前端工程师新手必读
前端工程师新手必读
公司招了几个刚毕业的学生,作为重构的新手让我来带。
首先感谢感谢党、感谢国家、感谢公司给了我这样的一个机会,对我工作的肯定和认可,让我带这样的一个重构团队,同时我也明白任务的艰巨,但我一定会将工作做好,不负公司对我的期望。(哈哈,好像从小到大,老师都是教育我们要这样先说的。)
在网站的发展史上,初期的网站建设根本不需要网页重构这个职位,Web 1.0时代的网页,只需要程序员,一堆堆的表格嵌套就完成,或者美工进行配合完成,先由美工负责设计好,再用一些自动化的软件拉伸几下,直接将设计好的图就可以通过软件输出表格的布局了,根本不需要重构这个多余的职位。随着Web 2.0的到来和W3C的规范得到世人的认可,内容和样式的分离更方便进行开发和维护,传统的表格布局和内容混排的方式逐渐地被淘汰,美工已不能完全一手包办越来越复杂的效果和高要求的页面布局了。此因催生了一个新的职位 —— 前端工程师。
鄙人刚好作为一名Web 2.0成长起来的前端工程师,虽然说做的项目不多,但乐于与人分享。虽然分享的也许只是一些很表面甚至有些过时的东西,但也只希望为大家提个醒,最好能起到抛砖引玉的作用。
一、前端工程师的职能和作用。
什么是前端工程师?有人这样来表述:我们是工程师中的设计师,是设计师中的工程师。上班不干别的,就是玩,弄点效果,攒两页面,搞点创新。我们就是前端攻城狮(工程师)。当然这个表述有点轻巧、调侃的味道,工作绝对不是玩那么简单的,有时候会为一些效果的实现或优化,弄得加班加点一起开发,但其实有两一句表述是非常中肯的,那就是:我们是工程师中的设计师,是设计师中的工程师。这句话将前端工程师的角色的定位说得很准确。
前端工程师,在网站开发的初期,以工程师的身份来指导网页的设计,前端工程师明白程序输出的方法,指导设计师在设计的过程中避免一些不能输出的数据排版,指出哪一些阴影、透明、圆角不能大范围的使用等等;在进行页面重构的过程中,又将以一个设计师的身份将设计页面转化为静态页面,需要用代码对设计页面进行最初的还原,实现好相应的前台效果,排列好相应让后台开发的工程师输出数据的地方,以适应后台数据的输出并保持页面的不变形、不走位,在有数据输出正常的情况下,配合程序去修改样式,以尽量达到和设计的效果基本一致。所以在这个页面设计和到程序的实现过程中,需要前端工程师起到一个桥梁的作用。
前端开发是一项很特殊的工作,前端工程师的工作说得轻松,看似轻巧,但做起来绝对不是那么的简单。在开发过程中涵盖的东西非常宽广,既要从技术的角度来思考界面的实现,规避技术的死角,又要从用户的角度来思考,怎样才能更好地接受技术呈现的枯燥的数据,更好的呈现信息。简单地说,它的主要职能就将网站的数据和用户的接受更好地结合在一起,为用户呈现一个友好的数据界面。
二、前端工程师的发展前景如何
前端工程师是是一个很新的职业,在国内乃至国际上真正开始受到重视的时间不超过5年。互联网的发展速度迅猛,网页由Web 1.0到Web 2.0,再到新生的HTML5、CSS3,到现在手机、3G网络等新科技的兴起,网页也由最原先的图文为主,到现在各种各样的基于前端技术实现的应用、交互和富媒体的呈现,更多的信息、更丰富的内容、更友好的体验,已经成为网站前端开发的要求,网站的前端开发发生了翻天可覆地的变化。
网站的开发对前端的需要越来越重要,高质量的前端开发工程师将会是后五年内一个非常热门的职业,发展的前景非常可观。
三、前端工程师需要掌握的技能
作为一个前端工程师,需要掌握的技能还真的不少。
