- ArcGIS地图切片原理与算法
数智侠
GIS
ArcGIS地图切图系列之(一)切片原理解析点击打开链接ArcGIS地图切图系列之(二)JAVA实现点击打开链接ArcGIS地图切图系列之(三)MapReduce实现点击打开链接
- 04 cuttman切图工具
星chen
Photoshopcc使用:image.pngcuttman切图工具使用:打开cuttman切图工具image.png=
- 「CSS思维」组件化VS原子化
weixin_33810006
前端javascriptViewUI
废话从我两个月前,在掘金发第一篇文章到现在,关注数每天都在以至少20个人数的量持续增长,现在马上就要突破1000大关了。可是自己却断更了很久了,想想很对不起我的粉丝们(我是想当前端网红想疯了哈哈)。于是逼迫自己写了一篇这篇,我一直想写的文章。我是一个爱折腾设计的前端,我进公司的职位也是“偏体验的前端”。从这些标签可以看到我是一个以重构(“切图仔”)出道的前端。我喜欢的是所见即所得的代码体验,而不是
- 人生苦短我用Python 剪裁图片
程序喵D
人生苦短我用Pythonpython
人生苦短我用Python剪裁图片前言需求准备工作ImageMagick的安装与使用python执行cmd命令python获取命令行参数剪裁示例clip.py完整代码clip.sh脚本运行总结前言最近裁切图片,却没有趁手工具,手动剪裁的图片忽大忽小,总是差强人意。想起曾经用过ImageMagick批量剪裁图片,决定减少简单而繁琐的手动操作,通过命令行程序来批量处理。另外,Python可以很方便调用c
- Cutterman - 最好用的切图工具
大乔头
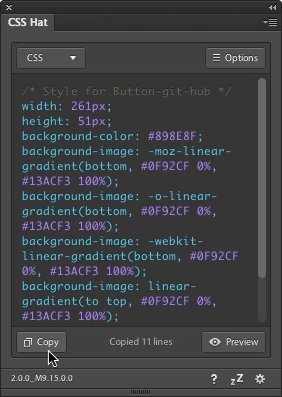
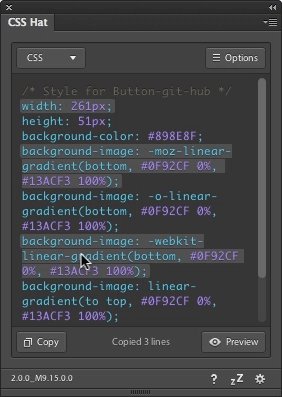
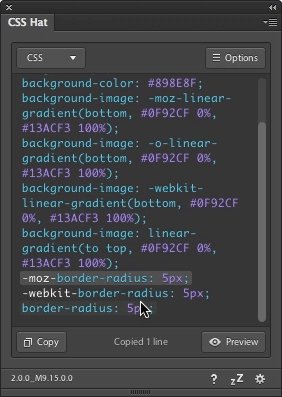
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工"导出web所用格式"以及使用切片工具进行挨个切图的繁琐流程。它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
- MATLAB--数字图像处理 图像几何变换
海轰Pro
一、实验名称图像的几何变换二、实验目的1.熟悉MATLAB软件的使用。2.掌握图像几何变换的原理及数学运算。3.于MATLAB环境下编程实现对图片不同的几何变换。三、实验内容1.将图像绕图像中心顺时针旋转30度,旋转之后的图像尺寸保持为原图像的尺寸。2.将原图像放大2倍3.得到该图像的水平镜像图片4.得到该图像的垂直错切图像四、实验仪器与设备Win1064位电脑MATLAB2017a五、实验原理图
- iOS 自定义按钮:按钮标题的分行处理,单选处理
嗯嗯大葱
按钮属于iOS中的一个基本控件.项目中的各种需求也是对我们灵活使用各种控件的考验.这次我遇到了一种按钮布局如图:给需要的同志们一个思路.也可以用我的代码,我会贴出来解决方法在下面类似与这种设计,可以有三种放发去实现:第一种:全部让UI切图,选中状态,和非选中切两套图,用UIButton的选中和非选中特性去做.这种不太灵活,每次按钮的个数增加,都要重新处理界面.第二种:用view去做,封装一个Vie
- 太神奇了吧 九宫格原来可以这样操作
偶尔颜厚
最近,利用不工作的时间,记录DBD。下面咱进入正题,我究竟用什么神仙软件制作的九宫格。电脑必备的PPT,下面正式操作。不要觉得不可能,Nothingisimpossible!首先新建一张PPT,插入表格(3X3),调整高度与宽度(长度一致)。插入你事先准备好的图片,图片大小需要比九宫格的大小略大即可,切记。剪切图片,框选住表格,设置形状格式----图片或纹理填充---剪切板---将图片平铺为纹理(
