EXTjS4下拉树 支持单选多选级联选择 comboxtree
下拉树支持带复选框和不带复选框的JSON数据的,带复选框的下拉树也实现了单选功能,只需配置一下即可!
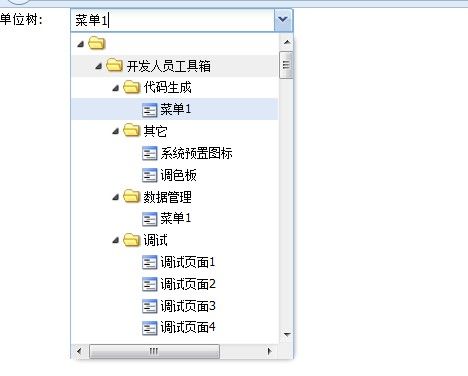
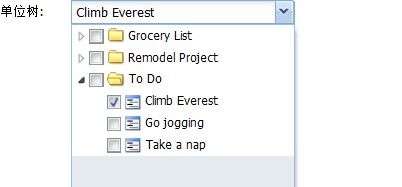
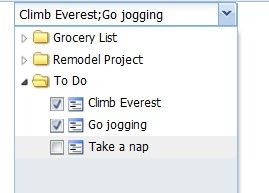
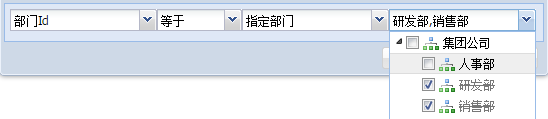
效果图.
不带checked的json数据格式只支持单选
带jchecked的json数据的单选
带checked的json数据的多选,可支持级联操作,级联分为级联父节点,级联子节点,两者都级联
封装基类代码
:comboxtree.js
Ext.define("Ark.combo.ComboTree", {
extend: "Ext.form.field.Picker",
alias : 'widget.arkComboTree',
requires: ["Ext.tree.Panel"],
hiddenValue: '',
initComponent: function() {
var self = this;
Ext.apply(self, {
fieldLabel: self.fieldLabel,
labelWidth: self.labelWidth
});
var store = Ext.create('Ext.data.TreeStore', {
proxy: {
type: 'ajax',
url: self.storeUrl ,
extraParams: self.extraParams || {}
},
sorters: [{
property: 'leaf',
direction: 'ASC'
}, {
property: 'text',
direction: 'ASC'
}],
root: {
id: self.rootId,
text: self.rootText
}
});
if(self.treeNodeParams) {
for(var i=0; i<self.treeNodeParams.length; i++) {
var param = self.treeNodeParams[i];
store.getProxy().extraParams[param.name] = param.value;
}
}
store.on('load', function() {
self.initValue();
});
store.load();
this.store = store;
self.callParent();
},
createPicker: function() {
var self = this;
self.picker = new Ext.tree.Panel({
height: 300,
autoScroll: true,
floating: true,
focusOnToFront: false,
shadow: true,
ownerCt: this.ownerCt,
useArrows: true,
store: this.store,
rootVisible: false
});
self.picker.on({
checkchange: function(record, checked) {
var checkModel = self.checkModel;
if (checkModel == 'double') {
var root = self.picker.getRootNode();
root.cascadeBy(function(node) {
if (node.get('text') != record.get('text')) {
node.set('checked', false);
}
});
if (record.get('leaf') && checked) {
self.setRawValue(record.get('id')); // 隐藏值
self.setValue(record.get('text'), true); // 显示值
} else {
record.set('checked', false);
self.setRawValue(''); // 隐藏值
self.setValue('', true); // 显示值
}
} else {
var cascade = self.cascade;
if (checked == true) {
if (cascade == 'both' || cascade == 'child' || cascade == 'parent') {
if (cascade == 'child' || cascade == 'both') {
if (!record.get("leaf") && checked) record.cascadeBy(function(record) {
record.set('checked', true);
});
}
if (cascade == 'parent' || cascade == 'both') {
pNode = record.parentNode;
for (; pNode != null; pNode = pNode.parentNode) {
pNode.set("checked", true);
}
}
}
} else if (checked == false) {
if (cascade == 'both' || cascade == 'child' || cascade == 'parent') {
if (cascade == 'child' || cascade == 'both') {
if (!record.get("leaf") && !checked) record.cascadeBy(function(record) {
record.set('checked', false);
});
}
}
}
var records = self.picker.getView().getChecked(),
names = [],
values = [];
Ext.Array.each(records, function(rec) {
names.push(rec.get('text'));
values.push(rec.get('id'));
});
// self.setRawValue(values.join(',')); // 隐藏值,这种方式不对,改成使用hiddenValue替代
self.setHiddenValue(values.join(',')); // 隐藏值
self.setValue(names.join(','), true); // 显示值
}
},
itemclick: function(tree, record, item, index, e, options) {
