Extjs Form用法详解(适用于Extjs5)
Extjs Form是一个比较常用的控件,主要用来显示和编辑数据的,今天这篇文章将介绍Extjs Form控件的详细用法,包括创建Form、添加子项、加载和更新数据、验证等。
本文的示例代码适用于Extjs 4.x和Extjs 5.x,在Extjs 4.2.1 和Extjs 5.0.1中亲测可用!
本文由齐飞([email protected])原创,并发布在http://www.qeefee.com/article/extjs-form-in-detail,转载请注明出处!推荐更多Extjs教程、Extjs5教程
Form和Form Basic
Extjs Form和Form Basic是两个东西,Form提供界面的展示,而Form Basic则提供数据的处理、验证等功能。每一个Form Panel在创建的时候,都会绑定一个Form Basic,我们可以通过方法getForm来获取:
form.getForm()
在API方面,Form的config中没有显示Form Basic的config,但是Form Basic的config在Form的config中完全有效,也就是说,当我们使用Extjs Form的时候,不仅仅要查看Form的API文档,还要浏览相关的Form Basic的文档。
创建Extjs Form控件
var form = Ext.create("Ext.form.Panel", { width: 500, height: 300, margin: 20, title: "Form", renderTo: Ext.getBody(), collapsible: true, //可折叠 autoScroll: true, //自动创建滚动条 defaultType: 'textfield', defaults: { anchor: '100%', }, fieldDefaults: { labelWidth: 80, labelAlign: "left", flex: 1, margin: 5 }, items: [ { xtype: "container", layout: "hbox", items: [ { xtype: "textfield", name: "name", fieldLabel: "姓名", allowBlank: false }, { xtype: "numberfield", name: "age", fieldLabel: "年龄", decimalPrecision: 0, vtype: "age" } ] }, { xtype: "container", layout: "hbox", items: [ { xtype: "textfield", name: "phone", fieldLabel: "电话", allowBlank: false, emptyText: "电话或手机号码" }, { xtype: "textfield", name: "phone", fieldLabel: "邮箱", allowBlank: false, emptyText: "Email地址", vtype: "email" } ] }, { xtype: "textareafield", name: "remark", fieldLabel: "备注", height: 50 } ], buttons: [ { xtype: "button", text: "保存" } ] });
以上代码将创建一个Form表单,效果如下:
Extjs Form布局
在Extjs Form中,默认的布局方式是layout: 'anchor',具体的Extjs 布局可以参考我的Extjs 布局系统详解这篇文章。
anchor默认每行只显示一个控件,如果我们要在一行中显示多个,需要将这些控件放在一个container中,并设置container的layout为hbox。
Extjs Form加载数据
Form可以加载Model数据,也可以加载Json数据,这样我们可以方便的将json或者record数据显示在Extjs Form控件中。
加载Record数据
Extjs Form通过方法loadRecord加载record,代码如下:
var userRecord = Ext.create("MyApp.model.User", { name: "Tom", age: 25, phone: "123456" }); form.loadRecord(userRecord);
加载Json数据
Extjs Form可以通过调用formbasic的setValues方法来加载json数据,代码如下:
var data = { name: "Tom", age: 25, phone: "123456" }; form.getForm().setValues(data);
Extjs Form获取与更新数据
通过上面的方法,我们可以为Form加载record或json数据。当我们完成编辑之后,还需要获取编辑后的数据,或者将编辑后的数据更新到对应的record中,Extjs Form提供了相应的方法来完成这些操作。
如果Extjs Form加载的是record:
form.updateRecord();
如果Extjs Form加载的是json数据:
form.getForm().getValues()
Extjs Form异步加载与提交
Extjs Form除了可以加载页面中已存在的数据外,还可以通过Ajax的方式异步加载与提交数据。这种方法不太常用。
异步加载
form.getForm().load({ url: "form-data.ashx" });
服务器返回的数据格式如下:
{ success:true, data:{ name: "Tom", age: 25, phone: "123456" } }
异步提交
form.submit({ url: "form-submit.ashx", success: function (form, action) { Ext.Msg.alert('Success', action.result.msg); } });
submit方法提交的数据为Form中的所有value,可以在服务器端获取到。
本文由齐飞([email protected])原创,并发布在http://www.qeefee.com/article/extjs-form-in-detail,转载请注明出处!推荐更多Extjs教程、Extjs5教程
Extjs Form验证
在所有开发语言中,客户端验证是必不可少的。Extjs Form也提供了客户端验证机制,我们可以通过vtype来实现客户端验证。接下来我们详细的了解一下Extjs的客户端验证。
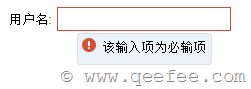
必填项,就是不能为空(allowBlank)
效果:
代码:
{ xtype: "textfield", name: "UserName", fieldLabel: "用户名", allowBlank: false, flex: 1 }
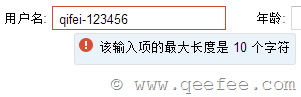
输入长度限制,maxLength/minLength
效果:
&
代码:
{ xtype: "textfield", name: "UserName", fieldLabel: "用户名", allowBlank: false, maxLength: 10, minLength: 3, flex: 1 }
值大小限制,maxValue/minValue
值大小的限制常用于numberfield、datefield,可以指定一个可用值的范围。
效果:
&
代码:
{ xtype: "numberfield", name: "Age", fieldLabel: "年龄", maxValue: 60, minValue: 18, flex: 1 }
vtype验证
vtype提供了一些公用的验证类型,它们包括:
- alpha:希腊数字
- alphanum:字母和数字
- email:电子邮件地址
- url:网址
这四种是extjs内置的,已经提供给我们可以直接来用的。我们拿email来进行示例。
效果:
代码:
{ xtype: "textfield", name: "Email", fieldLabel: "Email", vtype: "email", flex: 1 }
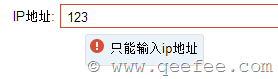
自定义vtype
上面介绍了vtype的简单用法,可以看到这种验证是非常好用的,但是小伙伴们不觉得extjs提供的vtype太少吗?
小伙伴们不要嫌弃,接下来我们看一下如何自定义vtype,代码:
//验证ip地址 Ext.apply(Ext.form.field.VTypes, { IPAddress: function (v) { return /^\d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3}$/.test(v); }, IPAddressText: '只能输入ip地址', IPAddressMask: /[\d\.]/i });
用法:
{ xtype: "textfield", name: "ip", fieldLabel: "IP地址", vtype: "IPAddress" }
效果:
本文由齐飞([email protected])原创,并发布在http://www.qeefee.com/article/extjs-form-in-detail,转载请注明出处!推荐更多Extjs教程、Extjs5教程