Android的TextView使用Html来处理图片显示、字体样式、超链接等
一、[Android实例]实现TextView里的文字有不同颜色
转eoe:http://www.eoeandroid.com/thread-4496-1-1.html
import android.text.Html;
TextView t3 = (TextView) findViewById(R.id.text3);
t3.setText(
Html.fromHtml(
"<b>text3:</b> Text with a " +
"<a href=\"http://www.google.com\">link</a> " +
"created in the Java source code using HTML."));
二、TextView显示html文件中的图片
转javaeye:http://da-en.javaeye.com/blog/712415
我们知道要让TextView解析和显示Html代码。可以使用
Spanned text = Html.fromHtml(source);
tv.setText(text);
来实现,这个用起来简单方便。
但是,怎样让TextView也显示Html中<image>节点的图像呢?
我们可以看到fromHtml还有另一个重构:
fromHtml(String source, Html.ImageGetter imageGetter, Html.TagHandler tagHandler)
实现一下ImageGetter就可以让图片显示了:
ImageGetter imgGetter = new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
Drawable drawable = null;
drawable = Drawable.createFromPath(source); // Or fetch it from the URL
// Important
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable
.getIntrinsicHeight());
return drawable;
}
};
至于TagHandler,我们这里不需要使用,可以直接传null。
参考文档:
http://tech-droid.blogspot.com/2010/06/textview-with-html-content.html英语好的朋友就直接看英文文档吧。
三、Android---文字中插入表情
转载自:http://blog.163.com/spf9190@126/blog/static/50207531201091545954587/
这段时间在做一个短信项目,需要实现短信中插入表情的功能,本一位非常困难,经过一段时间的研究,发现还是比较簡単的,现在总结如下。
以短信输入框为例,短信的输入框是一个EditText,它的append方法不仅可以加入字符串,还可以添加HTML标记。以下就是使用HTML标记添加表情的具体操作。
首先需要构建一个ImageGetter,作用是通过HTML标记获得对应在res目录下的图片:
ImageGetter imageGetter = new ImageGetter() {
@Override
public Drawable getDrawable(String source) {
int id = Integer.parseInt(source);
//根据id从资源文件中获取图片对象
Drawable d = getResources().getDrawable(id);
d.setBounds(0, 0, d.getIntrinsicWidth(),d.getIntrinsicHeight());
return d;
}
};
然后就可以直接往EditText视图中添加
inputLable.append(Html.fromHtml("<img src='"+clickedImageId+"'/>", imageGetter, null));
其中 Html.fromHtml("<img src='"+clickedImageId+"'/>"就是HTML的图片标记,在Android中支持了部分HTML标记的使用(这方面我还在继续研究),HTML标记必须被Html.fromHtml修饰。imageGetter即为之前创建的ImageGetter类型的对象。
很简单的几句代码就解决了问题,不仅在EditText中,在TextView中同样可以这样插入图片。
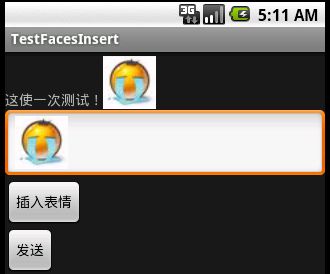
效果图:
以下代码摘录至android源码里面的MMS项目,其中的
package com.android.mms.ui 里的 MessageListItem.java
package com.android.mms.util 里的 SmileyParser.java
/***
*
* 此方法描述的是: 注意此方法在做表情转换的准备了
* @author:[email protected],[email protected]
* @version: 2010-5-13 下午03:31:13
*/
private void bindCommonMessage(final MessageItem msgItem) {
if (mDownloadButton != null) {
mDownloadButton.setVisibility(View.GONE);
mDownloadingLabel.setVisibility(View.GONE);
}
// Since the message text should be concatenated with the sender's
// address(or name), I have to display it here instead of
// displaying it by the Presenter.
mBodyTextView.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
// Get and/or lazily set the formatted message from/on the
// MessageItem. Because the MessageItem instances come from a
// cache (currently of size ~50), the hit rate on avoiding the
// expensive formatMessage() call is very high.
