- 一位Android程序员入坑Flutter后整理出一份超详细的学习笔记
flutter架构师
程序员面试android移动开发
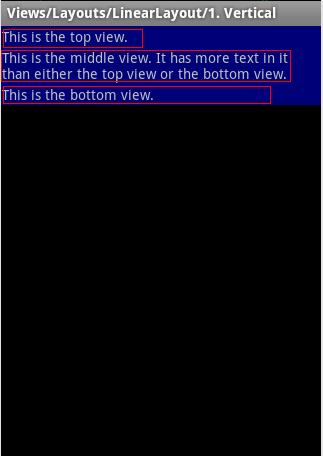
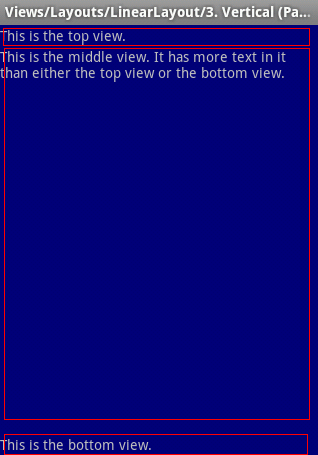
实际上Flutter没有xml了,并且是通过Widgets的嵌套来实现一个布局的。如:Center是一个可以把子View放置在中央的容器;Row对应的就是LinearLayout+Horizontal,Column对应的就是LinearLayout+Vertical,他们都具备一个属性叫做crossAxisAlignment,有点类似gravity,来控制子View相对于父View的位置。Expa
- Android开发-UI布局的使用
IM不知
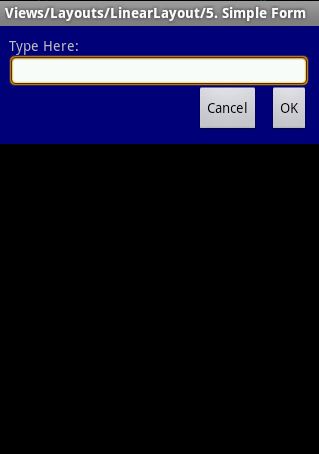
前言常用五种布局方式,分别是:FrameLayout(框架布局),LinearLayout(线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局)TableLayout(表格布局)。View和ViewGroup1.View在Andorid应用程序中,UI元素称为View,它们都继承了android.view.View类。View有众多的子类,包括ViewGr
- Android基础知识
Thethrill
一、activity1.一个activity就是一个类,继承activity;2.需要复写onCreate()方法;3.每一个activity都需要在AndroidMainfest.xml清单上进行配置;4.为activity添加必要的控件。二、布局线性布局:LinearLayout1.填满父空间:fill_parent、match_parent2.文本多大空间就有多大:warp_content3
- Android布局优化(1)
AndroidCoderLei
Include、Merger、ViewStub用法Include使用 使用方式 被重用布局:layout_1 include标签说名 layout:必须使用,即被重用布局名称Merger:减少视图层级 Merger消除视图层次结构中多余的层级。例如:当前布局根为LinearLayout,通过include引入一个重复的根布局为LinearLayout,此时就会增加视图中的层级,可以使用Merger
- 2021-07-17 Kotlin
Daylightqvq
Activity——onCreate()——onStart()——onRestart()——onResume()——onPause()——onDestroy()手动创建控件(容器、子控件)LinearLayout.LayoutParamsConstraintLayout.LayoutParamsdpdensity密度pxonCreateonStartonRestartonResumeonPause
- 布局优化
崽子猪
布局优化的思想很简单,就是尽量减少布局文件的层级,这个道理很浅显的,布局中的层级少了,这就意味着Android绘制是的工作量减少了,那么程序的性能自然就提高了。如何进行布局优化呢?首先删除布局中无用的空间和层级,其次有选择地使用性能较低的ViewGroup,比如RelativeLayout。如果布局中既可以使用LinearLayout也可以使用RelativeLayout,那么就采用LinearL
- Android Studio六大基本布局的概览和每个布局的关键特性以及实例分析
特创数字科技
日常分享androidstudioandroidide
1.线性布局(LinearLayout)描述:线性布局是一种按指定方向(水平或垂直)排列其子视图的布局容器。通过android:orientation属性可设置为horizontal或vertical。关键属性:android:orientation:指定布局方向。android:layout_weight:子视图权重,用于分配剩余空间。示例:2.相对布局(RelativeLayout)描述:相对
- 安卓——计算器应用(Java)
