- Java并发编程,AQS详解
图苑
java开发语言jvm
AbstractQueuedSynchronizer(简称AQS)是Java并发包中一个非常重要的同步框架,它为实现锁和其他同步器提供了一种标准化的方法。AQS通过内部的状态管理、FIFO队列以及对线程调度的支持,简化了锁的实现过程。许多标准库中的同步工具(如ReentrantLock、Semaphore和CountDownLatch)都是基于AQS实现的。一、AQS的基本原理1.概念AQS是一个
- 查找地理处理工具
pianmian1
arcgis
操作方法:1.在arcmap中打开目标地图2.单机Geoprocessing菜单,选择SearchForTools,打开Search窗口3.在搜索文本框中输入Clip,当开始输入这个单词时,搜索文本框会根据用户输入的字母自动匹配搜索结果4.单机Search按钮,即可生成一个匹配的工具列表.在搜索结果中,锤子图标表示工具,卷轴图标表示python脚本,含有彩色方格的表示模型5.选择Clip工具,将打
- Go语言学习 day20
qq_50996930
Go语言基础golang学习算法
golang遍历map是有序还是无序,为什么?无序,因为go的map基于哈希表,可以实现快速插入和查找,不保证顺序。会根据key的哈希值来决定存放kv对的哈希桶的索引,对key的哈希值的计算没有固定顺序。定义一个局部变量,默认是分配到堆上还是栈上,什么情况是堆上?默认在栈上。分配到堆上的话,靠go的逃逸分析机制,编译器用逃逸分析,如果一个变量生存周期大于函数作用域,就是堆上,或者被外部引用(局部变
- 导出地图为pdf文件
pianmian1
pdfarcgis
有时我们只是想创建能共享的pdf文件,而不是将地图打印出来,arcpy的ExportToPDF()函数可以实现该功能.操作方法:1.在arcmap中打开目标地图2.导入arcpy.mapping模块importarcpy.mappingasmapping3.引用当前活动地图文档,把该引用赋值给变量mxd=mapping.MapDocument('')4.使用ExportToPDF()函数导出页面布
- uniapp中<map>地图怎么实现点位聚合?
GoppViper
前端uni-appuniapp前端前端框架地图聚合
推荐学习文档golang应用级os框架,欢迎stargolang应用级os框架使用案例,欢迎star案例:基于golang开发的一款超有个性的旅游计划app经历golang实战大纲golang优秀开发常用开源库汇总想学习更多golang知识,这里有免费的golang学习笔记专栏想学习更多前端知识,这里有免费的前端专栏确定聚合条件定义聚合的距离阈值:根据你的需求确定一个合适的距离阈值,当两个标记点之
- uniapp小程序地图添加删除标记点
Clc7
uni-app
在地图上添加自定义的点位方法首先需要绑定一个makers值,然后给covers赋值就好了let_this=thisletn=l.map(Number)letobj={id:id,//这个maker的idlatitude:n[1],//纬度longitude:n[0],//精度iconPath:url,//图标地址width:20,//宽height:20,//高title:lable,//标题,/
- Flask教程5:flask数据库SQLAlchemy
Cachel wood
Flask入门教程数据库flaskoraclepython阿里云开发语言LLM
文章目录SQLAlchemy为什么使用ORM初始化数据库配置表模型的定义与数据库映射数据的增、删、改、查操作数据的添加数据的查找数据的修改数据的删除init_app作用详解SQLAlchemySQLAlchemy是一个基于Python实现的ORM(ObjectRelationalMapping,对象关系映射)框架。该框架建立在DBAPI(数据库应用程序接口系统)之上,使用关系对象映射进行数据库操作
- Jquery.Uploadify 图片上传使用
寒冰碧海
Controller@Value("${file.path}")privateStringfilePath;@RequestMapping(value="/uploadImage")@ResponseBodypublicStringuploadImage(MultipartFileimg){StringfileName=UploadUtil.upload(img,filePath);returnf
- mybatis返回Map
Davy的空白笔记
mybatismybatisjava
返回多条数据的时候,用map作为返回值,key保存一些标志性字符串,value保存具体的实体类或者是hashMap都很好用。mapper.java//Map:键是这条记录的主键,值是记录封装后的javaBean//@MapKey:告诉mybatis封装这个map的时候使用哪个属性作为map的key@MapKey("id")publicMapgetEmpByLastNameLikeReturnMap
- 关于MyBatis的几种通用写法
AugusQiu
web后端mybatisssm
一,用来循环容器的标签forEachforEach元素的属性主要有:item(集合中元素迭代时的别名),index(元素迭代时的索引),collection,open(常用于where语句中,表示以什么开始,比如以"("开始),separator(每次进行迭代时的分隔符),close(常用于where语句中,表示以什么结束)在使用forEach的时候,一定要注意collection属性是必须指定的
- scikit-learn工具学习 - random,mgrid,np.r_ ,np.c_, scatter, axis, pcolormesh, contour, decision_function...