- Web UI自动化-获取接口返回数据
Jalinyz
场景:在进行UI自动化测试时解决验证码进行登录的方法有很多,比如:设置万能验证码手动登录后设置cookies绕过免登录进行切图,使用pytesseract和pillow实现验证码识别(这个只能解决一些不太复杂的验证码问题,识别率很低)切图后调用第三方AI库识别验证码(识别率高但是要花钱~~)除了以上我们常用的方法之外,这里给大家介绍另外一种方法,通过获取接口返回数据拿到验证码code解决:使用Br
- 前端学习路线
沐白star
路要一步一步的走,饭要一口一口的吃,今天我来给大家整理下前端的学习路线。初级阶段(静态网页制作、JS编程入门)1.Photoshop入门图像处理基础知识、图像处理基础知识、分辨率、图像的色彩模式、常用的图像文件格式。Photoshop工作界面的介绍、文件操作、图像的显示效果、图像和画布尺寸的调整、绘制和编辑选区、选区的操作技巧、渐变工具和油漆桶工具。图像合成、图层、蒙版、配色、切图、色彩搭配原则。
- KingSCADA实现按钮点击效果
雷工笔记
SCADA亚控科技SCADAKingSCADA
哈喽,你好啊,我是雷工!在做SCADA项目的时候,按钮是不可缺少的功能,但软件自带的按钮太丑,已经无法满足现如今客户对界面美观度的要求。这时候就需要UI小姐姐设计美观大气的SCADA界面,但UI设计的按钮切图放到程序中只是图片素材,当添加了按钮功能时,虽然能实现按钮功能,但没有任何点击效果;当遇到有需要连锁条件才能点击的按钮时,操作员无法区分是有连锁点击了没反应,还是系统界面卡死了导致的没点击成功
- 菩萨__秋阳创巴
苏曼秋阳
从身为菩萨的角度來看,整個世界即是巨大的急诊室。你必须阻止人们伤害自己。——秋阳创巴仁波切图片发自App
- 傻子
邵家五少
一个人时间久了发现会孤单,直到遇见你。我只想你在身边做个傻子,我不够浪漫我只是很认真,认真的爱你为你做我可以做的一切图片发自App
- 新版多功能去水印工具微信小程序源码下载+带流量主功能
ms3_ishenglu
微信小程序小程序
新版多功能去水印工具微信小程序源码下载,带流量主功能。自带去水印接口的多功能小程序,支持各大平台短视频去水印。支持保存封面、图集、标题等等;支持本地图片去水印;支持图片拼接;支持九宫格切图;支持修改视频的MD5等等。另外当然也有流量主功能的。
- 早安心语丨每天都是新的开始
蔚尘0913
早安,美好的一天如约而至~【调频金句】努力,不是为了要感动谁,也不是要做给哪个人看,而是要让自己随时有能力跳出自己厌恶的圈子,并拥有选择的权利,用自己喜欢的方式过一生每一天爱自己【今日要事】1.测试券码demo,确保618活动发券正常2.微信推文切图+排版,发给客户确认3.小程序开屏图,banner图更新,0元试用库存申请【我要让这一天变得很棒的方法】坚持所有美好的尝试和体验,学会分享和记录,延续
- 前端工作流程?
hudaren
1、拿到原型图和产品经理沟通业务需求。2、拿到设计稿先规划一下思路然后切图布局。3、写出js效果。4、拿到后端的接口文档测试一下接口是否可用。5、对接数据渲染到页面。
- 切图外包过程揭秘
芦苇科技Luweitech
一个产品从构思到落地,需要以下环节:发现商机-市场调研-头脑风暴-产品策划/功能设计-原型绘制-交互设计-项目立项-流向图绘制-UI设计-切图标注-技术研发-产品测试-项目上线切图作为连接设计与技术两者的工作模块,缺其不可。合格的、严谨的切图可以大大减少技术人员开发返工率,减少技术人员的开发工期,提升开发流畅度,从而减少项目人力成本。###一、切图介绍切图是指将设计稿切成便于制作开发的图片素材,供
- 你不知道的Sketch黑科技-段落自动排版
UI黑客
