小白学phoneGap《构建跨平台APP:phoneGap移动应用实战》连载四(使用程序加载事件)
在了解了PhoneGap中都有哪些事件之后,本节将开始对这些事件的用法进行详细地介绍。本节要介绍的是程序加载事件,也就是deviceready、pause和resume这3个事件。
【范例4-2 程序加载事件的使用】
01 <!DOCTYPE html>
02 <html>
03 <head>
04 <meta charset="utf-8">
05 <title>程序加载事件的使用</title>
06 <!--引入PhoneGap脚本文件-->
07 <script src="js/cordova-2.7.0.js" type="text/javascript"></script>
08 // 声明当设备加载完毕时的回调函数onDevieReay
09 document.addEventListener("deviceready", onDeviceReady, false);
10 // 当设备加载完毕后就会执行该函数
11 function onDeviceReady() {
12 // 当该函数执行后,弹出对话框告诉用户设备已经加载完毕了
13 alert("设备加载完毕!");
14 // 一般来说需要保证在设备加载完毕之后再去执行其他操作
15 // 声明当程序被放置到后台暂停时执行的回调函数onPause
16 document.addEventListener("pause", onPause, false);
17 // 声明当程序被从后台暂停状态恢复到前台执行时的回调函数onResume
18 document.addEventListener("resume", onResume, false);
19 }
20 // 当程序被暂停时执行该函数
21 function onPause() {
22 // 当该函数被执行时,弹出对话框告诉用户该程序被暂停
23 alert("程序被暂停了!");
24 }
25 // 当程序被从暂停状态恢复时执行该函数
26 function onResume() {
27 // 当该函数被执行时弹出对话框告诉用户程序被恢复
28 alert("程序恢复运行");
29 }
30 </script>
31 </head>
32 <body>
33 <h1>程序加载事件的使用</h1>
34 <h3>程序开始运行后弹出对话框提示设备加载完毕</h3>
35 <h3>程序进入后台运行也弹出对话框提示程序被暂停</h3>
36 <h3>但当程序被恢复时却没有对话框弹出</h3>
36 </body>
37 </html>
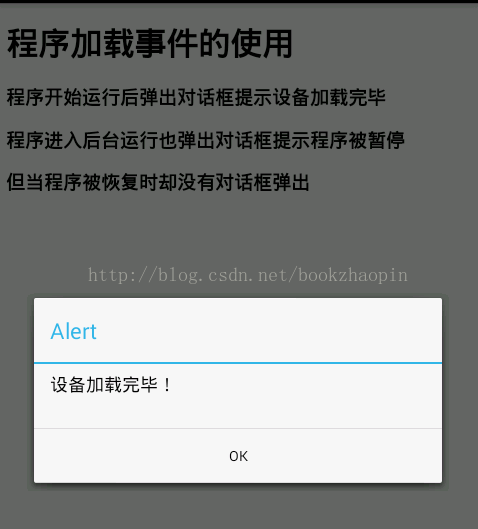
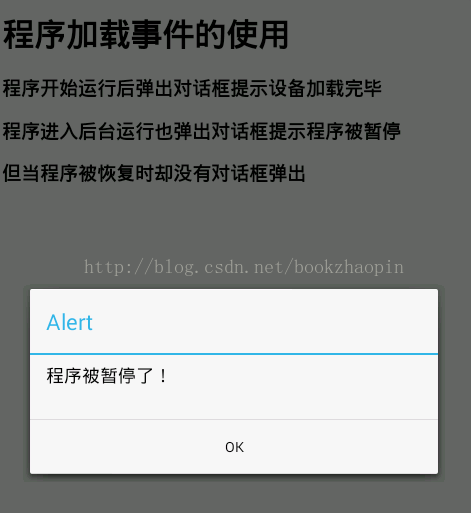
程序运行之后,系统会自动对PhoneGap中的脚本进行加载,然后弹出如图4-7所示的界面,表明设备加载完毕。而当用户点击“返回”按钮或“HOME”按钮时,也会弹出相应的对话框,如图4-8所示,但是不等笔者反应过来点击“确定”按钮,程序就已经被置入后台了。
清华大学出版社推出的《构建跨平台APP:Phonegap移动应用实战》是一本APP实战书,包含20多个APP实例和3个APP项目,还结合了HTML5移动开发。本书面向移动开发入门人员,低门槛,浅阅读,最适合移动APP创业小白。本次发布第3~5章作为读者学习的基础,有兴趣的欢迎购买本书!
