Styling FX Buttons with CSS
原文:http://fxexperience.com/2011/12/styling-fx-buttons-with-css/
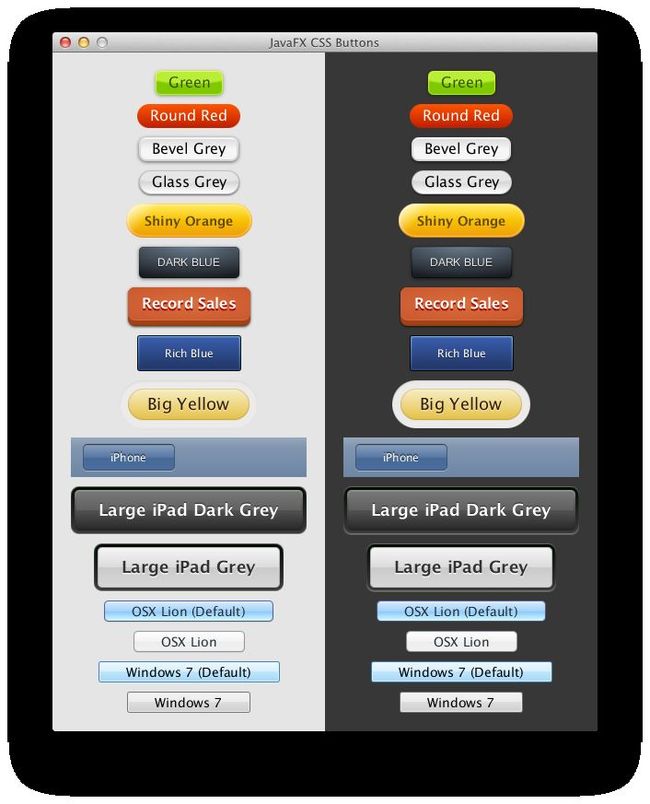
A number of people have asked me recently can I create this look or that look using CSS in JavaFX. Or they have said that you could never do that! So I thought I would do a little experiment and try recreating a bunch of common button styles purely using CSS. So without further ado, here is the result:

All of these are mostly created with multiple background fill layers each with a gradient. Then there is a little font tweaking and some subtle effects. So for example all you need to make a JavaFX button look like a Windows 7 button is:
#windows7-default{
-fx-background-color:
#3c7fb1,
linear-gradient(#fafdfe,#e8f5fc),
linear-gradient(#eaf6fd0%,#d9f0fc49%,#bee6fd50%,#a7d9f5100%);
-fx-background-insets:0,1,2;
-fx-background-radius:3,2,1;
-fx-padding:330330;
-fx-text-fill:black;
-fx-font-size:14px;
}
I have not included styles for the pressed, over and focused states of all the buttons but they can all be easily added in a similar way. I have included a over and pressed state for the “Record Sales” button as a example.
You can download the complete Netbeans project with all the code here.
ButtonStyles.zip
Here is the CSS code of all the button styles you see above:
#green{
-fx-background-color:
linear-gradient(#f0ff35,#a9ff00),
radial-gradient(center50%-40%, radius200%,#b8ee3645%,#80c80050%);
-fx-background-radius:6,5;
-fx-background-insets:0,1;
-fx-effect: dropshadow( three-pass-box , rgba(0,0,0,0.4) ,5,0.0,0,1);
-fx-text-fill:#395306;
}
#round-red{
-fx-background-color: linear-gradient(#ff5400,#be1d00);
-fx-background-radius:30;
-fx-background-insets:0;
-fx-text-fill:white;
}
#bevel-grey {
-fx-background-color:
linear-gradient(#f2f2f2,#d6d6d6),
linear-gradient(#fcfcfc0%,#d9d9d920%,#d6d6d6100%),
linear-gradient(#dddddd0%,#f6f6f650%);
-fx-background-radius:8,7,6;
-fx-background-insets:0,1,2;
-fx-text-fill:black;
-fx-effect: dropshadow( three-pass-box , rgba(0,0,0,0.6) ,5,0.0,0,1);
}
#glass-grey {
-fx-background-color:
#c3c4c4,
linear-gradient(#d6d6d650%,white100%),
radial-gradient(center50%-40%, radius200%,#e6e6e645%, rgba(230,230,230,0)50%);
-fx-background-radius:30;
-fx-background-insets:0,1,1;
-fx-text-fill:black;
-fx-effect: dropshadow( three-pass-box , rgba(0,0,0,0.6) ,3,0.0,0,1);
}
#shiny-orange {
-fx-background-color:
linear-gradient(#ffd65b,#e68400),
linear-gradient(#ffef84,#f2ba44),
linear-gradient(#ffea6a,#efaa22),
linear-gradient(#ffe6570%,#f8c20250%,#eea10b100%),
linear-gradient(from0%0%to15%50%, rgba(255,255,255,0.9), rgba(255,255,255,0));