var checkModel = self.checkModel;
if (checkModel == 'single') {
if (record.get('leaf')) {
self.setHiddenValue(record.get('id')); // 隐藏值
//self.setRawValue(record.get('id')); // 隐藏值
self.setValue(record.get('text'), true); // 显示值
} else {
self.setHiddenValue(''); // 隐藏值
//self.setRawValue(''); // 隐藏值
self.setValue('', true); // 显示值
}
}
}
});
return self.picker;
},
getSubmitValue: function() {//
return this.hiddenValue;
},
getSubmitData: function() {
var data = {};
data[this.name] = this.hiddenValue;
data[this.textFieldName || (this.name + "Name")] = this.getValue();
return data;
},
needInitValue: false,
_initValue: '',
initValue: function() {
if(!this.needInitValue) {
return;
}
var store = this.store;
var names = [];
var initValue = this._initValue.split(',');
for(var i=0; i<initValue.length; i++) {
var record = store.getNodeById(initValue[i]);
console.log('======record');
if (record) {
if (this.checkModel == 'single') {
if(this.picker) {// TODO 此处代码有问题
this.picker.getSelectionModel().select(record);
}
} else {
store.getNodeById(initValue[i]).data.checked = true;
}
names.push(store.getNodeById(initValue[i]).data.text);
}
}
this.setHiddenValue(this._initValue);
this.setValue(names.join(','), true); // 显示值
this._initValue = '';
this.needInitValue = false;
},
setValue: function(value, isCustom) {
console.log('====setValue:'+value+',isCustom:'+isCustom+'=====>');
if(!isCustom) {
this.setExtValue(value);
this.initValue();
} else {
this.callParent(arguments);
}
},
setExtValue: function(values) {
if(!values) {
return;
}
this._initValue = values;
this.needInitValue = true;
},
setHiddenValue: function(hiddenValue) {
console.log('====hiddenValue=====>' + hiddenValue);
this.hiddenValue = hiddenValue;
if(this.ownerCt) {
if(this.cascadeChilds) {
for(var i=0; i<this.cascadeChilds.length; i++) {
var cascadeChild = this.cascadeChilds[i];
//alert("级联下拉框必须设置级联子下拉框属性:cascadeChild");
var cascadeParamName = cascadeChild.paramName || 'parentId';
//this.listeners = Ext.apply({
// "select": function (combo, record, index) {
// }
//}, this.listeners);
var child = this.ownerCt.getComponent(cascadeChild.itemId);
child.getStore().getProxy().extraParams[cascadeParamName] = this.hiddenValue;
child.getStore().reload();
}
}
}
},
alignPicker: function() {
var me = this,
picker, isAbove, aboveSfx = '-above';
if (this.isExpanded) {
picker = me.getPicker();
if (me.matchFieldWidth) {
picker.setWidth(me.bodyEl.getWidth());
}
if (picker.isFloating()) {
picker.alignTo(me.inputEl, "", me.pickerOffset); // ""->tl
isAbove = picker.el.getY() < me.inputEl.getY();
me.bodyEl[isAbove ? 'addCls': 'removeCls'](me.openCls + aboveSfx);
picker.el[isAbove ? 'addCls': 'removeCls'](picker.baseCls + aboveSfx);
}
}
}
});
调用方法
Ext.define('Plat.dept.org.role.RuleConditionWin', {
extend: 'Ext.window.Window',
requires: ['Ark.combo.ComboTree'],
listeners: {
afterrender: function() {
assignDeptIds.setExtValue('id_1,id_2');
}
},
items:[{
xtype: 'arkComboTree',
name : 'assignDeptIds',