图4-7 设备加载完毕后弹出对话框
图4-8 程序被暂停时同样弹出对话框提示
按照道理来说,如果此时再运行该程序也会弹出相应的对话框来,但是真相是当再次运行该程序时却没有对话框弹出提示“程序被恢复”。这并不是写错了某段代码导致的,而是由于PhoneGap的某些特定调用关系所决定的,为了证明这一点,现在对范例的第16~29行做一些修改。在此次修改中放弃了利用alert方式弹出对话框,而是利用console.log方法使得当相应的函数被执行时,在Eclipse的LogCat面板上输出信息。
// 当设备加载完毕后就会执行该函数
function onDeviceReady() {
console.log("设备加载完毕!");
}
// 当程序被暂停时执行该函数
function onPause() {
console.log("程序被暂停了!");
}
// 当程序被从暂停状态恢复时执行该函数
function onResume() {
console.log("设备恢复了!");
}
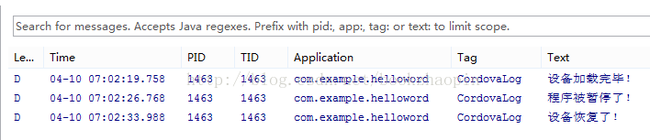
然后再运行该程序,在LogCat面板上输出的信息如图4-9所示。
图4-9 LogCat中的信息
事实证明当程序从暂停状态下恢复时,如果调用一些DOM操作可能会得不到所预期的结果,这与安卓平台下PhoneGap的兼容性和运行效率等因素有关,在实际开发时需要特别注意这一点。
下面结合本范例来说明PhoneGap中各个事件的使用方法,通过范例的第10、12和14行可以看出,在PhoneGap中如果想对某个事件进行操作只需要按照document.addEventListener("eventname",function, false);这样的格式进行定义就可以了。其中eventname是需要定义的事件名称,而function则是负责对该事件进行响应的自定义函数。
提示:仔细观察范例可以发现一个有意思的问题,那就是对pause和resume两个事件的声明是在设备加载完毕之后进行的,这是一个非常好的习惯,每一个PhoneGap开发者都要努力适应这一点。
趁此机会再介绍一点额外的知识,那就是在PhoneGap中进行调试的方法。在程序开发时经常会遇到一些意外的错误,一般来说可以通过在特定的位置输出一些数据来验证程序出错的位置。这时就需要考虑使用什么方法来获取这些数据了。
对于习惯了Web开发的开发者来说,利用alert方法在对话框中弹出数据是一种非常方便的选择,但是在实际使用中这种方法并不是非常的方便,因此就常常采用console.log方法输出信息以便于调试。
除了利用console.log方法之外,还有许多人喜欢利用JavaScript的DOM操作将结果直接输出在页面中,在某些情况下,比如需要统计某一变量在一段时间内的变化情况,这种方法也是非常实用的。
清华大学出版社推出的《构建跨平台APP:Phonegap移动应用实战》是一本APP实战书,包含20多个APP实例和3个APP项目,还结合了HTML5移动开发。本书面向移动开发入门人员,低门槛,浅阅读,最适合移动APP创业小白。本次发布第3~5章作为读者学习的基础,有兴趣的欢迎购买本书!欢迎加群:348632872,向作者直接提问交流!