helloxielan
数据结构与算法python人工智能
yuanwen:http://blog.csdn.net/crossky_jing/article/details/49466127scikit-learn练习题题目:Tryclassifyingclasses1and2fromtheirisdatasetwithSVMs,withthe2firstfeatures.Leaveout10%ofeachclassandtestpredictionpe
- mybatis参数写法
李知恩的喵
mybatisjava
如果只有一个map参数写法如下:ListselectAllTeacherByCurr(Mapmap);如果参数多,那么每个参数都要加Param这种写法,不然mybatis映射不了写法如下:ListselectAllStudentByCurr(@Param("params")Mapmap,@Param("roleId")IntegerroleId);
- 10 种超好用的 MyBatis 写法,同事都说好用!
肥肥技术宅
javamybatisjava开发语言
用来循环容器的标签forEach,查看例子foreach元素的属性主要有item,index,collection,open,separator,close。item:集合中元素迭代时的别名,index:集合中元素迭代时的索引open:常用语where语句中,表示以什么开始,比如以'('开始separator:表示在每次进行迭代时的分隔符,close常用语where语句中,表示以什么结束,在使用f
- Solon2 接口开发: 熟悉 Gateway
组合缺一
SolonJavaFrameworkgatewayjavasolon
Gateway是Solon框架的特殊控制器(也是Handler的一个实现类)。它通过注册收集之后,在局部范围内提供:二级路由、拦截、过滤、融断、异常处理等功能,并统一到网关处理。另一个作用:可以为同一批接口安排多个网关,进而定制不同的协议效果。1、定义2个组件API_0@Component(tag="api")publicclassAPI_0{@MappingpublicResultexec(){
- .NET MAUI 教程:入门与配置
束慧可Melville
.NETMAUI教程:入门与配置项目地址:https://gitcode.com/gh_mirrors/ma/maui1.项目的目录结构及介绍在.NETMulti-platformAppUI(简称.NETMAUI)项目中,目录结构通常如下:YourProject/├──Android/│└──...//Android平台相关的代码和资源├──iOS/│└──...//iOS平台相关的代码和资源├─
- SSM框架探秘:Spring 整合 Mybatis 框架
苏-言
mybatisspringjava
搭建和测试MyBatis的环境:编写AccountMapper.xml映射配置文件:select*fromaccount;在web项目中编写SqlMapConfig.xml的配置文件,编写核心配置文件在AccountMapper接口中编写方法:publicinterfaceAccountMapper{publicListfindAll();}编写测试方法(此时数据库还没有数据):@Testpubl
- MyBatis最佳实践:注解开发
苏-言
mybatisjavaspring
注解:@Insert:添加@Update:修改@Delete:删除@Select:查询@Result:实现结果集封装@Results:可以和@Reslult一起使用,封装多个结果集@One:实现一对一和多对一的结果集封装@Many:实现一对多结果集封装MyBatis注解不能实现动态SQL使用:SqlMapConfig.xml配置文件编写注解:增删改查:@Select("select*fromuse
- 万字长文 | 面向k8s编程,如何写一个Operator
新钛云服
kubernetespythonjava大数据docker