最基本的三个技能:HTML、CSS、JavaScript。
这是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时, HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。虽然表面看起来这些很简单,但这里面需要掌握的东西绝对不会少。在进行开发前,需要对这些概念弄清楚、弄明白,这样在开发的过程中才会得心应手。
HTML:
指的是超文本标记语言 (Hyper Text Markup Language),这个也是我们网页最常用普通的语言了,经历了多个版本的发展,现在已经发展到4.01版了,得力于W3C建立的标准和规范,现在已普遍升级到了XHTML,XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language), XHTML 于2000年的1月26日成为 W3C 标准,是更严格更纯净的 HTML 代码,XHTML 的目标是取代 HTML。XHTML 与 HTML 4.01 几乎是相同的,XHTML 是作为一种 XML 应用被重新定义的 HTML,是一个 W3C 标准。W3C 将 XHTML 定义为最新的HTML版本。所有新的浏览器都支持 XHTML。
另外,W3C 与 WHATWG 合作创建一个新版本的 HTML,就是HTML5。HTML5 将成为 HTML、XHTML 以及 HTML DOM 的新标准,为HTML世界注入更多惊喜,尽管 HTML5 仍处于完善之中,然而,大部分现代浏览器已经具备了某些 HTML5 支持,显示出来的生机和活力已是那样的激奋人心,特别是前端的工作中,那些针对浏览器兼容的问题将能得到很好的解决,更多的效果和应用也能更方便的实现。
前端工程师,也必然要与时俱进,紧跟业界时代发展的前沿,不然永远只停留在旧的技术上,只会被无情的淘汰。
其实HTML的元素也就不过几十个,常用的元素更少,所以掌握起来的话应该不困难。但就是这些看似简单的元素,很多新手在刚开始的时候就不注意规范,养成一些不好的习惯。
1、不要忽略一些细节
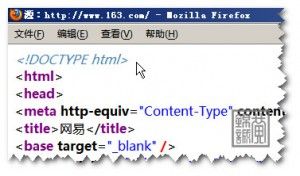
随便打开一个个网站,随手点到了163(点击链接可直接查看)的首页,163算是一个比较规范和专业的门户网站了,已经用上了HTML5的一些元素了,具体可以看到源文件。
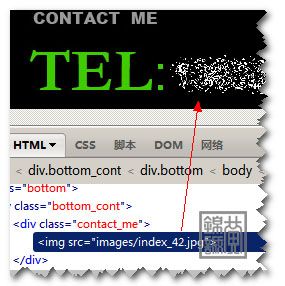
在头部的焦点广告图那里,用小BUG右键查看一下元素,看到这样的一个图像标签img代码:
img必备和可选的参数都有写了上了,但是必备参数里的一个值alt没写(其实一些大型的专业门户网站其实也是有存在一些小问题的,只要我们细心一点就能发现)。虽然这样alt不写,在页面中也不会有任何的问题,因为这个alt属性也只是在图像丢失、禁用或加载不到的情况下才显示,但是如果一些其他特定的设备访问或一些其他条件下图片不显示的情况下,那这里就是一块大红XX和一大块白块,多影响用户体验。
虽然只是一个小小的alt属性,但是有时候是细节决定决定成败,用与不用,表面上看不出有什么问题,但是在某些特定的条件产生的作用是无法估计的,也就是从这些小小的细节就可以看出一个前端工程师的水平如何。
一些前端的新同学甚至什么也不填,放一张无任意命名意义的图上去就算了事,养成这样的习惯是非常不好的。
2、规范语义使用标签