九考
AI生成代码androidjava
步骤1:设置AndroidStudio项目创建一个新的Android项目,选择Java作为编程语言。步骤2:设计用户界面打开activity_main.xml文件,在res/layout目录下,设计你的计算器用户界面。这个例子使用了LinearLayout来排列两个EditText输入框和几个按钮。步骤3:实现计算逻辑在MainActivity.java文件中,添加逻辑来处理用户的输入和计算请求。
- Android View篇之自定义验证码输入框
Android高级工程师
首先,我们来看看实现的是怎么样的效果:image.png如果我们拿到这样的UI,想到的布局应该是用4个EditText包在横向的LinearLayout里面,但今天要讲的View,所以我们决定用一个自定义的EditText画出来。学到什么?基本理解画布概念画布的状态、平移布局测量画图片功能需求高亮当前输入框输入满4个数字自动调用方法思路完全重画一个EditText,就包含了测量布局和重新绘制这两个
- 学习Android的第三天
世俗ˊ
Android学习android
目录AndroidLinearLayout线性布局XML属性LinearLayout几个重要的XML属性LinearLayout.LayoutParamsXML属性divider(分割线)AndroidRelativeLayout相对布局RelativeLayout布局属性TableLayout(表格布局)TableRow子控件的主要属性AndroidLinearLayout线性布局LinearL
- View 自定义 - 组合已有控件
Jomurphys
Viewandroid
一、概念二、步骤2.1布局文件2.1.1创建组合已有控件的布局文件2.1.2创建自定义类继承已有的容器布局类classCounter:LinearLayout{//通过this调用到三参构造中进行统一处理constructor(context:Context?):this(context,null)constructor(context:Context?,attrs:AttributeSet?):
- 安卓线性布局LinearLayout
猪八戒1.0
安卓android
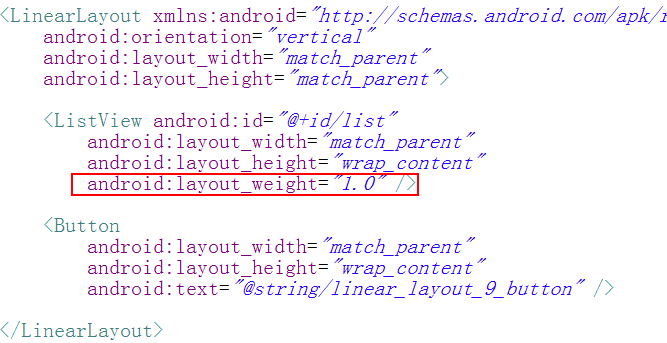
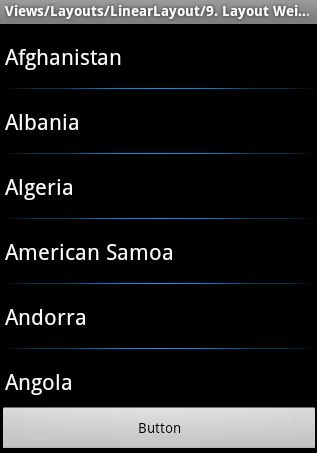
- Android studio Linearlayout weight权重比例算法
Bye_bee9
这个时候就会有疑问了,怎么会这样,这比例是2:1吧,那么three去哪了?代码里面明明有three的啊,还设置了3的,而1和2的比例也不对耶,1:2:3却变成了2:1:0,怎么会这样呢?答:这里其实没那么简单的,还是需要我们计算的,网上给出的算法有几种,这里就给出笔者觉得比较容易理解的一种:step1:个个都是fill_parent,但是屏幕只有一个啦,那么1-3=-2fill_parentste
- 事件分发机制:demo复现子View的点击事件不起作用
zhangjin1120
事件分发机制android
demo使用的sdk是32自定义一个MyLayout,继承自LinearLayout,重写onInterceptTouchEvent方法,返回true。如下:packagecom.exp.clickdemo;importandroid.content.Context;importandroid.util.AttributeSet;importandroid.view.MotionEvent;imp
- android开发之UI
公子夏木
Androidandroidui
这是一篇关于android开发的UI部分的笔记,其中包括布局,布局中常用的单位以及一个计算器UI的小例子。这里所用到的开发工具是Android4.1。目录一、线性布局1.1.通过大标签LinearLayout来实现线性布局。1.2.线性布局的摆放方向1.3.线性布局中的权重二、相对布局2.1.相对布局相对于父控件对齐:2.2.相对布局相对于同级控件:三、其他布局3.1绝对布局AbsoluteLay