对于大部分UI设计师来说,每天的工作都充实且富有挑战性。比如:界面设计、工具运用、动效制作、代码切图、前后端协作等等,但是偶尔也要面对一些非常费时间的设计需求。尤其是大批量文字排版,看起来简单,但是总会让很多设计师头疼。一般情况下,对于大批量的文字,我们都会用测试文本临时代替,等技术开发的时候再直接文本录入。定义好样式,后期的文案变动和设计师基本无关。不过,也有很多设计师为了界面展示目的,或在需求
- 【Larry】英语学习笔记语法篇——换一种方式理解词性
通大侠
学习笔记英语
目录一、换一种方式理解词性1、名词、形容词、副词,这就是一切2、词性之间的修饰关系3、介词其实很简单形容词属性的介词短语副词属性的介词短语①修饰动词②修饰形容词③修饰其他副词一、换一种方式理解词性1、名词、形容词、副词,这就是一切图1.12、词性之间的修饰关系图1.2常见词性和种类图1.3词性分类如图1.3,将英语中常见的词性和种类按名词性成分(红)、形容词性成分(黄)、副词性成分(绿)划分。①形
- 前端切图仔,常用的21个字符串方法(上)
祈澈菇凉
字符串方法更多方法实例可以参见:JavaScriptString对象。方法描述charAt()返回指定索引位置的字符charCodeAt()返回指定索引位置字符的Unicode值concat()连接两个或多个字符串,返回连接后的字符串fromCharCode()将Unicode转换为字符串indexOf()返回字符串中检索指定字符第一次出现的位置lastIndexOf()返回字符串中检索指定字符最
- 白首方悔读书迟(新韵)
水天沧浪
何水长(武都)图片发自App满炕书砖围梦想,诗骚唐宋四家集。黄纤线订垂排字,青鸟没能走我笈。二百文章三万韵,及冠数理立年熄。乌头意切图中举,鬓发心鸿印雪丽。图片发自App图片发自App
- 新版多功能去水印工具微信小程序源码下载+带流量主功能
ms3_ishenglu
微信小程序小程序
新版多功能去水印工具微信小程序源码下载,带流量主功能。自带去水印接口的多功能小程序,支持各大平台短视频去水印。支持保存封面、图集、标题等等;支持本地图片去水印;支持图片拼接;支持九宫格切图;支持修改视频的MD5等等。另外当然也有流量主功能的。
- html 图片的缩略图,纯CSS制作缩略图片
刘典武
html图片的缩略图
在这篇教程中,主要是跟着AlenGrakalic学习3种CSS制作缩略图的方法。我们在Web页面中时常碰到缩略图的应用,那么下面我将学习三种使用CSS的技巧来主内容显示图像的一部分。这几种技巧贵在于,我们不需要去切图片,而只要使用CSS代码,能帮我们在页面中显示我们需要显示的部分图像出来,而图像的其他部分将被隐藏起来。另外需要提醒大家的是,我们这里所说的图片是指内容图像()而不是背景图片,下面我们
- Python 有重叠的切分图像 代码(overlap split image)
xiaoxifei
图像处理Python图像切割有重叠部分图像的切割cutimage图像切分
在深度神经网络训练过程中,常常需要将图像有重叠的切割后送入网络。我现在把这段简单的代码放出来供大家参考。importnumpyasnpimportcv2defcutimg(img,num,overlap_factor):'''img是图像矩阵,num是切过后子图数目,因为统一为正方形切图,因此这里的num开方后需要为整数,overlap_factor是切分后重叠部分的步长'''factor=int
- 反省改过到爱升起11/16日
智慧666
从看到孩子的头发很长,还有愿意放下来,还有就是早晨没有清理好洗刷开始吃饭,我认真翻身,看到孩子的这些,感受到披头撒发不安全,已是很生气不舒服,于是我回到自己的内在,不断的忏悔和清理自己,今天同样的宝贝,没有不舒服的心,这个过程经历好几天,孩子现在主动洗头,主动洗衣服,还回来自己做事,真心感恩,感恩一切图片发自App
- 你,会点9切图吗?