很多同学说是学习div+css,其实这个说法是存在误区的,甚至是错误的。一个规范标准的页面是合理地使用标签,使其更加语义化,如果只是靠一堆堆的div通过层层的嵌套来布局完成的话,那么,除了div和a标签这两个标签外,所有的HTML元素都没有存在的必要了。
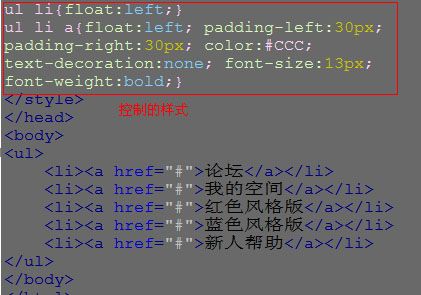
上面是一个前来应聘的朋友发给我看的一个页面布局作品(点击进行查看),这个同学还算是工作了一定时间的,据他介绍之前是在游戏公司工作的,但不知是不是当时所在的公司是不是他负责前端这块的,不做评论。
这个朋友的页面在浏览器查看没有什么大问题,浏览骂的兼容性还可以说是没有太大问题的,虽然从页面的效果上看起来没有什么问题,用小bug一看,可以看到他写的这个代码好像还蛮整齐的,所有的东西都是一层层的div,包裹得很仔细,类的命名也很有规律,但仔细一看,这个导航做的很有问题。查看一下源文件,发现不仅仅只是导航的问题了,整个页面都有问题,所有的body下出现过的HTML标签加起来总共只有七个,分别是:div、a、strong、font、input、br、img。先不说他写行内样式、align在HTML4.01中已经丢弃的属性这些很低级错误的问题,一个很大的问题就是,语义的使用极不规范,使用层层的div来包裹定位。
例如这个导航可以用一个无序列表ul来就可以完成了,这样简洁明了,不需要这么多div和巨量的样式来进行控制,最重要的是语义化也比较清晰了。
网页布局就像是一篇文章那样,有标题、有段落、有加强、有突出,HTML提供了这么多的元素给我们使用,就是要求我们要按照其语义来使用,该用标题的时候用标题(h),该用段落的时候用段落(p),该重点强调的时候用强调(em, strong),而不是都不管三七二十一,千篇一律的先用div来包裹再来进行控制。我们使用了这些相应语义的HTML元素,同样可以使用css来进行控制的,可以达到任何我们想要的布局效果的。css的魅力就在于此。
研究表明, 语义化的标签,越少的嵌套,对浏览器的解析就越快,显示的速度就越快,当然对不同用户群的用户体验也就越好!特别是对于一些特殊群体和阅读设备,如盲人,使用的是阅读HTML的机器,对于一块块的div,就不知道哪里是标题哪里是正文了,只能阅读到的是这里有一整块的内容。如果使用的是语义化的标签就不一样了,即使看不到屏幕,但也知道哪里是标题哪里是标题下相应的正文。所以,我们有css这个这么神奇的东西帮助我们网页布局的时候,语义化的使用HTML标签,用最少的嵌套和代码实现同样的效果,就是我们前端工程师所追求的。
再次回到前面div+css布局的一些误区,什么是div?它的英文名是division,意思是分开、分割、分块的意思。也就是说div在网页中是用来进行分块布局或是在没有更适合的HTML元素的情况下用来配合分块布局的,如果胡乱的滥用div,那么就会犯上“div控”了。刚入门不久的新同学最容易会犯这种思想的。
CSS:
CSS (Cascading Style Sheets)指的是层叠样式表,现在普遍在用的版本是CSS 2.1 ,虽然已经发布了3.0的版本,且有一些个人的博客和站点已经使用HTML5+CSS3了,但受目前国内的主流浏览器IE6的影响,更多的人还是在使用2.1的版本,在这个的基础上有选择性的使用少量的不影响兼容的CSS3的某些功能,CSS3的普及还需时日。不管如何,CSS3的出现让我们眼前一亮,增加了很多新的属性,如圆角、阴影、渐变、动画、流媒体等等的效果,让页面实现的效果更加方便和容易。
