- 【前端echarts】echarts双饼图与easyui列表联动
时光匆匆岁月荏苒,转眼我们已不是当年
EasyUI前端echartseasyui
echarts双饼图与easyui列表联动包括饼图与列表页联动,基本上无bugecharts双饼图与easyui列表联动-->-->$(function(){//定义参数varpieOptionDataList=[{titleText:"用户",seriesId:"user",seriesDataValue:"userRatio",seriesDataName:"userName",},{titl
- jQuery Easyui 源码分析之combo组件
90后北京程序员
前端-easyuieasyui之combobox
/***jQueryEasyUI1.3.1*该源码完全由压缩码翻译而来,并非网络上放出的源码,请勿索要。*/(function($){functionsetSize(target,width){varopts=$.data(target,"combo").options;varcombo=$.data(target,"combo").combo;varpanel=$.data(target,"co
- React Native实现手风琴折叠菜单效果
做全栈攻城狮
使用了各类手风琴组件,都出现了各类问题。而市面上手风琴效果的第三方组件又不是很多。最终使用的是antdesign的手风琴效果,简单高效。组件网址:https://rn.mobile.ant.design/components/accordion-cn/#components-accordion-demo-basic使用DEMO:https://github.com/ant-design/ant-d
- Easyui Datagrid实现行操作
天农学子
easyui前端javascript
EasyuiDatagrid实现行操作效果分析实现此功能需要实现2点1、首列的内容全部需要渲染成申请开票2、点击申请开票可以获获取到指定的行内容,在执行后续操作实现方案1、首行格式化,在table的th属性中加入formatter示例代码如下操作2、在JavaScript中编写代码formatOperatefunctionformatOperate(val,row){return'申请开票';}当
- jEasyUI 创建 XP 风格左侧面板
wjs2024
开发语言
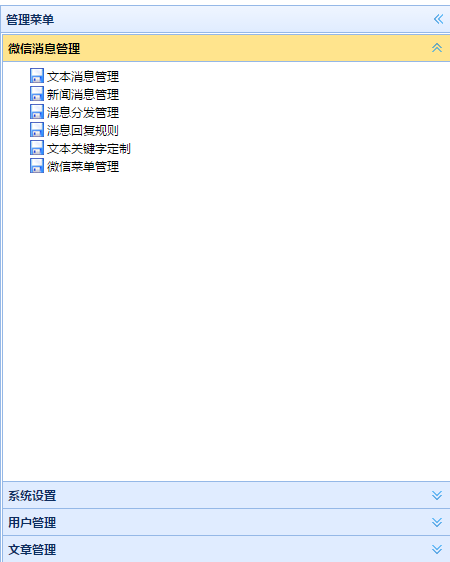
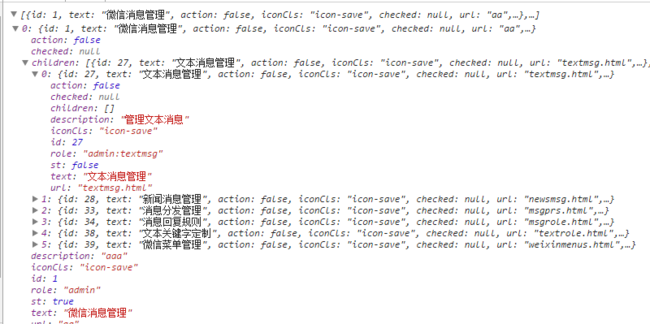
jEasyUI创建XP风格左侧面板引言在当今的Web开发领域,用户界面的美观和易用性对于提升用户体验至关重要。jEasyUI,作为一个基于jQuery的轻量级前端框架,因其易于使用和丰富的组件库而广受欢迎。在本教程中,我们将学习如何使用jEasyUI创建一个XP风格的左侧面板。XP风格左侧面板的特点XP风格,即WindowsXP操作系统中的界面风格,以其清新、简洁的设计而受到许多用户的喜爱。一个典
- 前端开发框架推荐总结二
Devil枫
前端框架前端
在前端开发领域,框架的选择对于项目的成功至关重要。它们提供了丰富的组件、工具和最佳实践,帮助开发者快速构建出美观、功能强大的用户界面。本文将介绍下面四个前端开发框架:Bootstrap、easyui、jQueryUI和layui。一:Bootstrap特点:1.响应式设计:Bootstrap内置了强大的响应式布局系统,使得网页能够在不同设备和屏幕尺寸上都能良好地显示。2.丰富的组件:提供了大量的U
- 分享89个时间日期JS特效,总有一款适合您
记忆的小河
javascript前端
分享89个时间日期JS特效,总有一款适合您89个时间日期JS特效下载链接:https://pan.baidu.com/s/127_keimOfy_AKrCNT4TQNA?pwd=8888提取码:8888Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。精确到秒的时间控件仿美团酒店的日期插件效果easyui制作带农历的日历时间格式转
- Spring Could+Ant Design Pro表格数据加载
拉布拉卡的小推车