-fx-background-radius:30;
-fx-background-insets:0,1,2,3,0;
-fx-text-fill:#654b00;
-fx-font-weight:bold;
-fx-font-size:14px;
-fx-padding:10201020;
}
#dark-blue{
-fx-background-color:
#090a0c,
linear-gradient(#38424b0%,#1f242920%,#191d22100%),
linear-gradient(#20262b,#191d22),
radial-gradient(center50%0%, radius100%, rgba(114,131,148,0.9), rgba(255,255,255,0));
-fx-background-radius:5,4,3,5;
-fx-background-insets:0,1,2,0;
-fx-text-fill:white;
-fx-effect: dropshadow( three-pass-box , rgba(0,0,0,0.6) ,5,0.0,0,1);
-fx-font-family:"Arial";
-fx-text-fill: linear-gradient(white,#d0d0d0);
-fx-font-size:12px;
-fx-padding:10201020;
}
#dark-blueText {
-fx-effect: dropshadow( one-pass-box , rgba(0,0,0,0.9) ,1,0.0,0,1);
}
#record-sales {
-fx-padding:8151515;
-fx-background-insets:0,0050,0060,0070;
-fx-background-radius:8;
-fx-background-color:
linear-gradient(from0%93%to0%100%,#a343130%,#903b12100%),
#9d4024,
#d86e3a,
radial-gradient(center50%50%, radius100%,#d86e3a,#c54e2c);
-fx-effect: dropshadow( gaussian , rgba(0,0,0,0.75) ,4,0,0,1);
-fx-font-weight:bold;
-fx-font-size:1.1em;
}
#record-sales:hover {
-fx-background-color:
linear-gradient(from0%93%to0%100%,#a343130%,#903b12100%),
#9d4024,
#d86e3a,
radial-gradient(center50%50%, radius100%,#ea7f4b,#c54e2c);
}
#record-sales:pressed {
-fx-padding:10151315;
-fx-background-insets:2000,2030,2040,2050;
}
#record-sales Text {
-fx-fill:white;
-fx-effect: dropshadow( gaussian ,#a30000,0,0,0,2);
}
#rich-blue{
-fx-background-color:
#000000,
linear-gradient(#7ebcea,#2f4b8f),
linear-gradient(#426ab7,#263e75),
linear-gradient(#395cab,#223768);
-fx-background-insets:0,1,2,3;
-fx-background-radius:3,2,2,2;
-fx-padding:12301230;
-fx-text-fill:white;
-fx-font-size:12px;
}
#rich-blueText {
-fx-effect: dropshadow( one-pass-box , rgba(0,0,0,0.8) ,0,0.0,0,1);
}
#big-yellow {
-fx-background-color:
#ecebe9,
rgba(0,0,0,0.05),
linear-gradient(#dcca8a,#c7a740),
linear-gradient(#f9f2d60%,#f4e5bc20%,#e6c75d80%,#e2c045100%),
linear-gradient(#f6ebbe,#e6c34d);
-fx-background-insets:0,9989,9,10,11;
-fx-background-radius:50;
-fx-padding:15301530;
-fx-font-family:"Helvetica";
-fx-font-size:18px;
-fx-text-fill:#311c09;
-fx-effect: innershadow( three-pass-box , rgba(0,0,0,0.1) ,2,0.0,0,1);
}
#big-yellow Text {
-fx-effect: dropshadow( one-pass-box , rgba(255,255,255,0.5) ,0,0.0,0,1);
}
#iphone-toolbar {
-fx-background-color: linear-gradient(#98a8bd0%,#8195af25%,#6d86a4100%);
}
#iphone {
-fx-background-color:
#a6b5c9,
linear-gradient(#3038420%,#3e557720%,#375074100%),
linear-gradient(#768aa50%,#849cbb5%,#5877a250%,#486a9a51%,#4a6c9b100%);