现在要和大家分享的并不是CSS3那些激动人心的属性如何使用和实现,因为这些当我们学习到了一定阶段的时候都会去学习到CSS3这个将来必将成为王者的使用,现在与大家分享一些与版本无关的东西,让大家在学习的过程中少走一些弯路。
1、 Reset
关于重置也有太多的东西要说了,YUI、Eric Meyer等都有各自不同的方法,甚至有些人是不用重置的,不管怎样,只要遵循一个原则:适合自己的就好。所以不对这方面过多的强求,也不作过多的讨论。因为要讨论的话几大篇幅也讨论不完。当然我自己有一个自己用的reset的地方,究竟好与不好,大家有空的时候可以研究,最好能把研究的结果与我分享,我也很愿意听。这个是我的Reset的文件,大家可以点击下载(aqy106_lab.css)
2、 样式书写要注意的事项
看过《Efficient, maintainable CSS》的译文《如何书写高效、可维护、组件化的CSS》,里面讲到一些样式的书写要注意的事项。还是看一看这个同样是一个新同学写的样式,看上去很整齐,命名也很有次序,但是仔细一看,问题还是很多的,先不说命名,因为这个得用另外的一个篇幅去说了。
如果作为一般的小站这样写,样式的也许只是多几个K的大小的问题,在性能上影响并不大,但在大型的网站中,几个K的大小就不容忽视了。
基于前人的总结,个人认为高效的CSS书写应该要注意:
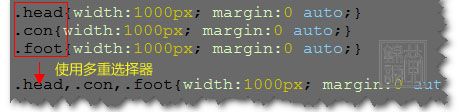
很多属性是有精简的写法的,如padding、margin、background等等,这些写法虽然可拆可合,但我们习惯了精简的写法后,会让css更加整洁、明了,看起来更加赏心悦目,感觉写css就是一个雕刻一件艺术作品。
多重选择器的写法相信很多人都会使用,但是多重选择器的使用与进行二次编辑或多次编辑的时候会有一个矛盾,多次的修改,有可能需要重新定义的样式不同,这时候又需要重新的将原先的选择器进行分享出来单独定义,这不能不说是一件痛苦的事情,所以在使用多重选择器的时候,最好针对固定的版块使用多重选择器,这样大大降低你日后维护、编辑的成本。当然,这是需要你的时间和经验才能积累起来的。
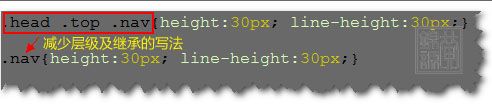
相信很多人都会考虑到重用这一高效的写法,所以越少的层级、越少的继承就为重用这一方法的实现提供了可能。也许有人会说,那我可以采用上面的“使用多重选择器”来提高css的可重用性啊。其实这里面还有另外一个原因,就是更少的层级,渲染所使用的时间更少。css的渲染与JavaScript的方式完全不一样,JavaScript的筛选直接使用id,能够精准的定位到相应的dom,但是css的层级多的话反而会影响到性能,但具体没做相应的测试。此处也许不严谨,请大家赐教,哪位大侠有空来测试一下,给一些相应的数据会有更好的说服力。但基于重用的原则,个人还是建议用最直接、有效的简短的命名,也同样就是这样的一个原则,虽然id的唯一性解决了冲突问题,但违反了重用性的原则的同时也加大了维护和的成本,如非必要,尽量不用id。
4) 命名面向属性和面向对象结合
其实命名这个方面有很长的一个篇幅可以说的,因命名的方法和各个人的习惯也不样,有人喜欢用驼峰式,有人喜欢下杠线,有人喜欢缩写,也有人喜欢全写,个人认为这个主观色彩太重了,不予作过多的展开,不管哪一种,都是没有问题的。
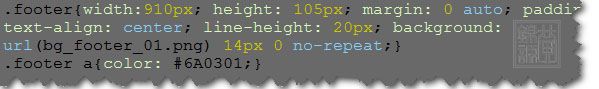
