velocity宏命令分页及添加模板库
velocity简单配置
jar包 velocity-1.7.jar,velocity-tools-2.0.jar
<servlet> <servlet-name>velocity</servlet-name> <servlet-class>org.apache.velocity.tools.view.servlet.VelocityViewServlet</servlet-class> <init-param> <param-name>org.apache.velocity.toolbox</param-name> <param-value>/WEB-INF/toolbox.xml</param-value> </init-param> <load-on-startup>10</load-on-startup> </servlet> <servlet-mapping> <servlet-name>velocity</servlet-name> <!-- 一般采用vm格式作为velocity的标准格式 那样需要Eclipse安装Veloeclipse插件 --> <url-pattern>*.html</url-pattern> </servlet-mapping>
模板包含
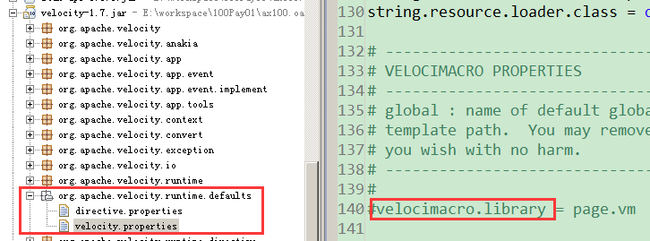
可以通过修改velocity.properties文件中的该配置来指定模板文件位置,注意路径问题。
除此还可以通过#parse指令来对html文件进行包含,例如#parse("/views/common/page.html")
分页处理
pageBean:
package com.test;
import java.io.Serializable;
import org.apache.commons.lang.builder.ToStringBuilder;
import org.apache.commons.lang.builder.ToStringStyle;
public class PageBean implements Serializable {
private static final long serialVersionUID = -303675966023156812L;
private int dataSum = 0; // 数据总个数
private int pageSum = 0; // 页面总个数
private int pageSize = 10; // 单页面的数据个数
private int pageNumber = 1; // 当前页号
private int customPageSize = 0; // 自定义 单页面的数据个数
public PageBean(){}
public PageBean(int p_pageSize) {
this.pageSize = p_pageSize;
}
public PageBean(int pageNumber,int customPageSize) {
this.pageNumber = pageNumber;
this.customPageSize = customPageSize;
}
/**
* GETTER 数据总个数
* @return int
*/
public int getDataSum() {
return dataSum;
}
/**
* GETTER 页面总个数
* @return int
*/
public int getPageSum() {
return pageSum;
}
/**
* GETTER 单页面的数据个数
* @return int
*/
public int getPageSize() {
return this.customPageSize == 0 ? this.pageSize : this.customPageSize;
}
/**
* GETTER 当前页号
* @return int
*/
public int getPageNumber() {
return pageNumber <=0 ? 1 : pageNumber;
}
/**
* 查询数据库时,需要的结果集 在 满足SQL查询条件的结果集 中的起始位置。
* @return int
*/
public int getFirstResult() {
return( this.getPageSize() * ( ( this.getPageNumber() == 0 ? 1 : this.getPageNumber() ) - 1 ) );
}
/**
* 在查询数据库时,需要的结果集的行数。
* @return int
*/
public int getMaxResults() {
return this.getPageSize();
}
/**
* 前一页的页号
* @return int
*/
public int getPreviousNumber() {
return this.pageNumber <= 1 ? 1 : this.pageNumber - 1;
}
/**
* 后一页的页号
* @return int
*/
public int getNextNumber() {
return this.pageNumber >= this.pageSum ? this.pageSum : this.pageNumber + 1;
}
/**
* 当前页面第一条记录在整个结果集中的位置
* @return int
*/
public int getFirstNumber() {
return this.getFirstResult() == 0 ? 1 : this.getFirstResult() + 1;
}
/**
* 当前页面最后一条记录在整个结果集中的位置
* @return int
*/
public int getLastNumber() {
return this.getFirstNumber() + this.getPageSize() - 1 > this.dataSum ? this.dataSum : this.getFirstNumber() + this.getPageSize() - 1;
}
/**
* SETTER 数据总个数
* @param p_dataSum int
*/
public void setDataSum( int p_dataSum ) {
this.dataSum = p_dataSum;
this.computeAttributes();
}
/**
* SETTER 单页面的数据个数
* @param p_pageSize int
*/
public void setPageSize( int p_pageSize ) {
this.pageSize = p_pageSize;
}
/**
* SETTER 当前页号
* @param p_pageNumber int
*/
public void setPageNumber( int p_pageNumber ) {
this.pageNumber = p_pageNumber;
}
public int getCustomPageSize() {
return customPageSize;
}
public void setCustomPageSize(int customPageSize) {
this.customPageSize = customPageSize;
}
/**
* 是否禁用“首页”
* @return boolean
*/
public boolean disabledFirstPage() {
return this.pageSum == 0 || this.pageSum == 1 || this.pageNumber == 0 || this.pageNumber == 1;
}
/**
* 是否禁用“上一页”
* @return boolean
*/
public boolean disabledPreviousPage() {
return this.pageSum == 0 || this.pageSum == 1 || this.pageNumber == 0 || this.pageNumber == 1;
}
/**
* 是否禁用“下一页”
* @return boolean
*/
public boolean disabledNextPage() {
