RequireJS实战-优化oschina前端JS(完)
本人文笔很烂请见谅,欢迎吐槽和各种拍砖!分享快乐!
关于RequireJS入门与好处,这里就直接略过了。(网上有很多),
我们就以OSchina.net为例,看看应用RequireJS是如何模块与优化JS的。
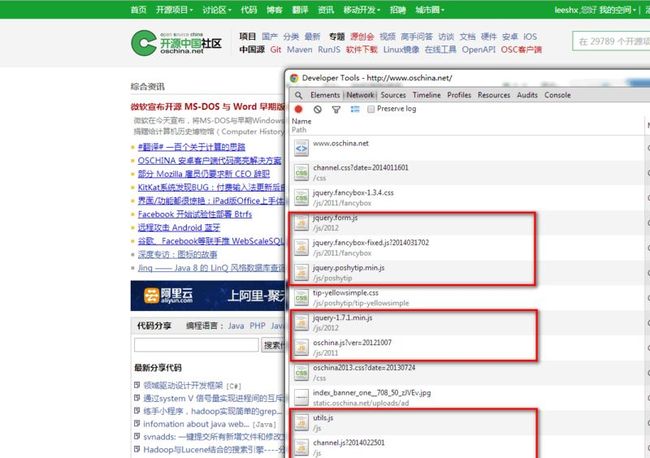
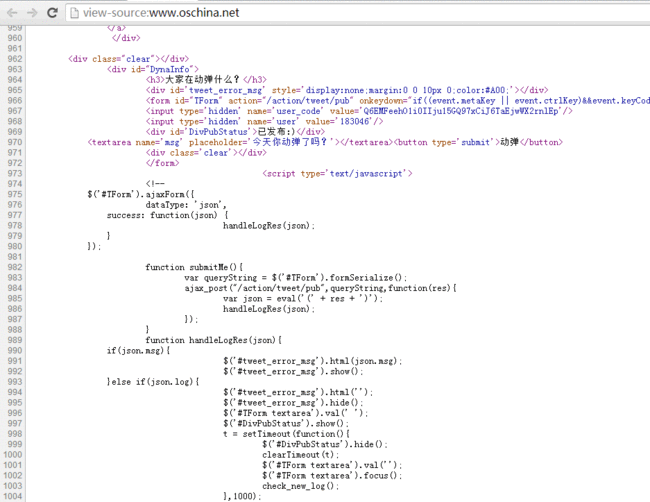
首先我们来看看OSchina.net的首页JS的加载情况与页面源代码。
从这个加载可以看出如下问题:
JS没有做任何的压缩与合并。
页面与JS代码耦合在一起。
看看应用RequireJS是如何优化OSchina站点的。
第一步:将页面所需要的JS,在require.config()进行配置。如:
require.config({
baseUrl : 'scripts/',
paths : {
'jquery':'vendor/jquery/1.7.1/jquery',
},
shim : {//配置依赖,关系到加载顺序
'vendor/jquery.form':['jquery'],
'vendor/jquery.fancybox-fixed':['jquery'],
'vendor/jquery.poshytip.min':['jquery'],
'vendor/oschina':['jquery'],
'vendor/utils':['jquery'],
'vendor/channel':['jquery']
}
});
第二步:对首页进行,模块化封装。oschina/index.js 如:
define([
'vendor/utils',
'vendor/jquery.form',
'vendor/jquery.fancybox-fixed',
'vendor/jquery.poshytip.min',
'vendor/oschina',
'vendor/channel'
],function(utils) {
//在这里进行页面端,JS开发,不要再页面中直接编写JS代码了。
});
第三步:修改页面加载的JS代码:
这是原来的加载代码
<script type="text/javascript" src="/js/2012/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="/js/2012/jquery.form.js"></script>
<script type="text/javascript" src="/js/2011/fancybox/jquery.fancybox-fixed.js?2014031702"></script>
<link rel="stylesheet" href="/js/poshytip/tip-yellowsimple/tip-yellowsimple.css" type="text/css" />
<script type="text/javascript" src="/js/poshytip/jquery.poshytip.min.js"></script>
<script type="text/javascript">
g_msg = {
};
g_user = {
id:183046,
name:'leeshx',
login:true}; </script>
<script type="text/javascript" src="/js/2011/oschina.js?ver=20121007"></script>
<script type="text/javascript" src="/js/utils.js"></script>
<script type="text/javascript" src="/js/channel.js?2014022501"></script>
修改为
<!--main.js里有require.config的配置--> <script data-main="scripts/main.js" src="scripts/require.js" ></script> <script type="text/javascript"> require(['oschina/index']); </script>
第四步:到了这里,虽然代码进行了优化,但是JS加载还是原来的JS。这时就要用到压缩与合并 <r.js>
运行命令
node r.js -o build.js
运行r.js需要使用node环境,下面是build.js
({
appDir: './',
baseUrl : '.',
dir: '../dist',
modules: [
{
name: 'application1'
}
],
fileExclusionRegExp: /^(r|build)\.js$/,
//optimizeCss: 'standard.keepLines',
optimizeCss: "standard",
removeCombined: true,
paths: {
'jquery':'vendor/jquery/1.7.1/jquery',
},
shim: {
'vendor/jquery.form':['jquery'],
'vendor/jquery.fancybox-fixed':['jquery'],
'vendor/jquery.poshytip.min':['jquery'],
'vendor/oschina':['jquery'],
'vendor/utils':['jquery'],
'vendor/channel':['jquery']
}
})
运行命令成功后,dist/application1.js。(所有JS的合并压缩)
第五步:再次修改页面加载的JS代码
<!--main.js里有require.config的配置--> <script data-main="scripts/main.js" src="scripts/require.js" ></script> <script type="text/javascript"> require(['oschina/index']); </script>
修改为
<script src="<c:url value="/resources/js/require.js" />"></script> <script src="<c:url value="/resources/js/application1.js" />"></script> <script type="text/javascript"> require(['oschina/index']); </script>
在看页面加载,就剩下(require.js,applicatioin1.js)了。
完.........