有福气的DI雪峰
作者:七小蘇来源:写给设计(ID:ruodesign)QQ群里有朋友问关于.9切图的问题。说是画的没问题,但是一到开发那边就不行了,到底是怎么一回事呢?众说纷纭。有说用插件切的,有说用PS就好了。还有说,你用鼠标啊,点点点的就好了......那么,到底要怎样切.9图呢?我以前也分享过一篇文章是关于.9切图的:.9.PNG是啥?,今天就再拿出来分享给还不太会.9切图的同学们吧。点九(.9.PNG),
- ps 切图
neoxyf2005
前端css
目录1.常见的图片格式4.2图层切图切片器切图4.3ps插件切图网页布局总结1.常见的图片格式jpg图像格式:JPEG(JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式的gif图像格式:GIF格式最多只能存储256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果,实际经常用于一些图片小动画效果。png图像格式是一种新型的网络图形格式,结合了GIF和J
- 前端 PS 学习(五)精准切图
LeungJhowe
步骤示图①将图层导出到文件②可以发现,图层在不断跳动具体是一个裁剪过程,隐藏一些图层,裁剪一些图层,调整图层的大小,再导出③完成示例:切图后结果,而且连阴影也完整切下来,文件命名的名字也为图层名字
- 设计师求扰
一棵仙人掌
本人承接海报、宣传单、三折页,H5设计,微信朋友圈广告设计,网页设计,淘宝首页,详情页,主图,APP设计,平面设计,前端切图div+css+js,jQuery,响应式开发,有意者请小窗联系,欢迎合作图片发自App图片发自App
- 前端UI:给切图仔升级新技能,学会 PS 动图制作
前端瓶子君
ui前端
前言真让我有点意外,我今天也只是随手发了一张,自己喜欢的日常生活户型的PS合成图,引来了一波JYM的围观。没想到,这个效果图有这么多掘友们的喜爱,当时我也只是出于打卡的心态,发一发日常牢骚哈哈哈。有掘友说为啥我到朋友圈之后,动图变成静态图了(那是因为我上传的是webp格式,后面内容我会附带上导出的Gif格式图给掘友们发朋友圈)。还有甚者,私信我,要我赶紧出图,,突然脑壳大了起来;既然如此,我就萌生
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_
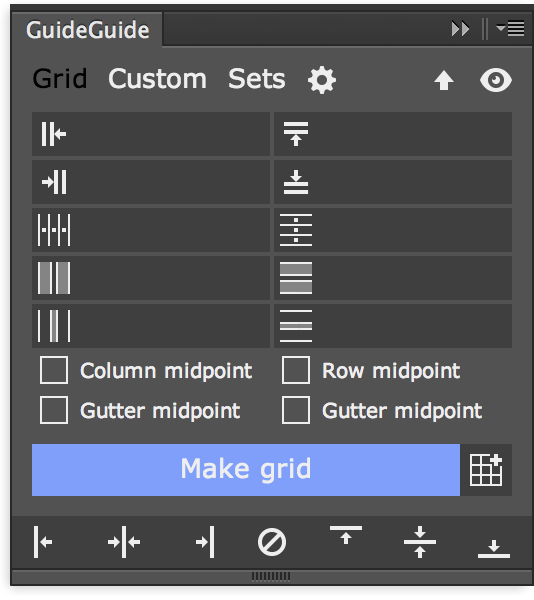
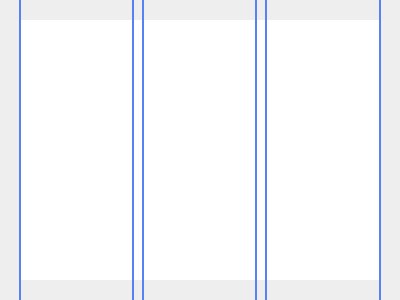
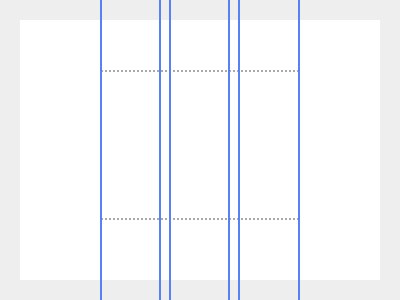
 Adobe Photoshop 是设计师的必备,所以也是前端切图仔的必备工具。
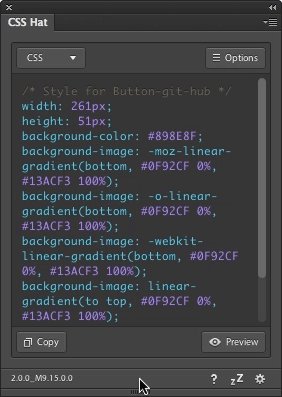
Adobe Photoshop 是设计师的必备,所以也是前端切图仔的必备工具。  如果你是在狭小的显示器里工作,你也可以选择收起最右侧的面板组。
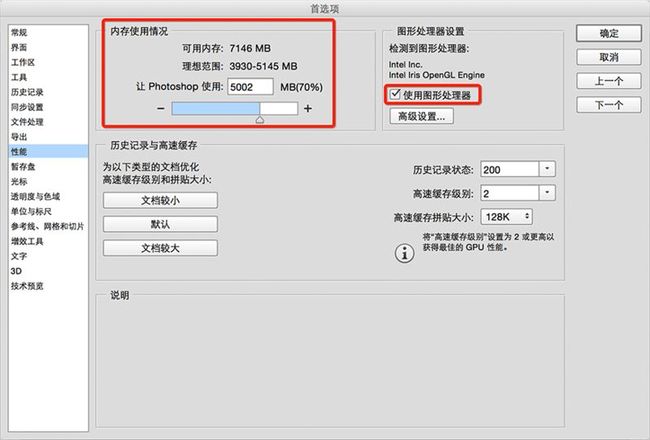
如果你是在狭小的显示器里工作,你也可以选择收起最右侧的面板组。 1. 给PS分配更多的可用内存;
1. 给PS分配更多的可用内存;  View Template
View Template