初始代码包含:
项目布局
本教程初建的核心领域和事件类
这些类的一些基本单元测试类
每个部分的完成代码包含了初始代码,加上在该部分完成时构建的代码。
您可以选择从初始代码开始,拷贝粘贴整个教程,最后运行程序。或者你也可以从某个部分的完成代码开始,打开每个文件,阅读源代码以理解整个教程。
本教程使用Gradle(还包含了Gradle包装器)来构建程序,所以你不需要去安装任何软件就可以运行代码。
例如,如果你想获取初始代码并运行,你只需要执行如下命令即可
$ git clone https://github.com/spring-guides/tut-web.git $ cd tut-web/initial $ ./gradlew clean test |
执行完上面的命令后,你可以检查build/reports/tests,看看里面所有的测试结果。
如果你想跳转到最后一部分,第6部分,并执行Web应用程序和它的测试,你只需要
$ cd ../6/complete $ ./gradlew tomcatRunWar 同时在另一个终端中 $ ./gradlew test |
一些部分可以不用运行整个Web应用程序就能执行测试。
Yummy面馆应用程序架构和核心域
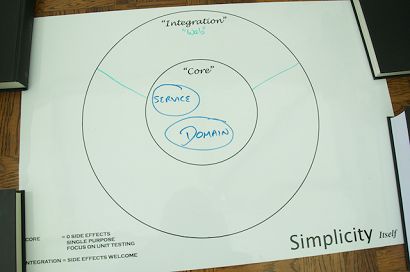
该应用程序的当前架构显示在下面的“救生圈”图中:
救生圈图是一个辅助工具,用于构建遵循六角架构(Hexagonal Architecture)原则的应用程序,六角架构有时也被称为“端口和适配器”,最初由Alistar Cockbum提出。这个救生圈图展示了你的应用程序的核心内部域,以及随之包围在外的集成域。这些域直接映射到我们后面整个教程都将涉及的包和组件中,所以救生圈图是一个用来了解事物都在哪里的很好的方式。
打开最初的项目,我们会发现这个救生圈图映射到src/main/java/com/yummynoodlebar下的不同包中。
核心应用程序的顶层包,即com.yummynoodlebar.core包含了如下:
域(domain)。清楚地表达了应用程序的核心域概念的组件。这些类是核心领域的通用语言的一种表现。
服务(service)。收到事件时要执行的动作组件。
花点时间来熟悉每个包中的组件。可以在该初始项目src/test文件夹中找到核心域组件的测试类。它们将让你理解这些组件是怎么使用的。
Web域
Web前端将Web浏览器及它们的使用者跟我们的应用程序整合起来。因此,Web前端作为我们应用程序的核心的外围存在,如下图示:
鉴于我们的应用程序和外部世界之间的集成,我们需要考虑设计和实现方面的约束:
用户体验(UX)是我们的焦点;核心应用程序结构不应该影响到Web前端的设计。
用于组成我们的Web域的组件需要以某种让使用者适应的速率持续演进。
我们的Web组件不应该包含任何我们应用程序的核心逻辑,但是它们会跟我们的应用程序的核心域组件进行协作,以实现服务接口的必要功能。
教程路线图:
第1步:核心和Web域建模
第2步:实现URL和返回数据
第3步:配置基本应用程序
第4步:使用Thymeleaf创建HTML视图
第5步:接受用户提交的数据
第6步:增强Web应用程序安全
小结及下一步。