基于HTML5的网络拓扑图(1)
什么是网络拓扑
网络拓扑,指构成网络的成员间特定的排列方式。分为物理的,即真实的、或者逻辑的,即虚拟的两种。如果两个网络的连接结构相同,我们就説它们的网络拓扑相同,尽管它们各自内部的物理接线、节点间距离可能会有不同。 - 维基百科
网络拓扑图的绘制
很多人用visio绘制网络拓扑图,非常精美,但只能静态示意,也有些传统的拓扑图中间件,基于Java、flex或者Silverlight技术,能够动态显示,只是界面略显沉重,于是有人尝试纯Web技术的图形组件,其中有不少佼佼者如:mxgraph, yfiles...... 都是老外开发的产品,类库巨大,售价昂贵,技术支持是个问题,那么有没有一种轻巧、干净、国产的纯Web拓扑图组件呢?于是就有了Qunee - 开发清新、高效的图形组件
Qunee是一套基于HTML5的网络图组件,提供Web图形解决方案,借助Qunee,可以轻松完成 地图,拓扑图,组织图等等,官方网站: qunee.com, 在线演示: demo.qunee.com
拓扑图典型示例
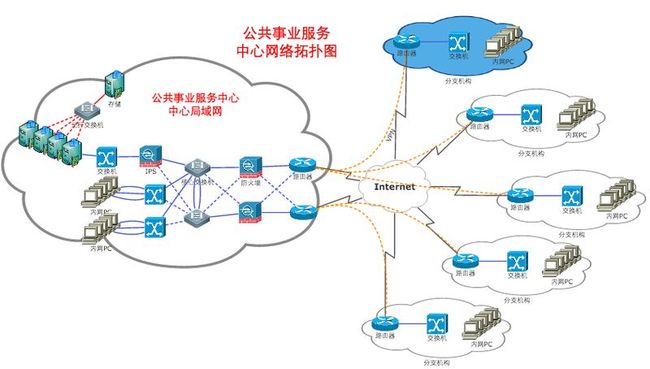
以“公共事业服务中心网络拓扑图”为例,展示典型的拓扑图结构,包含了节点、连线、分组等典型元素,通过图形展示,中心网与各个分支结构之间的关系变得一目了然 
拓扑图中元素类型
拓扑图中基本的图元要素有:节点,文字,连线,分组等,在这个示例中都得到了体现
创建节点
function createNode(image, x, y, name, group){
var node = graph.createNode(name, x, y);
if(image){
if(Q.isString(image)){
image = "./network/images2/" + image;
}
node.image = image;
}
if(group){
group.addChild(node);
}
return node;
}
创建文字元素
function createText(name, x, y, fontSize, color, parent){
var text = graph.createText(name, x, y);
text.setStyle(Q.Styles.LABEL_ANCHOR_POSITION, Q.Position.CENTER_MIDDLE);
text.setStyle(Q.Styles.LABEL_POSITION, Q.Position.CENTER_MIDDLE);
text.setStyle(Q.Styles.LABEL_FONT_SIZE, fontSize);
text.setStyle(Q.Styles.LABEL_COLOR, color);
if(parent){
parent.addChild(text);
}
return text;
}
创建连线元素
function createEdge(a, b, color, dashed, name){
var edge = graph.createEdge(name, a, b);
if(dashed){
edge.setStyle(Q.Styles.EDGE_LINE_DASH, [8, 5]);
}
edge.setStyle(Q.Styles.EDGE_WIDTH, 3);
edge.setStyle(Q.Styles.EDGE_COLOR, color);
edge.setStyle(Q.Styles.ARROW_TO, false);
return edge;
}
创建云状分组
function createGroup(padding){
var group = graph.createGroup();
group.groupImage = graphs.group_cloud;
group.padding = padding || 30;
return group;
}
创建虚线样式
edge.setStyle(Q.Styles.EDGE_LINE_DASH, [8, 5]);
创建Z形连线类型
edge.edgeType = Q.Consts.EDGE_TYPE_ZIGZAG;
创建弯向某个节点的曲线
function FlexEdgeUI(edge, graph){
Q.doSuperConstructor(this, FlexEdgeUI, arguments);
}
FlexEdgeUI.prototype = {
drawEdge: function(path, fromUI, toUI, edgeType, fromBounds, toBounds){
var from = fromBounds.center;
path.curveTo(from.x, from.y, internet.x, internet.y);
}
}
Q.extend(FlexEdgeUI, Q.EdgeUI);
//关联使用
edge.uiClass = FlexEdgeUI;
在线视频