return this.pageSum == 0 || this.pageSum == 1 || this.pageNumber == this.pageSum;
}
/**
* 是否禁用“末页”
* @return boolean
*/
public boolean disabledLastPage() {
return this.pageSum == 0 || this.pageSum == 1 || this.pageNumber == this.pageSum;
}
/**
* 是否禁用“GO”
* @return boolean
*/
public boolean disabledTurnTo() {
return this.pageSum == 0 || this.pageSum == 1;
}
/**
* 重新计算各个属性值
*/
public void computeAttributes() {
// 单页面的数据个数
this.pageSize = this.pageSize <= 0 ? 1 : this.pageSize;
// 数据总个数
this.dataSum = this.dataSum < 0 ? 0 : this.dataSum;
// 页面总个数
if(this.dataSum == 0) {
this.pageSum = 0;
}
else {
int iResidualNum = this.dataSum % this.getPageSize();
int iDivision = this.dataSum / this.getPageSize();
this.pageSum = iDivision == 0 ? 1 : iDivision + (iResidualNum == 0 ? 0 : 1);
}
// 当前页号
this.pageNumber = this.pageNumber <= 0 ? 1 : (this.pageNumber > this.pageSum ? this.pageSum : this.pageNumber);
}
public void reset(int pageSize) {
this.dataSum = 0; // 数据总个数
this.pageSum = 0; // 页面总个数
this.pageSize = pageSize; // 单页面的数据个数
this.pageNumber = 1; // 当前页号
this.customPageSize = 0; // 当前页号
}
/**
* toString
* @return String
*/
public String toString() {
return ToStringBuilder.reflectionToString( this, ToStringStyle.DEFAULT_STYLE );
}
}
宏命令
#macro(page $pageBean)
##设置按钮颜色
#set($linkStyle="style=cursor:pointer;color:blue;text-decoration:none;")
##设置点击事件
#set($changePage="document.getElementById('_changePage').click();")
##设置数据量
#set($dataSum=$pageBean.getDataSum())
#set($disabledFirstPage=$pageBean.disabledFirstPage())
#set($disabledPreviousPage=$pageBean.disabledPreviousPage())
#set($disabledNextPage=$pageBean.disabledNextPage())
#set($disabledLastPage=$pageBean.disabledLastPage())
#set($pageSize=$pageBean.getPageSize())
#set($disabledTurnTo=$pageBean.disabledTurnTo())
#set($pageSum = $pageBean.getPageSum())
#set($pageNumber=$pageBean.getPageNumber())
##当出现0数据或者pageBean是null时 显示无数据
#if($dataSum == 0 || !$pageBean)
<center style="text-color:#777777">无数据</center>
#else
##提交动作
<input type="submit" style="display:none" id="_changePage" autocomplete="off" >
共 $dataSum 条记录
##判断是否是第一页
#if($disabledFirstPage)
<a class="pagePre">首页</a>
#else
<a href="javascript:void(0)" class="pagePre" onclick="document.getElementById('pageNumber').value='1';$changePage">首页</a>
#end
##判断是否有上一页
#if($disabledPreviousPage)
<a>上一页</a>
#else
<a href="javascript:void(0)" onclick="document.getElementById('pageNumber').value=$pageBean.getPreviousNumber(); $changePage">上一页</a>
#end
##判断是否有下一页
#if($disabledNextPage)
<a>下一页</a>
#else
<a href="javascript:void(0)" onclick="document.getElementById('pageNumber').value = $pageBean.getNextNumber(); $changePage" >下一页</a>
#end
##是否有最后一页
#if($disabledLastPage)
<a class="pagePre">末页</a>
#else
<a href="javascript:void(0)" class="pagePre" onclick="document.getElementById('pageNumber').value=$pageSum; $changePage" >末页</a>
#end
##添加事件
每页<select name="customPageSize" onchange="$changePage">
##每页显示多少页
#set($arr=[10,20,30,40,50,60,70,80,90,100])
#foreach($foo in $arr)
<option value=$foo #if($foo == $pageSize) selected='selected' #end>
$foo
</option>
#end
</select>条
转到
#if(!$disabledTurnTo)
##
<input type="hidden" id="pageNumber" name="pageNumber" value=$pageNumber />
#set($selectOnChange="document.getElementById('pageNumber').value=this.value;$changePage")
<select onchange=$selectOnChange >
#set($nums = [1..$pageSum])
#foreach($ps in $nums)
<option value=$ps #if($ps == $pageNumber) selected='selected' #end >
$ps
</option>
#end
</select>
页
#else
<input type="text" size="1" readonly id="pageNumber" name="pageNumber" value=$pageNumber />
#end
共 $pageSum 页
#end
#end
在起他页面进行调用:
<div class="row-fluid">
#parse("/views/common/page.html")
#set($pb=$!request.getAttribute("pageBean"))
#page($pb)
</div>
效果: