利用html+css创建一个二级导航菜单
首先我们先来选取一个网站来仿制吧,选用复旦大学官网:复旦大学官网首页
第一步:创建放置导航栏的div元素
代码清单1:HTML代码
<body> <div id="nav1"> <div id="nav2"> </div> </div> </body>
代码清单2:CSS样式代码
@charset "utf-8";
body {
margin:0px;
}
#nav1 {
position:fixed;
width:100%;
height:50px;
background-color:#e2e21d;
}
#nav2 {
width:60%;
margin:auto auto;
height:50px;
background-color:#898976;
}
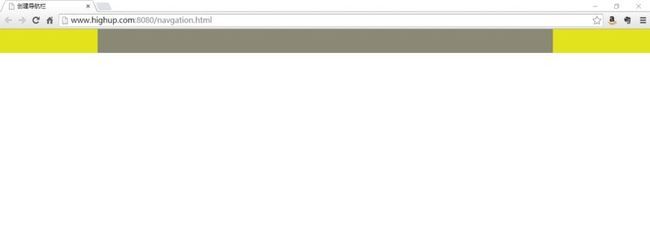
代码效果:
代码分析:
body:要设置margin为0px,因为浏览器默认body元素与浏览器边框有间距;
div#nav1:背景色为黄色,宽度100%,高度50px,位置固定;
div#nav2:为div#nav1的子元素,设置其背景色为灰色,margin设置为auto使其居中,宽度为60%,高度与#nav1一致;
第二步:利用无序列表ul元素创建一级菜单
代码清单3:HTML代码
<body> <div id="nav1"> <div id="nav2"> <ul> <li><a href="#">复旦概况</a></li> <li><a href="#">人才培养</a></li> <li><a href="#">科学研究</a></li> <li><a href="#">机构设置</a></li> <li><a href="#">文化生活</a></li> <li><a href="#">公共服务</a></li> </ul> </div> </div> </body>
代码效果:
可以看到,div#nav2的位置移动了,因为div#nav2下新增了ul子元素,ul元素是块级元素,浏览器默认与父级元素有margin和padding值,故需在CSS样式设置margin和padding值为0px。
同时设置ul list-style-type标签样式为none。
代码清单3:设置margin值为0px
#nav2>ul {
list-style-type:none;
margin:0px;
}
代码效果:
代码清单4:设置padding值为0px:
#nav2>ul {
list-style-type:none;
margin:0px;
padding:0px;
}
代码效果:
第三步:设置ul子元素li的CSS样式
代码清单5:设置li样式
#nav2>ul>li {
float:left;
width:110px;
border-left:1px solid #f6f6f6;
}
#nav2>ul>li:first-child {
border-left:none;
}
下面以添加一句代码看一句效果以便深刻理解代码添加后的变动情况。
设置li float值为left,此时ul高度变为0px,不再是块级元素;
一开始设置li宽度为10%,但百分数是相对于父元素,也就是ul元素而言的,ul一共有6个li子元素,故设置li宽度值为(100/6)%=16.66666%,不能 四舍五入,而应向下取整,故取16.6%;但这样很不严谨,故取整数值110px;
设置li左边框,并且第一个li不设置。
第四步:设置链接a元素样式
代码清单6:设置a元素样式
#nav2>ul>li>a {
display:block;
line-height:50px;
text-decoration:none;
color:#d8d8d8;
text-align:center;
font-family:微软雅黑, Geneva, sans-serif;
}
#nav2>ul>li:hover {
background-color:#4e4e00;
}
设置display值为block;
设置链接a元素高度与导航栏高度一致;
设置文本装饰值为none;
设置字体颜色;
设置文本居于li元素中间;
设置字体;
第五步:设置第二级导航栏
代码清单7:二级菜单
<body> <div id="nav1"> <div id="nav2"> <ul> <li><a href="#">复旦概况</a> <ul> <li><a href="#">治理架构</a></li> <li><a href="#">辉煌校史</a></li> <li><a href="#">统计概览</a></li> <li><a href="#">复旦标志</a></li> <li><a href="#">规章制度</a></li> <li><a href="#">访问复旦</a></li> </ul></li> <li><a href="#">人才培养</a></li> <li><a href="#">科学研究</a></li> <li><a href="#">机构设置</a></li> <li><a href="#">文化生活</a></li> <li><a href="#">公共服务</a></li> </ul> </div> </div> </body>
效果图:
代码清单8:设置二级菜单CSS样式
#nav2>ul>li>ul {
list-style-type:none;
padding:0px;
float:none;
background-color:#00578a;
}
#nav2>ul>li>ul>li {
border-bottom:1px solid #b8b8b8;
}
#nav2>ul>li>ul>li>a {
text-decoration:none;
display:block;
line-height:50px;
color:#f2f2f2;
text-align:center;
font-family:微软雅黑, Geneva, sans-serif;
}
#nav2>ul>li>ul>li>a:hover {
color:#ebeb00;
}
效果:
代码分析:
设置二级菜单无序列表样式:无序标签样式设置为none,设置背景色,padding值设为0,浮动设置为左右禁止元素浮动;
设置li样式:设置下边框,便于区分;