新钛云服已为您服务1489天概述随着我们对Kubernetes的逐步了解,可能就会发现Kubernetes中内置的对象定义,比如Deployment、StatefulSet、ConfigMap,可能已经不能满足我们的需求。我们希望在Kubernetes定义一些自己的对象,一是可以通过kube-apiserver提供统一的访问入口,二是可以像其他内置对象一样,通过kubectl命令管理这些自定义的对
- 《零基础学Nginx:轻松搭建高性能Web服务器-kylin系统》
入眼皆含月
nginx服务器运维
一、概述Nginx(发音为“engineX”)是一款高性能的开源HTTP服务器和反向代理服务器,同时也支持IMAP/POP3代理服务器。它由俄罗斯程序员伊戈尔·西索夫(IgorSysoev)开发,并于2004年首次发布。Nginx以其高并发处理能力、低资源消耗和高性能而闻名,广泛应用于互联网行业,是许多大型网站和高性能需求场景的首选解决方案。二、Nginx的特点(1)高性能:Nginx采用事件驱动
- MacOS系统搭建Appium自动化测试环境
xiangzhihong8
前端macosappium
一、Appium简介1.1什么是APPiumAPPium是一个开源测试自动化框架,适用于原生、混合或移动Web应用程序的自动化测试工具。APPium使用WebDriver协议驱动iOS、Android等应用程序。APPium具有如下特点:支持多平台(Android、iOS等)。支持多语言(python、java、ruby、js、c#等)。APPium是跨平台的,可以用在OSX,Windows以及L
- doris: MAP数据类型
向阳1218
大数据doris
MAP表示由K,V类型元素组成的map,不能作为key列使用。目前支持在Duplicate,Unique模型的表中使用。K,V支持的类型有:BOOLEAN,TINYINT,SMALLINT,INT,BIGINT,LARGEINT,FLOAT,DOUBLE,DECIMAL,DECIMALV3,DATE,DATEV2,DATETIME,DATETIMEV2,CHAR,VARCHAR,STRINGCSV
- 跨越界限,触手可及:.NET MAUI引领跨平台移动应用开发新纪元
墨夶
C#学习资料1.net
在这个移动为先的时代,开发者们面临着一个巨大的挑战:如何以最小的成本和最高的效率构建出适用于多个操作系统的应用程序。传统的做法往往意味着重复劳动和高昂的维护成本。然而,随着.NETMulti-platformAppUI(.NETMAUI)的出现,这一切都发生了改变。作为微软推出的一款革命性框架,.NETMAUI不仅简化了跨平台应用的创建过程,还赋予了开发者前所未有的灵活性与创造力。今天,我们将一起
- Android BitmapShader简洁实现马赛克,Kotlin(二)
zhangphil
kotlinAndroidandroidkotlin
AndroidBitmapShader简洁实现马赛克,Kotlin(二)这一篇AndroidBitmapShader简洁实现马赛克,Kotlin(一)-CSDN博客遗留一个问题,xml定义的MyView为wrap_content的宽高,如果改成其他模式如match_parent,因为background的Bitmap和draw时候的Bitmap不一致(background被拉伸了),导致手指划过屏
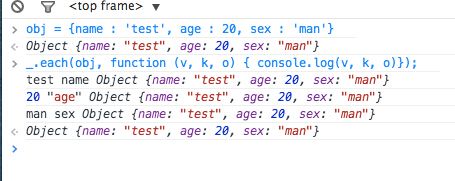
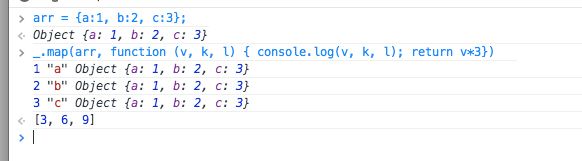
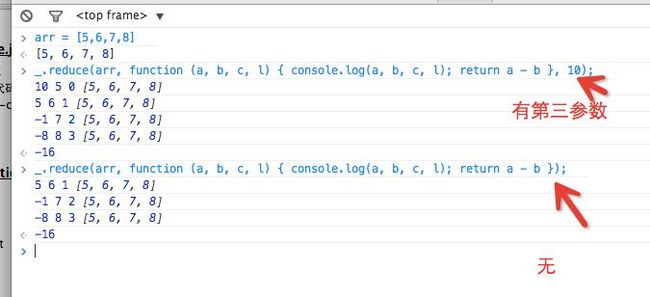
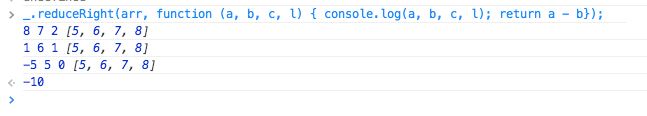
- Kotlin函数式API
栈不全
Kotlinkotlinjava开发语言
