java验证码/servlet
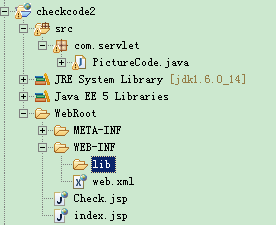
项目结构如图一:
package com.servlet;
import java.awt.BasicStroke;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.geom.AffineTransform;
import java.awt.geom.Line2D;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
public class PictureCode extends HttpServlet
{
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException
{
//设置不缓存
resp.setHeader("pragma", "no-cache");
resp.setHeader("cache-control", "no-cache");
resp.setDateHeader("expires", 0);
//指定生成的图片的格式
resp.setContentType("image/jpeg");
//验证码的张宽
int width=80,height=30;
//图片流
BufferedImage image=new BufferedImage(width, height, BufferedImage.TYPE_INT_BGR);
Graphics g=image.getGraphics(); //创建Graphics对象,其作用相当于画笔
Graphics2D g2d=(Graphics2D)g; //创建Grapchics2D对象
Font mfont=new Font("楷体",Font.BOLD,16); //定义字体样式
g.setColor(getRandColor(200,250));
g.fillRect(0, 0, width, height); //绘制背景
g.setFont(mfont); //设置字体
g.setColor(getRandColor(180,200));
//绘制100条颜色和位置全部为随机产生的线条,该线条为2f
Random random=new Random();
for (int i = 0; i < 100; i++)
{
int x=random.nextInt(width-1);
int y=random.nextInt(height-1);
int x1=random.nextInt(6)+1;
int y1=random.nextInt(12)+1;
BasicStroke bs=new BasicStroke(2f, BasicStroke.CAP_BUTT, BasicStroke.JOIN_BEVEL);
Line2D line2d=new Line2D.Double(x,y,x+x1,y+y1);
g2d.setStroke(bs);
g2d.draw(line2d);
}
//输出由英文,数字,和中文随机组成的验证文字,具体的组合方式根据生成随机数确定。
String sRand="";
String ctmp="";
int itmp=0;
//制定输出的验证码为四位
for(int i=0;i<4;i++){
//random.nextInt(2)在0-2中间去随机,不包含2,这样是为了下面不去生成中文验证码,验证出现中文时,不好判断
switch(random.nextInt(2)){
case 1: //生成A-Z的字母
itmp=random.nextInt(26)+65;
ctmp=String.valueOf((char)itmp);
break;
default:
itmp=random.nextInt(10)+48;
ctmp=String.valueOf((char)itmp);
break;
}
sRand+=ctmp;
Color color=new Color(20+random.nextInt(110),20+random.nextInt(110),random.nextInt(110));
g.setColor(color);
//将生成的随机数进行随机缩放并旋转制定角度 PS.建议不要对文字进行缩放与旋转,因为这样图片可能不正常显示
/*将文字旋转制定角度*/
Graphics2D g2d_word=(Graphics2D)g;
AffineTransform trans=new AffineTransform();
trans.rotate((45)*3.14/180,15*i+8,7);
/*缩放文字*/
float scaleSize=random.nextFloat()+0.8f;
if(scaleSize>1f) scaleSize=1f;
trans.scale(scaleSize, scaleSize);
g2d_word.setTransform(trans);
g.drawString(ctmp, 15*i+18, 14);
}
//打开session,并放入验证图片
HttpSession session=req.getSession(true);
session.setAttribute("randCheckCode", sRand);
g.dispose(); //释放g所占用的系统资源
ImageIO.write(image,"JPEG",resp.getOutputStream()); //输出图片
}
public PictureCode()
{
super();
}
public void destroy()
{
super.destroy(); // Just puts "destroy" string in log
// Put your code here
}
public void init() throws ServletException
{
super.init();
}
/*该方法主要作用是获得随机生成的颜色*/
public Color getRandColor(int s,int e){
Random random=new Random ();
if(s>255) s=255;
if(e>255) e=255;
int r,g,b;
r=s+random.nextInt(e-s); //随机生成RGB颜色中的r值
g=s+random.nextInt(e-s); //随机生成RGB颜色中的g值
b=s+random.nextInt(e-s); //随机生成RGB颜色中的b值
return new Color(r,g,b);
}
}
第二步,新建index.jsp和Check.jsp
index.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
function myReload() {
document.getElementById("PictureCode").src = document
.getElementById("PictureCode").src
+ "?nocache=" + new Date().getTime();
}
</script>
</head>
<body>
<form action="Check.jsp" method="post">
<input name="checkCode" type="text" id="checkCode"
size="8" ,maxlength="4" />
<img src="PictureCode" id="PictureCode" align="middle">
<a href="" onclick="myReload()"> 看不清,换一个</a>
<input type="submit" value="提交" />
</form>
</body>
</html>
Check.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
String checkcode=request.getParameter("checkCode");
if(checkcode.equals("")||checkcode==null){
out.print("<script>alert('请输入验证码');window.location.href('index.jsp')</script>");
}else{
if(!checkcode.equalsIgnoreCase((String)session.getAttribute("randCheckCode"))){
out.print("<script>alert('验证码不正确,请重新输入');history.back(-1);</script>");
}else{
out.print("登录成功;<script>window.location.href('http://www.google.com')</script>");
}
}
%>
</body>
</html>
第四步:配置web.xml中的servlet,部署运行:
web.xml:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<servlet>
<servlet-name>PictureCode</servlet-name>
<servlet-class>com.servlet.PictureCode</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>PictureCode</servlet-name>
<url-pattern>/PictureCode</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
在tomcat等服务器中部署后,打开浏览器键入:
http://localhost:8080/checkcode2/
即可查看到如图二,图三中,随机生成的验证码