设置超链接元素:行高与母菜单一致设置为50px,文本居中,无装饰样式,设置字体与颜色,设置display属性为块级;
设置鼠标停留(hover)时的样式:改变链接字体颜色。
第六步:设置二级菜单初始状态为隐藏,鼠标停留时显示
设置二级无序菜单初始display值为none:
#nav2>ul>li>ul {
display:none;
}
设置鼠标停留时display值为block:
#nav2>ul>li:hover>ul {
display:block;
}
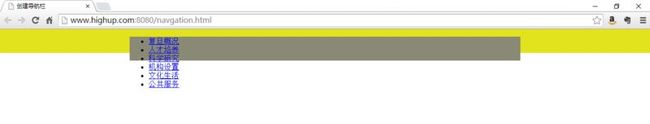
效果:
鼠标在导航栏外:
鼠标停留在一级导航菜单上时:
完整代码
HTML完整代码:test.html
<!doctype html> <html> <head> <meta charset="utf-8"> <title>创建导航栏</title> <link rel="stylesheet" type="text/css" href="../nav1.css"> </head> <body> <header> <div id="nav1"> <div id="nav2"> <ul> <li><a href="#">复旦概况</a> <ul> <li><a href="#">治理架构</a></li> <li><a href="#">辉煌校史</a></li> <li><a href="#">统计概览</a></li> <li><a href="#">复旦标志</a></li> <li><a href="#">规章制度</a></li> <li><a href="#">访问复旦</a></li> </ul></li> <li><a href="#">人才培养</a> <ul> <li><a href="#">师资队伍</a></li> <li><a href="#">通识教育</a></li> <li><a href="#">本科生教育</a></li> <li><a href="#">研究生教育</a></li> <li><a href="#">留学生教育</a></li> <li><a href="#">继续教育</a></li> </ul></li> <li><a href="#">科学研究</a> <ul> <li><a href="#">学科建设</a></li> <li><a href="#">人文与社科</a></li> <li><a href="#">理学与工程</a></li> <li><a href="#">医学</a></li> <li><a href="#">产业化合作</a></li> <li><a href="#">学术刊物</a></li> </ul></li> <li><a href="#">机构设置</a> <ul> <li><a href="#">院系专业</a></li> <li><a href="#">科研机构</a></li> <li><a href="#">附属医院</a></li> <li><a href="#">党政教育</a></li> </ul></li> <li><a href="#">文化生活</a> <ul> <li><a href="#">讲座论坛</a></li> <li><a href="#">第二课堂</a></li> <li><a href="#">书院生活</a></li> <li><a href="#">校园媒体</a></li> </ul></li> <li><a href="#">公共服务</a> <ul> <li><a href="#">学术服务</a></li> <li><a href="#">文化服务</a></li> <li><a href="#">生活服务</a></li> <li><a href="#">网络服务</a></li> <li><a href="#">行政管理</a></li> </ul></li> </ul> </div> </div> </header> </body> </html>
CSS完整代码:nav1.css
@charset "utf-8";
body {
margin:0px;
}
#nav1 {
position:fixed;
width:100%;
height:50px;
background-color:#e2e21d;
min-width:750px;
}
#nav2 {
width:664px;
margin:auto auto;
height:50px;
background-color:#898976;
}
#nav2>ul {
position:absolute;
list-style-type:none;
margin:0;
padding:0px;
}
#nav2>ul>li {
float:left;
width:110px;
border-left:1px solid #f6f6f6;
}
#nav2>ul>li:first-child {
border-left:none;
}
#nav2>ul>li>a {
display:block;
line-height:50px;
text-decoration:none;
color:#d8d8d8;
text-align:center;
font-family:微软雅黑, Geneva, sans-serif;
}
#nav2>ul>li:hover {
background-color:#4e4e00;
}
#nav2>ul>li>ul {
display:none;
list-style-type:none;
padding:0px;
float:none;
background-color:#00578a;
}
#nav2>ul>li:hover>ul {
display:block;
}
#nav2>ul>li>ul>li {
border-bottom:1px solid #b8b8b8;
}
#nav2>ul>li>ul>li>a {
text-decoration:none;
display:block;
line-height:50px;
color:#f2f2f2;
text-align:center;
font-family:微软雅黑, Geneva, sans-serif;
}
#nav2>ul>li>ul>li>a:hover {
color:#ebeb00;
}
/* CSS Document */