Phonegap 插件调用本地流程分析(三)
/******************************** 拉风的道长 本文地址:http://my.oschina.net/lifj/blog/346985 *********************************/
PluginManager 分析
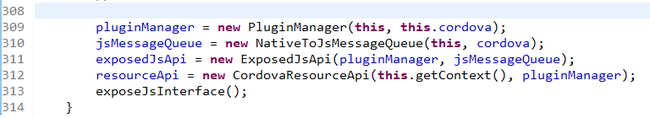
在前面(http://my.oschina.net/lifj/blog/346982),我们知道pluginManager是在CordovaWebView的构造方法中初始化的:
那么我们在CordovaWebView中看看是怎么用这个plugunManager的。
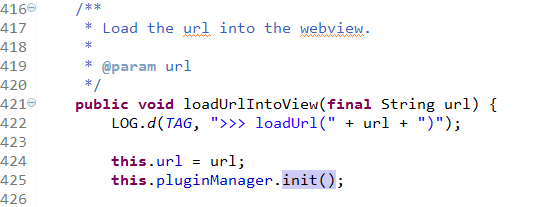
在loadUri的方法中,看到这么一段:
对pluginManager做了初始化:
主要也就3步: 1.loadPlugin
2.addService
3.startupPlugins
loadPlugin:
这一段主要是从res/xml/config.xml里面,解析这段xml。(解析待分析)
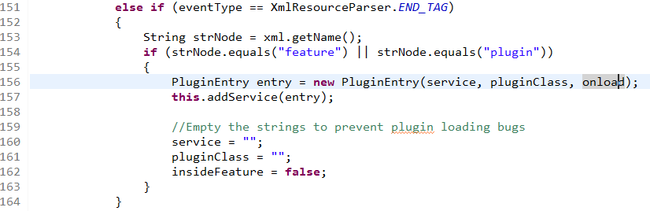
在loadPlugin的方法中,有如下代码:
这段代码就是通过分析config.xml,去加载xml中声明的插件。
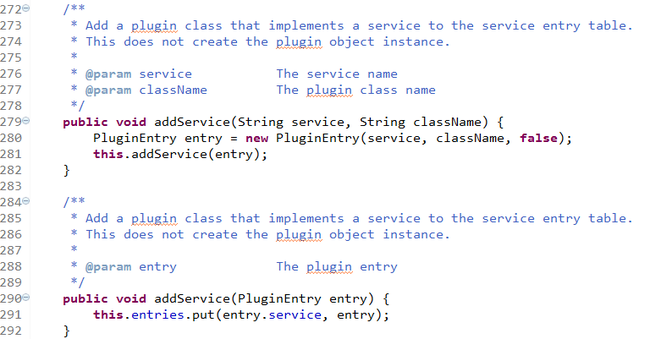
addService:
// Insert PluginManager service
this.addService(new PluginEntry("PluginManager", new PluginManagerService()));
这样,就在entries中添加一个插件PluginEntry,名字叫做“PluginManager“。PluginManagerService是集成自CordovaPlugin的类。还记得之前getPlugin吗?就是根据名字来获取对应的CordovaPlugin的实例。
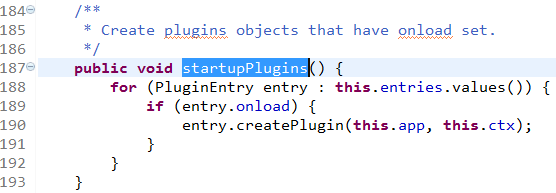
最后呢,就是startupPlugins:
调用createPlugin来创建对象。实际上,我们穿进去的“PluginManager“已经实例化了。
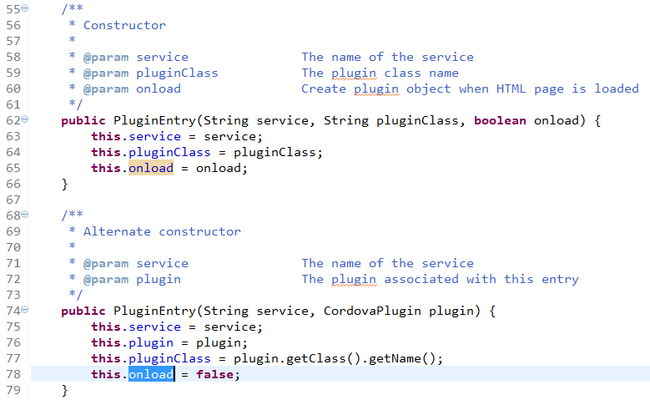
提供这么一个createPlugin的方法是因为PluginEntry有两个构造方法:
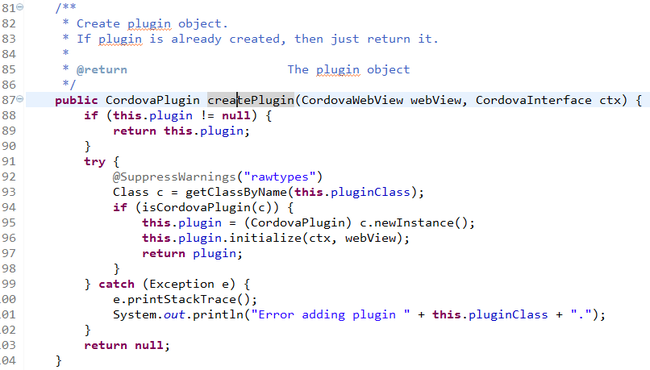
当使用62行的构造方法时,就需要调用createPlugin方法去动态创建插件了。
可以看出,主要是通过java的反射机制来创建对象的。
动态创建的插件有哪些呢?比如:loadPlugin方法中解析xml添加的插件。
CordovaPlugin 分析
话又说回来了:CordovaPlugin是个什么东西?