textFieldName: 'assignDeptNames',// 不设置,默认为 this.name+'Name'
storeUrl : PlatGlobal.contextpath + '/ark/org/orgnization/queryOrgWithChildrenById.do?withCheck=true',
//'/ark/plat/dept/org/role/data.json',
//cascade : 'child',//级联方式:1.child子级联;2.parent,父级联,3,both全部级联
//checkModel:'single',//当json数据为不带checked的数据时只配置为single,带checked配置为double为单选,不配置为多选
// width : 270,
rootId : '1',
rootText : 'DRP',
extraParams : {
parentId: 'SCENE_NODE_TYPE',
withCheck: true
}
}]
});
// 级联使用示例
{
xtype: 'arkComboTree',
fieldLabel : '场景图层',
name : 'sceneLayerId',
editable: false,
checkModel:'single',
storeUrl : PlatGlobal.contextpath + '/ark/plat/paper/paperlayout/queryAllSceneLayer.do',
//'/ark/plat/dept/org/role/data.json',
//cascade : 'child',//级联方式:1.child子级联;2.parent,父级联,3,both全部级联
//checkModel:'single',//当json数据为不带checked的数据时只配置为single,带checked配置为double为单选,不配置为多选
// width : 270,
rootId : '1',
rootText : 'DRP',
treeNodeParameter : '',
// 级联配置
cascadeChilds: [{
itemId: 'sourceSceneElement',// 对应下面这个combox的itemId
paramName: 'sceneLayerId'// 发送后台的参数名称
}, {
itemId: 'targetSceneElement',
paramName: 'sceneLayerId'
}]
},{
xtype : 'enumCombo',
editable: false,
fieldLabel : '源场景元素',
name : 'sourceSceneElement',
itemId: 'sourceSceneElement',// 必须,级联下拉框中父下拉框需要根据这个itemId找到该下拉框
dataUrl: PlatGlobal.contextpath + '/ark/plat/paper/paperlayout/querySceneElements.do',
displayField: "name",
valueField: "id",
allowBlank : false
}
两种json格式的数据
一,不带复选框的数据
[{
"text": "To Do",
"cls": "folder",
"expanded": true,
"children": [{
"text": "Go jogging",
"leaf": true
},{
"text": "Take a nap",
"leaf": true
},{
"text": "Climb Everest",
"leaf": true
}]
},{
"text": "Grocery List",
"cls": "folder",
"children": [{
"text": "Bananas",
"leaf": true
},{
"text": "Milk",
"leaf": true
},{
"text": "Cereal",
"leaf": true
},{
"text": "Energy foods",
"cls": "folder",
"children": [{
"text": "Coffee",
"leaf": true
},{
"text": "Red Bull",
"leaf": true
}]
}]
},{
"text": "Remodel Project",
"cls": "folder",
"children": [{
"text": "Finish the budget",
"leaf": true
},{
"text": "Call contractors",
"leaf": true
},{
"text": "Choose design",
"leaf": true
}]
}]
二.带复选框的数据
[{
"text": "To Do",
"cls": "folder",
"expanded": true,
"children": [{
"text": "Go jogging",
"leaf": true,
"checked": true
},{
"text": "Take a nap",
"leaf": true,
"checked": false
},{
"text": "Climb Everest",
"leaf": true,
"checked": false
}]
},{
"text": "Grocery List",
"cls": "folder",
"children": [{
"text": "Bananas",
"leaf": true,
"checked": false
},{
"text": "Milk",
"leaf": true,
"checked": false
},{
"text": "Cereal",
"leaf": true,
"checked": false
},{
"text": "Energy foods",
"cls": "folder",
"children": [{
"text": "Coffee",
"leaf": true,
"checked": false
},{
"text": "Red Bull",
"leaf": true,
"checked": false
}]
}]
},{
"text": "Remodel Project",
"cls": "folder",
"children": [{
"text": "Finish the budget",
"leaf": true,
"checked": false
},{
"text": "Call contractors",
"leaf": true,
"checked": false
},{
"text": "Choose design",
"leaf": true,
"checked": false
}]
}]
如果有帮助记得支持一下哦,可能也有不完善的地方欢迎改进!![]()