前端vuejava
由于公司最近项目使用AntDesignPro,所以就学习了一下,以前公司使用的是easyui,所以这也是我的第一次学习尝试,记录一下,有不足大家帮忙指正。后台是SpringCould,使用Nacos作为服务注册中心注册。表格加载打开AntDesignPro项目修改配置,解决跨域问题,让它能连接到我们的项目的网关修改vue.config.js找到节点devServer,修改如下:devServer:
- 基于javaweb+mysql的jsp+servlet大学实验室设备管理系统(java+jsp+easyui+mysql)
m0_71095879
javamysqlmaven
基于javaweb+mysql的jsp+servlet大学实验室设备管理系统(java+jsp+easyui+mysql)运行环境Java≥8、MySQL≥5.7、Tomcat≥8开发工具eclipse/idea/myeclipse/sts等均可配置运行适用课程设计,大作业,毕业设计,项目练习,学习演示等功能说明基于javaweb+mysql的JSP+Servlet大学实验室设备管理系统(java
- 计算机毕业设计 | SSM 医药信息管理系统(附源码)
说书客啊
课程设计javamysqlspringboot毕业设计健康医疗html
1,概述1.1课题背景本系统由说书客面向广大民营药店、县区级医院、个体诊所等群体的药品和客户等信息的管理需求,采用Spring+SpringMVC+Mybatis+Easyui架构实现,为单体药店、批发企业、零售连锁企业,提供有针对性的信息数据管理方案。1.2软件概述本系统目标定位于医院、药店等部门进行病人客户、药品经办人、药品信息的集中管理,按照国家医药药品安全管理GSP要求,包含上万条药品可实
- easyui combobox的数据value为0时默认选择此项且提交时不会把这个0提交
mml_慢慢来
easyuicombobox的数据value为0时默认选择此项且提交时不会把这个0提交应该是easyui自己的设定我用的是data数据不是从url调用接口那就最好不要用value为0的数据了呗
- JQuery easyui自定义扩展——批量文件上传组件
示申○言舌
Webeasyuiuploads
/***CreatedbyHexuon2018/8/23.*批量文件上传*/;(function($){functioninit(target,opts){vartar=$(target);varheight=opts.fit?tar.parent().height():opts.height;varwidth=opts.fit?tar.parent().width():opts.width;va
- easyui datagrid 编辑状态时,为列添加文本改变事件
⑧o年崋
jqueryeasyuijQueryEasyUIdatagrid文本改变
最近用到jQueryEasyUI的时候在datagrid编辑状态的时候,输入值统计合计的时候没有文本改变事件.所以特地加上了文本改变事件用于统计合计...easyui的版本是1.4.3第一步在10707添加一个自定义的文本改变事件,参数对应index行号colName列名(可自定义扩展)//文本编辑中值改变事件onTextChangeEdit:function(index,colName){}第二
- EasyUI&Layui树形菜单实现
小张同学_java
easyuilayuijquery
目录一、概念二、为什么学习EasyUI三、入门前端实现EasyUI1、layout、Tree、tabs2、文档说明3、代码layui1、栅格,Tree,tabs2、indexjsp代码3、index.js后端实现项目结构1、步骤分析2、实现总结:一、概念前端框架,帮助我们快速开发前端界面或者后端管理员界面!后端框架为我们解决了代码的复用性,当然前端也一样,为我们提供了封装好的js,css,我们按照
- EasyUI Combotree使用入门
王维_9bbf
EasyUICombotree是一个非常实用的插件,在我们的Web项目中有很多情景下可以使用到,例如我们经常要选择一个多级的类别菜单,就可以用到它。EasyUI有一个现成的DEMO,但我感觉不是怎么很实用,于是我在上面进行了修改,利用jquery+easyui+json3做了一个异步获取分类的DEMO,当页面加载后,我们不但完整加载分类数据,而且还能够初始化ComboTree的值(初始化功能在官方