Kotlin函数式API1.maxByvallist=listOf("Apple","Banana","Orange","pear","Grape","Watermelon")valmaxLengthFruit=list.maxBy{it.length}println(maxLengthFruit)2.map集合中zhi的map函数是最常用的一种函数式API,它用于将集合中的每个元素都映射成另一个
- Pandas基础05(数据的映射/replace()、rename()、map()、apply() 和 transform())
XYX的Blog
数据分析与可视化pandas
数据映射:使用Pandas进行高效的数据处理在数据分析中,我们经常需要对数据进行处理、转换和映射。Pandas提供了许多强大的方法来帮助我们高效地完成这些任务。本文将介绍几个常用的映射函数,并展示它们在实际数据处理中的应用。具体来说,我们将介绍replace()、rename()、map()、apply()和transform()函数,这些都是非常常见的用于数据映射的操作。1.replace()函
- leetcode - 359. Logger Rate Limiter
KpLn_HJL
OJ题目记录leetcodelinux服务器
DescriptionDesignaloggersystemthatreceivesastreamofmessagesalongwiththeirtimestamps.Eachuniquemessageshouldonlybeprintedatmostevery10seconds(i.e.amessageprintedattimestamptwillpreventotheridenticalmes
- 图文详解 MapReduce on YARN
Shockang
大数据技术体系大数据mapreduceyarn
前言本文隶属于专栏《1000个问题搞定大数据技术体系》,该专栏为笔者原创,引用请注明来源,不足和错误之处请在评论区帮忙指出,谢谢!本专栏目录结构和参考文献请见1000个问题搞定大数据技术体系正文权威版本——《Hadoop权威指南第3版》1.作业提交MRrunJob从RM获取新的作业ID作业客户端检査作业的输出说明,计算输入分片并将作业资源(包括作业JAR、配置和分片信息)复制到HDFS。通过调用R
- 深入MapReduce——从MRv1到Yarn
黄雪超
大数据基础#深入MapReducemapreduce大数据hadoop
引入我们前面篇章有提到,和MapReduce的论文不太一样。在Hadoop1.0实现里,每一个MapReduce的任务并没有一个独立的master进程,而是直接让调度系统承担了所有的worker的master的角色,这就是Hadoop1.0里的JobTracker。在Hadoop1.0里,MapReduce论文里面的worker就是TaskTracker,用来执行map和reduce的任务。而分配
- devmem源码解读
鬼臾区
开源开源软件
缘起因为开发视频流驱动程序,发现在驱动里面加入读写硬件模块的寄存器,然后通过log输出,或者通过proc和sysfs的文件节点输出,如果链路一长,每个模块都要增加这样的输出,工作量还是比较大的,而且随时都要修改。在网上发现linux上有基于mmap的devmem这样的工具文章的介绍(如下),使用这样的方式来访问,不用增加如何代码实现直接操作寄存器,还是比较方便的。https://blog.csdn
- python制作日历_Python如何绘制日历图和热力图
weixin_39692847
python制作日历
本文以2019年全国各城市的空气质量观测数据为例,利用matplotlib、calmap、pyecharts绘制日历图和热力图。在绘图之前先利用pandas对空气质量数据进行处理。数据处理从网站下载的数据为逐小时数据,每天一个文件。如果要绘制全年的日历图或者热图,首先要将所有的数据进行合并处理。下载好数据之后,将数据解压到当前目录的2019文件夹内,然后处理数据:importglobfromdat
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class