- Android开发之日期时间控件选择
informationchina
androiduiandroidstudio
Android开发之日期时间控件选择文章目录前言一、创建弹出Layout1.1新建Layout,修改样式为LinearLayout1.2Layout中添加日期和时间控件二、新建DateTimeDialog2.1创建静态方法2.1.1创建SetDateDialog,用于选择日期2.1.2SetDateDialog中绑定textView的click事件2.2引用三.总结前言整合Android原生控件(
- Compose | UI组件(九) | Column,Row - 线性布局
谭祖爱
Android开发#[Compose]ComposeColumnRow
文章目录前言Column的含义Column的使用给Column加边框Column使用verticalArrangement定位子项位置Column使用horizontalAlignment定位子组件位置Column设置了大小,可使用Modifier.align修饰符设置子组件对齐方式Row的含义Row的使用总结前言传统的View中使用的线性布局是LinearLayout,Compose根据纵向和横
- app简单控件了解——常用布局——线性布局LinearLayout
小白龙白龙马
androidjava开发语言
==============================================================================书本示例:添加了背景颜色,方便看清:示例:=====================================================================================修改第一个里面的权重:
- Android App开发-简单控件(3)——常用布局
Natural_Pride
Android开发修炼之路androidandroid-studiojava
3.3常用布局本节介绍常见的几种布局用法,包括在某个方向上顺序排列的线性布局,参照其他视图的位置相对排列的相对布局,像表格那样分行分列显示的网格布局,CommonLayouts以及支持通过滑动操作拉出更多内容的滚动视图。3.3.1线性布局LinearLayout前几个小节的例程中,XML文件用到了LinearLayout布局,它的学名为线性布局。顾名思义,线性布局像是用一根线把它的内部视图串起来,
- Android studio 六大基本布局详解
诗雅颂
androidapp安卓移动端安全
1.线性布局(LinearLayout)线性布局是一种按照水平或垂直方向排列子视图的布局,可以通过设置权重来调整子视图的大小比例。2.相对布局(RelativeLayout)相对布局是一种基于子视图之间相对位置关系进行定位的布局,可以根据其他子视图的位置来确定子视图的位置。3.帧布局(FrameLayout)帧布局是一种将子视图叠加在一起的布局,每个子视图都可以控制显示在最上面。4.表格布局(Ta
- Android之布局
勇敢的_心_
LinearLayout-线性布局线性布局,最常用的布局之一,所有包含在线性布局里的控件在线性方向上依次排列。注意:线性布局不会换行,当组件一个挨着一个地排列到头之后,剩下的组件将不会被显示出来。1.方向在线性布局里面的控件,是按照线性的顺序进行排列的,方向有两种:横向和纵向。属性和属性值:android:orientation="horizontal"//水平android:orientatio
- HarmonyOS4.0系统性深入开发28线性布局
程序员沙蛙
harmonyos鸿蒙开发语言华为microsoft
线性布局(Row/Column)概述线性布局(LinearLayout)是开发中最常用的布局,通过线性容器Row和Column构建。线性布局是其他布局的基础,其子元素在线性方向上(水平方向和垂直方向)依次排列。线性布局的排列方向由所选容器组件决定,Column容器内子元素按照垂直方向排列,Row容器内子元素按照水平方向排列。根据不同的排列方向,开发者可选择使用Row或Column容器创建线性布局。