- Vue+ElementUI实现给Tab页添加鼠标右键菜单栏
小张写bug
前端vuejshtmlcss
目录标题一、背景二、实现思路(一)实现左侧菜单栏的div(二)为Tab页的Tab标签部位绑定右键点击事件。(三)实现弹出右侧菜单栏事件(四)实现右键菜单栏中的每一个点击事件一、背景ElementUI官网上提供的Tabs标签只提供了基础的增加和删除标签页的功能,远远不能满足我们的需求。我们想要对标签页完成更多更能时,就需要自己实现了,比如下图谷歌浏览器的标签页右键功能。在jQuery配合EasyUI
- EasyUI多选下拉框的取值和赋值
BrotherBaby
EasyUI相关MyBatis相关
@RequestMapping("/getCodeList")publicvoidgetCodeList(HttpServletResponseresp){ResUtil.resp(resp,JSON.toJSON(bizGuideMapper.getCodeList()).toString().toLowerCase());}@Select("selectid,NAMEastextfromB
- JAVA的面试题四
菜鸟程序员z
java开发语言面试
1.电商行业特点(1)分布式:①垂直拆分:根据功能模块进行拆分②水平拆分:根据业务层级进行拆分(2)高并发:用户单位时间内访问服务器数量,是电商行业中面临的主要问题(3)集群:抗击高兵发的有效手段,同时集群内部实现高可用(4)海量数据处理:随着公司数据的不断积累.自身的数据量很庞大.如果高效的处理数据/分析2.框架调用流程3.EasyUI后台调用流程4.分布式项目的设计思想为了实现架构之间的松耦合
- easyui入门
_社会你表哥
1easyui框架的认识:easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。(1)是一组基于jQuery的UI(用户界面)插件集合;(2)而jQueryEasyUI的目标就是帮助web开
- easyUi表格颜色设置
NL_LIU
EasyUi
$(function(){$('.btn_state').linkbutton('disable');$('#dg').datagrid({url:_getPage,rownumbers:true,pagination:true,fitColumns:true,fit:true,singleSelect:false,pageSize:20,pageList:[20,30,50],remoteSor
- vue2+elementUI的el-tree的选中、高亮、定位
懒啦
vueElement-uielementuijavascript前端
在使用无选择框的el-tree时遇到的坑以及如何使用el-tree最后附全部代码ref="tree"---->必须写accordion---->是否每次只打开一个同级树节点展开看个人选择default-expand-all---->默认打开全部节点:data="leftData"---->必写展示数据@node-click="handleNodeClick"---->节点被点击时的回调node-k
- LayUI入门
白未
layuieasyui前端
目录一、layui简介二、layui、easyui与bootstrap的对比1、layui和bootstrap对比(这两个都属于UI渲染框架)三、layui入门四、自定义layer模块1、新建一个模块.js2、将模块配置到配置文件中3、将上述js文件引入到jsp页面中,然后导入使用五、构建登录页面一、layui简介layui(谐音:类UI)是一套开源的WebUI解决方案,采用自身经典的模块化规范,
- LayUI框架的使用及登录页面的实现
時宜
layui前端javascript
目录一、什么是LayUI?简介LayUI的优点二、layui、easyui与bootstrap的对比2.1layui和bootstrap对比(这两个都属于UI渲染框架)2.2layui和easyui对比三、layui入门如何扩展一个layui(自定义模块)?四、构建登录页面一、什么是LayUI?简介layui(谐音:类UI)是一套开源的WebUI解决方案,采用自身经典的模块化规范,并遵循原生HTM