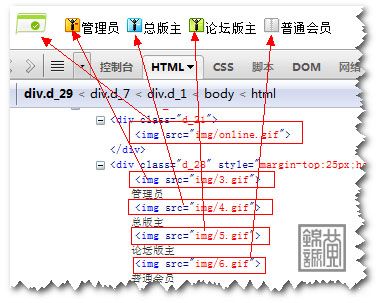
和大家分享的是另外一个问题,是样式的命名是面向属性还是面向对象呢?相信这个也会困扰着一些同学。现在就和大家分享一些我的心得。在分享我的观点之前,先跟大家解释一下什么是面向属性、什么是面向对象。面向属性就是面向css的属性来进行命名,面向对象就是面向要重构的页面的模块这个对象来进行命名。如下图:![]()
4.2 面向对象命名
关于这个问题,有人觉得面向属性好,因为可以最大限度的利用好css的重用性;也有人认为面向对象好,因为面向对象可以让后期的维护更方便直接。既然各自都有好处,那我们可不可以将两者结合起来呢?答案是肯定的,而我个人也是这样做的。
对于一些固定的、常用的、重用性非常高的css,可以将其按面向属性来进行命名,上面的“面向属性命名”的这个图这样,也可以说是一个小小的框架或是作为一个底层来方便自己的开发,放到哪里都是可以使用,具体可以见我整理的自已用的面向属性的css(点击下载aqy106_lib.css)。另外对于于具体的版块就应该使用面向对象,针对版块的对象来进行命名,这样也让后期维护或接手的人来编辑也不会困难。163采用的也是采用面向属性和面向对象结合的方法来进行命名的。
作为一名前端开发的工程师,应该要有有利节流的思想,把css的书写当作一门艺术来学习、来追求。书写出一个高效、可维护的样式往往是通向大师之路的必走之路。
样式不仅仅是写给自己看的,更要给团队开发或后来接手的人看的,如果能做到简洁、高效、重用性、可读性强,相信,你离大师的级别也不远了。
3、 CSS Sprite(图片精灵、背景定位技术)
现在的网页,各种各样的媒体、图标、背景都是多得眼花缭乱的,特别是背景图片、图标是我们网页中使用最多的,按照以前的使用的话,插入一个个的小图标或图片用来控制来进行修饰,这些不和内容相关的图标图片也一并混排在内容中了,且页面中一大堆无关的图标图片,还不方便管理。并且还有一个很大的弊病,一个图片在页面中是一个http的请求,页面中存在n个的这样的小图标的话,对服务器的请求也就有N个,也许对于一些小站来说没什么影响,但对于一个大型网站来说的话,这个数字可就不得了,这时的服务器并发请求就会多上N乘以用户的个数,这样无疑加重了服务器的负担。
而解决这个问题的最好办法就是CSS Sprite。
将所有的图片整合到一张大图上,通过css来进行定位。首先能将内容和修饰的元素进行了分离;其次能减少页面请求的个数,那么减轻了服务器的负担;再次,能够提高页面加载的速度,加快页面载入速度,提升用户体验。
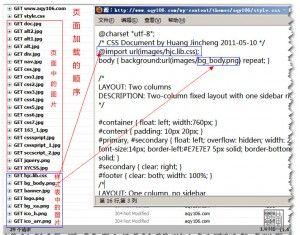
另外,将图标图片作为背景来进行加载,都是在文档的主要内容进行加载完毕,再加载样式时才进行请求的(细心的大家也许也发现,网络不好的时候,页面加载进来的是乱七八糟的,待一会样式加载进来后,页面马上正常了,其实这个就体现到了文档加载的先后顺序,如果不相信的话,可以用小bug或相应的工具查看一下是不是这样的加载顺序)。
当然,事物都是具有两面性的,将小图标小图片整合到一张图片上,虽说有百利,但仍有一害的,就是当需要更换图标或调整的时候,必须要在这张图片进行处理和定位,需要在Firework等这些图像处理软件中定位好坐标再去写相应的CSS,会增加一定的工作量,如果身边没有这些工具,处理起来还是会有些麻烦的。但总的来说,图片整合,利大于弊,我们为何不用呢?
