AJAX基础(一)——AJAX简介
你是什么?(AJAX简介)
AJAX全称为"Asynchronous JavaScript and XML"(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
主要包含了以下几种技术:
Ajax(Asynchronous JavaScript + XML)的定义
基于web标准(standards-based presentation)XHTML+CSS的表示;
使用 DOM(Document Object Model)进行动态显示及交互;
使用 XML 和 XSLT 进行数据交换及相关操作;
使用 XMLHttpRequest进行异步数据查询、检索;
使用 JavaScript将所有的东西绑定在一起。
类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。事实上,一些基于AJAX的"派生/合成"式(derivative/composite)的技术正在出现,如"AFLAX"。
AJAX的应用使用支持以上技术的web浏览器作为运行平台。这些浏览器目前包括:Mozilla、Firefox、Internet Explorer、Opera、Konqueror及Safari。但是Opera不支持XSL格式对象,也不支持XSLT。
Ajax的优势
1)不需要插件支持
Ajax不需要任何浏览器插件,就可以被绝大多数主流浏览器所支持,用户只需要允许Javascript在浏览器上执行即可。
2)优秀的用户体验
这是Ajax技术的最大优点,能在不刷新整个页面的前提下更新数据,这使得Web应用程序能更为迅速地回应用户的操作。
3)提高Web程序的性能
与传统模式相比,Ajax模式在性能上的最大区别就在于传输数据的方式,在传统模式中,数据提交是通过表彰来实现的,而数据获取是靠全页面刷新来重新获取整个页面的内容。而Ajax模式只是通过XMLHttpRequest对象向服务器端提交希望提交的数据,即按需发送。
4)减轻服务器和带宽的负担
Ajax的工作原理相当于在用户和服务器之间加了一个中间层,使用户操作与服务器响应异步化。它在客户端创建Ajax引擎,把传统方式下的一些服务器负担工作转移到客户端,便于客户端资源处理,减轻服务器和带宽的负担。
Ajax的不足
1)浏览器对XMLHttpRequest对象的支持度不足
Ajax的不足之一首先来自于浏览器。IE在5.0及以后的版本才支持XMLHttpRequest对象,Mozilla、Netscape等浏览器支持XMLHttpRequest则更在其后。为了使得Ajax应用能在各个浏览器中正常运行,程序员必须花费大量的精力编码以兼顾各个浏览器之间的差别,来让Ajax应用能够很好地兼容各个浏览器。使得Ajax开发难度比普通的Web开发高出很多。许多程序员因此对Ajax望而生畏。
2)破坏浏览器前进、后退按钮的正常功能