CharSequence formattedMessage = msgItem.getCachedFormattedMessage();
if (formattedMessage == null) { //肯定为null应为msgItem.formattedMessage从诞生来就没被注意过一次
formattedMessage = formatMessage(msgItem.mContact, msgItem.mBody, //重点到了
msgItem.mSubject, msgItem.mTimestamp,
msgItem.mHighlight);
msgItem.setCachedFormattedMessage(formattedMessage);
}
mBodyTextView.setText(formattedMessage);
if (msgItem.isSms()) {
hideMmsViewIfNeeded();
} else {
Presenter presenter = PresenterFactory.getPresenter(
"MmsThumbnailPresenter", mContext,
this, msgItem.mSlideshow);
presenter.present();
if (msgItem.mAttachmentType != WorkingMessage.TEXT) {
inflateMmsView();
mMmsView.setVisibility(View.VISIBLE);
setOnClickListener(msgItem);
drawPlaybackButton(msgItem);
} else {
hideMmsViewIfNeeded();
}
}
drawLeftStatusIndicator(msgItem.mBoxId);
drawRightStatusIndicator(msgItem);
}
//------------------------------------------------------------------------------
/***
*
* 此方法描述的是: 开始转换了哦
* @author:[email protected],[email protected]
* @version: 2010-5-13 下午03:32:52
*/
private CharSequence formatMessage(String contact, String body, String subject,
String timestamp, String highlight) {
CharSequence template = mContext.getResources().getText(R.string.name_colon); //遇到鬼了 <主题:<xliff:g id="SUBJECT">%s</xliff:g>>"
SpannableStringBuilder buf = //把他当作StringBuffer只是它可以放的不是 String 而已他能放跟多类型的东西
new SpannableStringBuilder(TextUtils.replace(template,
new String[] { "%s" },
new CharSequence[] { contact })); //替换成联系人
boolean hasSubject = !TextUtils.isEmpty(subject); //主题
if (hasSubject) {
buf.append(mContext.getResources().getString(R.string.inline_subject, subject)); //buff先在是 联系人 主题 XXXX eg wuyi <主题:dsadasdsa> 我爱我家
}
if (!TextUtils.isEmpty(body)) {
if (hasSubject) {
buf.append(" - "); //如果内容有主题有就+ " - " eg wuyi <主题:sdsadsadsa> -
}
SmileyParser parser = SmileyParser.getInstance(); //获得表情类了哦
buf.append(parser.addSmileySpans(body)); //追查 急切关注中
}
if (!TextUtils.isEmpty(timestamp)) {
buf.append("\n");
int startOffset = buf.length();
// put a one pixel high spacer line between the message and the time stamp as requested
// by the spec.
//把之间的信息和时间戳的要求间隔一个像素的高线
//由规范
buf.append("\n");
buf.setSpan(new AbsoluteSizeSpan(3), startOffset, buf.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
startOffset = buf.length();
buf.append(timestamp);
buf.setSpan(new AbsoluteSizeSpan(12), startOffset, buf.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
// Make the timestamp text not as dark 改变某区域颜色 时间的地方为特殊颜色
int color = mContext.getResources().getColor(R.color.timestamp_color);
buf.setSpan(new ForegroundColorSpan(color), startOffset, buf.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
}
if (highlight != null) {
int highlightLen = highlight.length();
String s = buf.toString().toLowerCase();
int prev = 0;
while (true) {
int index = s.indexOf(highlight, prev);
if (index == -1) {
break;
}
buf.setSpan(new StyleSpan(Typeface.BOLD), index, index + highlightLen, 0);
prev = index + highlightLen;
}
}
return buf;
}
//------------------------------------------------------------
/**
* Adds ImageSpans to a CharSequence that replace textual emoticons such
* as :-) with a graphical version.
*
* @param text A CharSequence possibly containing emoticons
* @return A CharSequence annotated with ImageSpans covering any
* recognized emoticons.
* 添加ImageSpans一个CharSequence的表情符号代替文字等 *如用图形版本:-)。
* 核心是把表情字符替换成ImageSpans的对象
*/
public CharSequence addSmileySpans(CharSequence text) {
SpannableStringBuilder builder = new SpannableStringBuilder(text);
Matcher matcher = mPattern.matcher(text);
while (matcher.find()) {
int resId = mSmileyToRes.get(matcher.group());
//注意下面的一块有点不好理解哦但是是核心
builder.setSpan(new ImageSpan(mContext, resId), matcher.start(), matcher.end(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
}
return builder;
} 总结:
android 在将字符转化为表情图像其核心代码为
builder.setSpan(new ImageSpan(mContext, resId), matcher.start(), matcher.end(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
原理过程是先匹配到表情字符然后通过new ImageSpan(上下文,表情地址)绘制出一个ImageView然后替换掉表情字符。
Android TextView 支持的HTML标签
<a href="..."><b><big><blockquote><br><cite><dfn><div align="..."><em><font size="..." color="..." face="..."><h1><h2><h3><h4><h5><h6><i><img src="..."><p><small><strike><strong><sub><sup><tt><u>