1、 兼容性
2、 以Trident为内核的IE、以Gecko为内核的FireFox、以Presto为内核的Opera、以Webkit为内核的google chrome和Safari等四大内核的浏览器四分天下。
兼容性的问题相信是很多前端工程师肯定会遇到且最头痛的一个问题,且不说目前市面上有这么多的浏览器,就仅仅单一的IE系列家族的问题也够多的了,特别是IE6,虽然微软宣布了IE6的死亡和下台,但国内的机器仍以IE6为主流,IE6在国内的消亡还需时日,作为前端开发没法规避的情况下,暂时也只能折衷的进行兼容。不过虽然繁多复杂,但我们可以化繁为简,重点问题重点处理,基本上IE6的问题解决了,也就解决最大的问题了。
当然,这个IE6的问题太多了,需要用另外的篇幅去进行说明了,这里就不再跟大家再作深入的研究了,给大家提个醒,让我们一些新同学在成长过程中能够有目的地去学习、发现和处理问题就OK了。
3、 图片的优化
虽然现在的富媒体越来越多了,网页展现的数据从单一的图文向音频、视频、动画等类型扩展,但受限于网络传送带宽、速率等影响,图片仍以最高的可压缩比、传送速度快、展现效果好等优点作为一个主角在网页呈现和展示方面活跃着。目前网页主流的格式现在常用的也就不外乎几种:png、gif、jpg,其他一些在网页中不常用的格式暂不在本次的讨论之列。
3.1 图片格式知多少
相信png、jpg、gif这些格式大家都能大概的了解和清楚一些使用,这里就不再细说,这里说一些使用中注意的事项或是大家不够深入了解的东西。
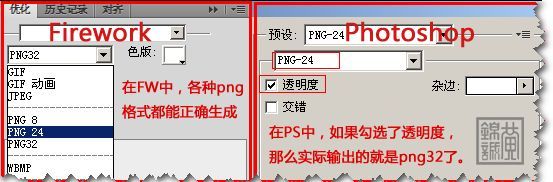
png:png有多个不同的位数的格式:png8、png24、png32。前端的新同学们常常遇到的就是png在IE6中不透明,其实IE6是支持PNG透明的,不过只支持png8的透明而已,具体可以看我的页面中图标,就是用了png8的透明,但是png8下不支持半透明,所以顶部的这个有背景色的时候用了png32配合JS处理了一下透明效果,不然有白白的边在IE6里太难看了。png8和gif都支持全透明和256色,所以在正常情况下两者是可以互换的,两者输出的大小也差不多,甚至png8比gif更有优势,但png8不能像gif那样做成动画。
而png24和png32也有一些不同。png24在png8的基础上增加了颜色的支持数,但是没有透明信息,png32在png24的基础上增加了透明的信息。Firework和Photoshop虽然同为Adobe公司的产品,但是输出的时候也是有些不太一致的。Firework能够正常的输出各种规格的png,但Photoshop不支持8位png+alpha透明的格式,而且Photoshop中也没有32位png选项,其中的png24+透明实际上就是 png32(不信你可以尝试用Photoshop输出一个png24+透明的png再到Firework中看看就知道了),如果要IE6支持png32的透明,就只能用别的方法了,而我采用了js的方法,用法可见《IE6下PNG图像透明完美解决方案》(其实标题应该改成“IE6下PNG32图像透明完美解决方案”)。
gif:gif和png8一样,都是只支持256色,模式都是索引颜色,但gif比png一个较大的优势是可以将图片做成动画,而png8不能(现在最新版的png标准是支持一个文件内存放多个图像的,也就是说同样可以做动画的)。
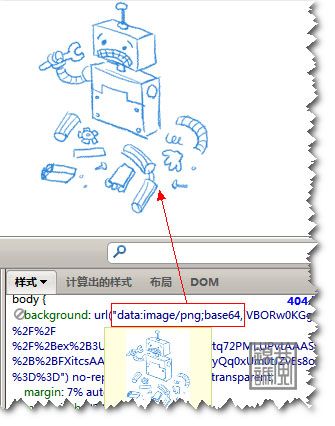
现在还有一些更非常规的图片的用法,大家可以看到google的404页面(点击打开Google的404页面),将图片进行base64编码再放到css中(当然IE6、7是无法正常解析的,嘿嘿)。