- layui入门
卡特琳同志
layuilayui前端框架java
目录一、什么是layui二、layui、easyui与bootstrap的对比2.1layui和bootstrap对比(这两个都属于UI渲染框架)2.2layui和easyui对比三、layui入门四、自定义模块五、构建登录页面六、主页搭建一、什么是layuilayui(谐音:类UI)是一套开源的WebUI解决方案,采用自身经典的模块化规范,并遵循原生HTML/CSS/JS的开发方式,极易上手,拿
- LayUI之入门
Lme1216
layui前端框架前端
目录一、什么是layui二、layui、easyui与bootstrap的对比三、layui入门四、如何扩展一个layui(自定义模块)五、构建登录页面一、什么是layuilayui(谐音:类UI)是一套开源的WebUI解决方案,采用自身经典的模块化规范,并遵循原生HTML/CSS/JS的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非
- EasyUI CRUD DataGrid
神游御风
链接地址:http://www.jeasyui.com/demo/main/index.php主题样式:https://www.jeasyui.com/easyui/themes/material/easyui.cssResultVO:inttotal//总的数据条数Listrows//当前页的数据对象列表分页参数:@RequestParamIntegerpage//当前第几页@RequestPa
- easyui渲染隐藏域<input type=“hidden“ />为textbox可作为分割条使用
沐雨橙风ιε
easyui前端javascript
最近在修改前端代码的时候,偶然发现使用javascript代码渲染的方式将渲染为textbox时,会显示一个神奇的效果,这个textbox输入框并不会隐藏,而是显示未一个细条,博主发现非常适合用来当分割条使用。应用列表应用名称访问路径描述信息不小心把id渲染成了textbox,涉及的js代码如下:$(document).ready(function(){$("#id").textbox({widt
- 分享一个基于easyui前端框架开发的后台管理系统模板
沐雨橙风ιε
前端框架easyui前端
这是博主自己在使用的一套easyui前端框架的后台管理系统模版,包含了后端的Java代码,已经实现了菜单控制、权限控制功能,可以直接拿来使用。springboot+mybatis+mybatis-plus实现的增删查改完整项目,前端使用了easyui前端框架。https://gitee.com/he-yunlin/easyui-crud.git目录功能介绍一、菜单管理菜单列表角色-菜单列表二、权限
- Jquery EasyUI教程(前言)
fran_cis_
EasyUI官网教程JqueryEasyUI教程链接准备数据库因为下载的代码使用php连接数据库的,所以我们需要借用工具来和数据库连接首先需要下载WampServer软件,并且按照上面的说明安装软件启动WampServer软件的时候需要确认电脑是否已经安装了mySQL,如果安装并启动了,需要将其停止启动win+r/输入services.msc/停止MySQL服务/启动wampmysqld64服务按
- Java毕业设计第99期-基于ssm的招聘之家管理系统
从戎程序员
java课程设计开发语言
获取源码资料,请移步从戎源码网:从戎源码网_专业的计算机毕业设计网站项目介绍基于ssm的招聘之家管理系统:前端jsp、jquery、easyui,后端spring、shiro、mybatis,角色分为管理员、医生、用户;集成发布求职信息,我的求职信息、发布招聘信息、职场博客等功能于一体的系统。功能介绍用户基本功能:登录、注册、退出网站首页:主导航栏,轮播图、最热职位、企业LOGO职位列表:企业职位
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d