在传统的网页中,用户经常会习惯性的使用浏览器自带的前进、后退按钮,然而Ajax改变了此Web浏览习惯。在Ajax中前进、后退按钮的功能都会失效,虽然通过通过一定的方法(添加锚点)来使得用户可以使用前进、后退按钮。但相对于传统的方式却麻烦了很多,对于大多数程序来说宁可放弃前进、后退的功能,也不愿意在繁琐的逻辑中去处理该问题。然而,对于用户来说,他们经常会碰到这种情况,当单击一个按钮触发一个Ajax交互后觉得不想这样做,接着就去习惯性的单击后退按钮,结果发生了最不愿意看到的结果,浏览器后退到了一个先前的一个页面,通过Ajax交互得到的内容完全消失了。
3)对搜索引擎的支持的不足
对于搜索引擎的支持也是Ajax的一项缺憾。通常搜索引擎是通过爬虫程序来对互联网上的数以亿计的海量数据来进行搜索整理的,然而爬虫程序现在还不能理解那些奇怪的Javascript代码和因此引起的页面内容的变化,这使得应用Ajax的站点在网络推广上相对于传统站点明显处于劣势。
4)开发和调试工具的缺乏
JavaScript是Ajax的重要组成部分,在目前,由于缺少很好的JavaScript开发和调试工具,使很多Web开发者对JavaScript望而生畏,这对于编写Ajax代码就更加困难了。同时,目前许多Web开发者已经习惯使用可视化的工具,对亲自动手编写代码有畏惧感,这也在一定程度上影响了大家对Ajax的应用。
你从哪儿来?(为什么会出现AJAX)
每一项技术的产生和发现必有其需要产生的闰土,AJAX也不例外。
AJAX技术在1998年前后得到了应用。允许客户端脚本发送HTTP请求(XMLHTTP)的第一个组件由Outlook Web Access小组写成。该组件原属于微软Exchange Server,并且迅速地成为了Internet Explorer 4.0的一部分。部分观察家认为,Outlook Web Access是第一个应用了Ajax技术的成功的商业应用程序,并成为包括Oddpost的网络邮件产品在内的许多产品的领头羊。2005年初,许多事件使得Ajax被大众所接受。Google在它著名的交互应用程序中使用了异步通信,如Google讨论组、Google地图、Google搜索建议、Gmail等。对Mozilla/Gecko的支持使得该技术走向成熟,变得更为易用。
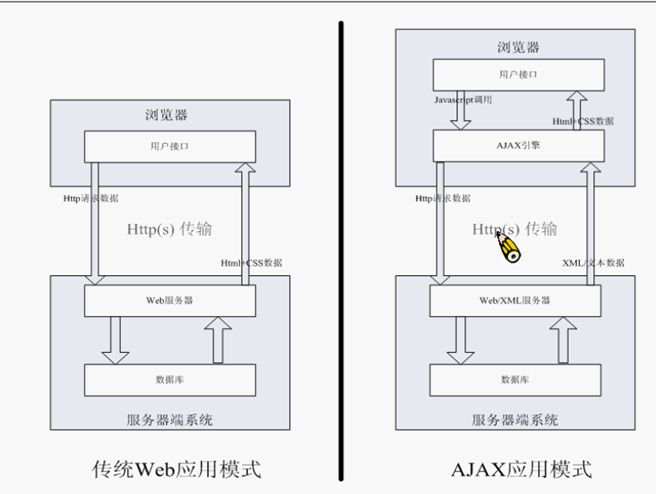
与其说AJAX是一种新的技术,不如说他是一种新的思想,他有着传统网页开发的特性,但是同时也解决了传统网页不断刷新网页的问题,把同步网页开发编程异步。一张图胜过千言万说,下面是一张解释图:
AJAX在程序运行中与传统网页开发的区别
下面是AJAX与传统网页开发的异同:
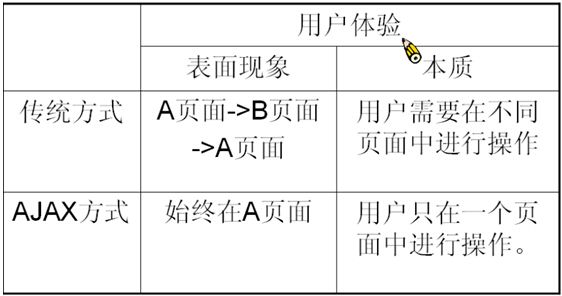
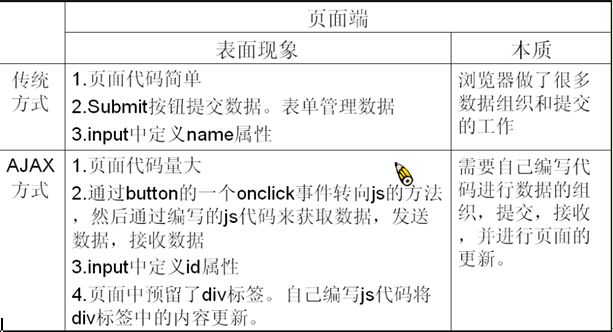
从页面端、用户体验和服务器单分析来看:
有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。