- AppBarLayout
无语_ae67
AppBarLayout必须是CoordinatorLayout的子布局AppBarLayout继承自LinearLayout,子控件默认为竖直方向显示,可以用它实现MaterialDesign的Toolbar;它支持滑动手势;它的子控件可以通过在代码里调用setScrollFlags(int)或者在XML里app:layout_scrollFlags来设置它的滑动手势。当然实现这些的前提是它的根
- 安卓常用布局
老A94
Android中常用的5大布局方式有以下几种:线性布局(LinearLayout):按照垂直或者水平方向布局的组件帧布局(FrameLayout):组件从屏幕左上方布局组件表格布局(TableLayout):按照行列方式布局组件相对布局(RelativeLayout):相对其它组件的布局方式绝对布局(AbsoluteLayout):按照绝对坐标来布局组件1.线性布局(LinearLayout)线性
- 鸿蒙开发笔记(十五): 线性布局 Row/Column,层叠布局 Stack,弹性布局 Flex
ZWaruler
鸿蒙开发harmonyos鸿蒙开发移动开发
1.线性布局:Row/Column–LinearLayout线性布局(LinearLayout)是开发中最常用的布局,通过线性容器Row和Column构建。线性布局是其他布局的基础,其子元素在线性方向上(水平方向和垂直方向)依次排列。线性布局的排列方向由所选容器组件决定,Column容器内子元素按照垂直方向排列,Row容器内子元素按照水平方向排列。根据不同的排列方向,开发者可选择使用Row或Col
- LinearLayout的常用属性和布局技巧
lcannal
Androidgiteeandroid
LinearLayout中常用属性1.LinearLayout的根标签在创建LinearLayout布局时,首先需要使用``标签作为根标签来定义一个LinearLayout布局容器。该标签用于包裹所有的子视图。2.android:orientation属性LinearLayout的`android:orientation`属性用于指定布局的排列方向。可选值为"horizontal"(水平方向)和"
- LinearLayout
lcannal
Androidgitee
- Android 事件分发,一些被遗漏忽略的细节
CarlyleLee
一、案例界面布局LinearLayout包裹一个TextView。textView上设置了按压效果。问:当手指从TextView上按下,然后移动手指到TextView边界以外,发生那些事件?布局文件如下:你以为界面上的效果是这样???:《按压时TextView变色。拖拽过程中,当手指离开textView后,颜色恢复到normal状态。》但是你忽略掉了一点:当没有给TextView设置事件的时候事件
- View事件分发(一) - 基础知识
世道无情
1.什么是View?1>:View是所有控件的基类,不管是TextView、Button还是LinearLayout、RelativeLayout,前者继承View,后者继承ViewGroup,但是ViewGroup也是继承View;2>:ViewGroup是控件组,表示一组View,由于ViewGroup继承View,所以View可以是单个控件,也可以是多个控件组成的控件组;2.View的位置参
- React Native 原生组件回调JS层方法和 JS 层调用原生组件的事件方法
gxhlh
ReactNativereactnativejavascriptreact.js
一、原生组件回调JS层提供的事件方法比如TextInput组件onChangeText属性,输入事件是发生在原生层的但是需要通知JS层发生了变化,并执行JS层的方法。1、给原生组件添加一个按钮用于触发原生事件方法在XML中添加一个按钮为了方便让InfoView的类,继承自LinearLayout类并实现View.OnClickListener点击事件处理的接口,就可以在点击时执行特定的逻辑。pub
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