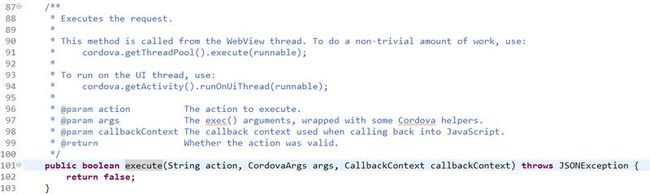
Plugin 是一个抽象类(已经被废除),继承了 CordovaPlugin,PhoneGap 中利用 Android SDK 实现逻辑代码的途径就是通过继承 CordovaPlugin来实现。应此 CordovaPlugin本身非常简单,最主要的部分是提供一个 execute 方法,如下:
我们知道:java端需要继承这个类,然后重写execute方法就行了。它的功能就这么多吗?
好吧,除了execute,还有一些和activity生命周期相关的方法,还基本上都是空实现。
果然还是execute最重要啊!
execute的结果最后是返回给CordovaWebView的,看看CordovaWebView对结果是如何处理的,是怎么返回给js的?
NativeToJsMessageQueue 分析
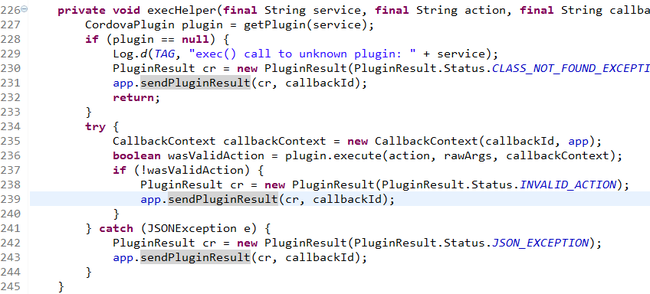
返回结果给CordovaWebView,是在PluginManager中的execHelper调用的:
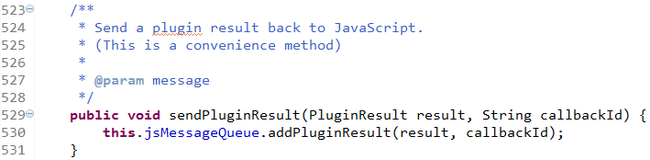
进而调用到CordovaWebView的方法:
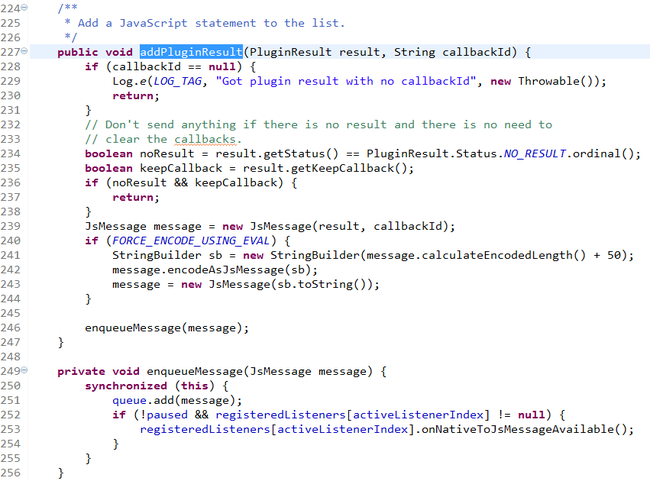
进而进入到jsMessageQueue中(还记得吗?这个也是在webView初始化的时候创建的):
这里主要是根据返回的值和回调的id,创建一个JsMessage。然后放到Message的队列中。最后调用BridgeMode的onNativeToJsMessageAvailable()方法处理这些消息。
这里registeredListeners是一个BridgetMode 的数组:
不同的BridgeMode,处理onNativeToJsMessageAvailable()的方法也不一样。
接下来重要的问题就是浏览器是如何通过我们自己写的js调用CordovaChromeClient里面的onJsPrompt方法的呢?要知道,原来的OnJsPrompt方法是用来弹出提示对话框的。而Cordova做了修改,来实现js和java端的交互。
具体js是怎么调用的呢?看下一篇博文:http://my.oschina.net/lifj/blog/346986