jeecg中实现信息从侧边栏弹出的效果
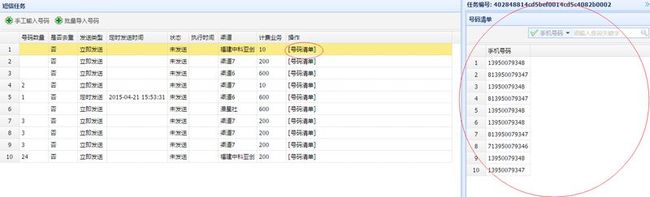
最终实现效果如下:
当点“号码清单”链接时从侧边栏弹出具体的号码的清单。
在jeecg中实现这个效果特别简单:
在生成的列表页面的最外一层的div中增加一个id属性,如下:
<div id="main_task_list" class="easyui-layout" fit="true">
默认生成的界面是没有id这个属性的。
2. 在列表中增加链接
<t:dgFunOpt funname="queryMsisdnList(id)" title="号码清单"></t:dgFunOpt>
3.在列表页面的最下方增加相应的脚本,如下:
<div data-options="region:'east',
title:'mytitle',
collapsed:true,
split:true,
border:false,
onExpand : function(){
li_east = 1;
},
onCollapse : function() {
li_east = 0;
}"
style="width: 400px; overflow: hidden;" id="eastPanel">
<div class="easyui-panel" style="padding: 1px;" fit="true" border="false" id="userListpanel"></div>
</div>
<script type="text/javascript">
$(function() {
var li_east = 0;
});
function queryMsisdnList(taskId){
var title = '任务编号: ' + taskId;
if(li_east == 0){
$('#main_task_list').layout('expand','east');
}
$('#main_task_list').layout('panel','east').panel('setTitle', title);
$('#userListpanel').panel("refresh", "smMsisdnListController.do?smMsisdnList&taskId=" + taskId);
}
function loadSuccess() {
$('#main_task_list').layout('panel','east').panel('setTitle', "");
$('#main_task_list').layout('collapse','east');
$('#userListpanel').empty();
}
</script>
注意其中的id的属性名要和第一步中的id属性名对应
4. 在对应的controller的方法中增加一段代码处理对查询条件的中转,如下:
@RequestMapping(params = "smMsisdnList")
public ModelAndView smMsisdnList(HttpServletRequest request) {
String taskId = request.getParameter("taskId");
if (StringUtil.isNotEmpty(taskId)) {
request.setAttribute("taskId", taskId);
}
return new ModelAndView("com/jason/ddoWeb/smtask/smMsisdnListList");
}
其中增加了对属性taskId的处理,因为号码清单界面中需要获取这个属性进行查询
5.最后在生成的代码的基础上修改号码清单界面,注意要把该行去掉,否则页面显示会不正常。
<t:base type="jquery,easyui,tools,DatePicker"></t:base>
完整代码如下:
列表界面(jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="/context/mytags.jsp"%>
<t:base type="jquery,easyui,tools,DatePicker"></t:base>
<div id="main_task_list" class="easyui-layout" fit="true">
<div region="center" style="padding:1px;">
<t:datagrid name="smTaskList" title="短信任务" actionUrl="smTaskController.do?datagrid" idField="id" fit="true">
<t:dgCol title="编号" field="id" hidden="true"></t:dgCol>
<t:dgCol title="号码数量" field="msisdnNum" ></t:dgCol>
<t:dgCol title="是否去重" field="recapture" dictionary="bool"></t:dgCol>
<t:dgCol title="发送类型" field="sendType" dictionary="sendType"></t:dgCol>
<t:dgCol title="定时发送时间" field="timeToSendTime" formatter="yyyy-MM-dd hh:mm:ss"></t:dgCol>
<t:dgCol title="状态" field="state" dictionary="taskState"></t:dgCol>
<t:dgCol title="执行时间" field="executeTime" formatter="yyyy-MM-dd hh:mm:ss"></t:dgCol>
<t:dgCol title="渠道" field="channelId" dictionary="ddo_channel, id, name"></t:dgCol>
<t:dgCol title="计费业务" field="billBusinessId" dictionary="ddo_bill_business, id, price"></t:dgCol>
<t:dgCol title="操作" field="opt" width="100"></t:dgCol>
<%--<t:dgDelOpt title="删除" url="smTaskController.do?del&id={id}" /> --%>
<t:dgFunOpt funname="queryMsisdnList(id)" title="号码清单"></t:dgFunOpt>
<t:dgToolBar title="手工输入号码" icon="icon-add" url="smTaskController.do?addorupdate" funname="add"></t:dgToolBar>
<t:dgToolBar title="批量导入号码" icon="icon-add" url="smTaskController.do?upload" funname="add"></t:dgToolBar>
<%--<t:dgToolBar title="编辑" icon="icon-edit" url="smTaskController.do?addorupdate" funname="update"></t:dgToolBar>--%>
<%--<t:dgToolBar title="查看" icon="icon-search" url="smTaskController.do?addorupdate" funname="detail"></t:dgToolBar>--%>
</t:datagrid>
</div>
</div>
<div data-options="region:'east',
title:'mytitle',
collapsed:true,
split:true,
border:false,
onExpand : function(){
li_east = 1;
},
onCollapse : function() {
li_east = 0;
}"
style="width: 400px; overflow: hidden;" id="eastPanel">
<div class="easyui-panel" style="padding: 1px;" fit="true" border="false" id="userListpanel"></div>
</div>
<script type="text/javascript">
$(function() {
var li_east = 0;
});
function queryMsisdnList(taskId){
var title = '任务编号: ' + taskId;
if(li_east == 0){
$('#main_task_list').layout('expand','east');
}
$('#main_task_list').layout('panel','east').panel('setTitle', title);
$('#userListpanel').panel("refresh", "smMsisdnListController.do?smMsisdnList&taskId=" + taskId);
}
function loadSuccess() {
$('#main_task_list').layout('panel','east').panel('setTitle', "");
$('#main_task_list').layout('collapse','east');
$('#userListpanel').empty();
}
</script>
controller部分:
/**
* 号码清单列表 页面跳转
*
* @return
*/
@RequestMapping(params = "smMsisdnList")
public ModelAndView smMsisdnList(HttpServletRequest request) {
String taskId = request.getParameter("taskId");
if (StringUtil.isNotEmpty(taskId)) {
request.setAttribute("taskId", taskId);
}
return new ModelAndView("com/jason/ddoWeb/smtask/smMsisdnListList");
}
号码清单界面(jsp):
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="/context/mytags.jsp"%>
<div class="easyui-layout" fit="true">
<div region="center" style="padding:1px;">
<t:datagrid name="smMsisdnListList" title="号码清单" actionUrl="smMsisdnListController.do?datagrid&taskId=${taskId}" idField="id" fit="true">
<t:dgCol title="编号" field="id" hidden="true"></t:dgCol>
<t:dgCol title="手机号码" field="msisdn" query="true"></t:dgCol>
</t:datagrid>
</div>
</div>