-fx-background-insets:00-10,0,1;
-fx-background-radius:5,5,4;
-fx-padding:730730;
-fx-text-fill:#242d35;
-fx-font-family:"Helvetica";
-fx-font-size:12px;
-fx-text-fill:white;
}
#iphone Text {
-fx-effect: dropshadow( one-pass-box , rgba(0,0,0,0.8) ,0,0.0,0,-1);
}
#ipad-dark-grey {
-fx-background-color:
linear-gradient(#6868680%,#23272325%,#37383775%,#757575100%),
linear-gradient(#020b02,#3a3a3a),
linear-gradient(#9d9e9d0%,#6b6a6b20%,#34353480%,#242424100%),
linear-gradient(#8a8a8a0%,#6b6a6b20%,#34353480%,#262626100%),
linear-gradient(#7777770%,#60606050%,#50525051%,#2a2b2a100%);
-fx-background-insets:0,1,4,5,6;
-fx-background-radius:9,8,5,4,3;
-fx-padding:15301530;
-fx-font-family:"Helvetica";
-fx-font-size:18px;
-fx-font-weight:bold;
-fx-text-fill:white;
-fx-effect: dropshadow( three-pass-box , rgba(255,255,255,0.2) ,1,0.0,0,1);
}
#ipad-dark-grey Text {
-fx-effect: dropshadow( one-pass-box ,black,0,0.0,0,-1);
}
#ipad-grey {
-fx-background-color:
linear-gradient(#6868680%,#23272325%,#37383775%,#757575100%),
linear-gradient(#020b02,#3a3a3a),
linear-gradient(#b9b9b90%,#c2c2c220%,#afafaf80%,#c8c8c8100%),
linear-gradient(#f5f5f50%,#dbdbdb50%,#cacaca51%,#d7d7d7100%);
-fx-background-insets:0,1,4,5;
-fx-background-radius:9,8,5,4;
-fx-padding:15301530;
-fx-font-family:"Helvetica";
-fx-font-size:18px;
-fx-font-weight:bold;
-fx-text-fill:#333333;
-fx-effect: dropshadow( three-pass-box , rgba(255,255,255,0.2) ,1,0.0,0,1);
}
#ipad-grey Text {
-fx-effect: dropshadow( one-pass-box ,white,0,0.0,0,1);
}
#lion-default{
-fx-background-color:
rgba(0,0,0,0.08),
linear-gradient(#5a61af,#51536d),
linear-gradient(#e4fbff0%,#cee6fb10%,#a5d3fb50%,#88c6fb51%,#d5faff100%);
-fx-background-insets:00-10,0,1;
-fx-background-radius:5,5,4;
-fx-padding:330330;
-fx-text-fill:#242d35;
-fx-font-size:14px;
}
#lion {
-fx-background-color:
rgba(0,0,0,0.08),
linear-gradient(#9a9a9a,#909090),
linear-gradient(white0%,#f3f3f350%,#ececec51%,#f2f2f2100%);
-fx-background-insets:00-10,0,1;
-fx-background-radius:5,5,4;
-fx-padding:330330;
-fx-text-fill:#242d35;
-fx-font-size:14px;
}
#windows7-default{
-fx-background-color:
#3c7fb1,
linear-gradient(#fafdfe,#e8f5fc),
linear-gradient(#eaf6fd0%,#d9f0fc49%,#bee6fd50%,#a7d9f5100%);
-fx-background-insets:0,1,2;
-fx-background-radius:3,2,1;
-fx-padding:330330;
-fx-text-fill:black;
-fx-font-size:14px;
}
#windows7{
-fx-background-color:
#707070,
linear-gradient(#fcfcfc,#f3f3f3),
linear-gradient(#f2f2f20%,#ebebeb49%,#dddddd50%,#cfcfcf100%);
-fx-background-insets:0,1,2;
-fx-background-radius:3,2,1;
-fx-padding:330330;
-fx-text-fill:black;
-fx-font-size:14px;
}