这种data: URI的格式能把base64(或其他数据)内嵌在image标签的属性当中(或者CSS中或JavaScript中),通过对图片进行base64编码,可以实现将图片直接嵌入代码中的目的,如此一来,可以减少HTTP请求,这对于提升Web性能很有好处。对于较小的图片,采用这样处理是非常实用的,但是IE6/7不能支持这种方法,因此可以在IE6/7中采用传统的方法,而在其他浏览器中使用这样的方法来进行全面的兼容。
这种做法有利有弊,好处是可以减少HTTP请求,不好的地方是图像的大小会增加1/3。因此,这种内嵌的方法适合对小的图形、小图标等进行处理,从而减少浏览器打开的连接数,但对大的照片、图片等则不应该使用base64编码了,以免影响图像下载的时间。
但这种图像的处理也需要另外的软件,所以不熟悉的情况下操作起来也有一定的困难,这里有一个在线版的转换工具,有兴趣的大家可以试试,尝尝鲜:点击打开。
当然这些都是更深一点的应用了,我也在学习当中,无法再作更深入的论述了,大家可以自行进行扩展。当然,我也乐于分享你们的观点。
扩展阅读:《Data URI scheme》
更多的图片的格式可以查看一篇老外的文章,也有人进行了介绍:
《Tips for choosing a cache image format 》
《The difference between PNG24 and PNG32》
外文不太好的也可以看这里,有人进行了相应的概括:
淘宝UED: 《图片格式与设计那点事儿》
尹延超:《 PNG详解》
6.2 如何输出合适的图片
说了这么多的图片格式相关的知识,现在要实际操作来说明一下我们怎样输出一个适合我们的图片了。
其实淘宝UED: 《图片格式与设计那点事儿》这里也说明得够详细了,这里就不重复里面的一些方法了。我们最常用的图像处理软件莫过于Firework和Photoshop,所以我们也以这两个软件就重点。虽然两个软件现在是同出一家,同属一个Adobe Master套装,但两者的算法还是有一定的差别的。所以在做图片处理的时候有时候可以在这两个软件中分别进行输出对比来决定最后图片的使用。
注:本文使用的是Adobe Master CS4开发套装的,其他的版本没测,已知的是Firework 8中图片输出的算法也没有Firework CS4的好,具体可以亲测。
这里不再进行深入的论述,大家清楚了上面的格式的差别和软件的问题后,在具体的工作中通过不停的比较就能得出上面这些结论。
JavaScript:
因本人也是JS菜鸟一个,也正在努力学习的阶段,没法跟大家深入的讲JavaScript的一些核心代码分析什么的,所以讲一些无关紧要的所谓的理论问题。
页面除了数据层的html、展示层的css,还有一个动画和交互层的脚本,那就是JavaScript。JavaScript可以说是目前Web开发中一个非常流行的语言了,如果一个前端工程师能够精通此语言,就单一项语言也能成就一份非常不错的工作。
相信大家对之前Google里的那个用JavaScript做的纪念玛莎·葛兰姆的动画还不会陌生,点击此处观看,这个用JavaScript配合图像定位做成的动画,展示了JavaScript的强大功能。
现在Prototype、JQuery、Mootools、Dojo、Extjs等的框架,各种各样的基于js框架开发的插件方便我们的开发,大大的热缩短了我们学习的周期,简化了前端的开发,加快了开发速度,同时避免各类浏览器的兼容性问题。目前前端开发者使用JS框架是种很普遍的现象,但是我们的开发应该按需要进行选择。