jQueryEasyUI
一、jQueryEasyUI下载地址
http://www.jeasyui.com/
二、jQueryEasyUI Messager基本使用
1、$.messager.alert(title, msg, icon, fn)
1>、基本用法
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>消息提示框</title>
<link href="/jquery-easyui-1.2.4/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="/jquery-easyui-1.2.4/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="/jquery-easyui-1.2.4/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="/jquery-easyui-1.2.4/jquery.easyui.min.js" type="text/javascript"></script>
<script src="/jquery-easyui-1.2.4/locale/easyui-lang-zh_CN.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$.messager.alert("操作提示", "操作成功!");
});
</script>
</head>
<body>
</body>
</html>
效果图:
2>、icon使用
icon四种设置:"error"、"info"、"question"、"warning"
效果:
<script type="text/javascript">
$(function () {
$.messager.alert("操作提示", "操作成功!","info");
});
</script>
<script type="text/javascript">
$(function () {
$.messager.alert("操作提示", "操作失败!","error");
});
</script>
<script type="text/javascript">
$(function () {
$.messager.alert("操作提示", "您确定要执行操作吗!","question");
});
</script>
<script type="text/javascript">
$(function () {
$.messager.alert("操作提示", "您确定要执行操作吗!","warning");
});
</script>
3>、function使用
<script type="text/javascript">
$(function () {
$.messager.alert("操作提示", "操作成功!", "info", function () {
var i = 1;
alert(i);
});
});
</script>
2、$.messager.confirm(title, msg, fn)
代码:
<script type="text/javascript">
$(function () {
$.messager.confirm("操作提示", "您确定要执行操作吗?", function (data) {
if (data) {
alert("确定");
}
else {
alert("取消");
}
});
});
</script>
效果图:

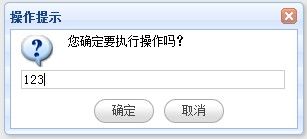
3、$.messager.prompt(title, msg, fn)
<script type="text/javascript">
$(function () {
$.messager.prompt("操作提示", "您确定要执行操作吗?", function (data) {
if (data) {
alert(data);
}
});
});
</script>
效果图:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>消息提示框</title>
<link href="/jquery-easyui-1.2.4/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="/jquery-easyui-1.2.4/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="/jquery-easyui-1.2.4/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="/jquery-easyui-1.2.4/jquery.easyui.min.js" type="text/javascript"></script>
<script src="/jquery-easyui-1.2.4/locale/easyui-lang-zh_CN.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$.messager.show({
title: "操作提示",
msg: "请选择您要删除的记录!",
showType: 'slide',
timeout: 5000
});
});
</script>
</head>
<body>
</body>
</html>
或
<script type="text/javascript">
$(function () {
var options = {
title: "操作提示",
msg: "请选择您要删除的记录!",
showType: 'slide',
timeout: 5000
};
$.messager.show(options);
});
</script>
效果图:

showType3种设置值:"show"、"slide"、"fade"
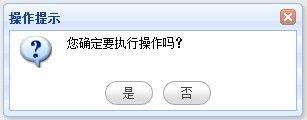
5、修改Button显示文字
代码:
<script type="text/javascript">
$(function () {
$.messager.defaults = { ok: "是", cancel: "否" };
$.messager.confirm("操作提示", "您确定要执行操作吗?", function (data) {
if (data) {
alert("是");
}
else {
alert("否");
}
});
});
</script>
效果图: