【图解】Web前端实现类似Excel的电子表格
在本文中,我将用图解的方式用Wijmo(JavaScript库)中的SpreadJS来一步一步实现网页上的电子表格产品SpreadSheet(例如可构建Office 365 Excel产品、Google的在线SpreadSheet).
博文简介:
Wijmo控件,是葡萄城提供的HTML\JavaScript库,目前最新版是2014 V2(2014.7.22号发布),支持jQuery UI和jQuery、jQuery Mobile、Angular.js、Bootstrap.js、Knockout.js等。同时,Wijmo提供了很多小部件(UI 控件), 以此非常方便用来构建一个Web应用程序或者网站。
其中,Wijmo的SpreadJS提供了如下特性:
由HTML5显示电子表格,可方便数据输入
可方便的设定颜色、边框、字体
可使用类似Excel公式
可兼容JSON、CSV的数据输入、输出
可进行数据分析:条件格式过滤等
Cell图形展示
日期、IME格式
自定义的输入单元格类型
触摸手势支持
图形、图像的应用
本文将涉及1~4点。
谁适合阅读本文?
如果你想了解Web站点和Web应用程序的构建技术
如果你想在短时间内构建一个复杂的SpreadSheet类型的网站
如果您想用纯前端、HTML5方式实现Web站点
必要的环境
用如下环境进行开发
Wijmo 2014 V2的Spread JS 3.20142.11
jQuery 1.8.2
Windows 8.1 64位版本
IE浏览器11、Chrome 36.0.1985.125 m
SpreadJS版本和Wijmo许可证
SpreadJS的授权包括在Wijmo企业中
Wijmo专业 |
Wijmo企业 |
Wijmo企业可选包 |
|
基本widget |
◯ |
◯ |
- |
SpreadJS |
- |
◯ |
- |
SpreadJS设计器及Excel的I / O |
- |
- |
◯ |
技术支持 |
◯ |
◯ |
◯ |
Wijmo的个人授权基于GPL Version 3; 对企业用户而言,采用Wijmo企业版是性价比非常高的策略。
其中包含在Wijmo企业版中的SpreadJS设计器和Excel I\O对于加快设计SpreadSheet非常有用,如可方便的查看JSON格式数据。
使用前的准备SpreadJS CDN
为了使用的SpreadJS,请在HTML中的head标签中列出描述。(1)在对语言进行说明,(2) - (5)是读取css和jQuery SpreadJS,jQuery的UI。
<!-- SpreadJS语言设置(1)--> <meta name="spreadjs culture" content="zh-cn" /> <!-- jQuery、jQurey UI (2) --> <script src="http://code.jquery.com/jquery-1.11.1.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/ui/1.11.0/jquery-ui.min.js" type="text/javascript"></script> <!-- Wijmo CSS(3)--> <link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" type="text/css" /> <!-- SpreadJS(4) --> <script src="http://cdn.wijmo.com/spreadjs/jquery.wijmo.wijspread.all.3.20142.11.min.js" type="text/javascript"></script> <!-- SpreadJS CSS(5)--> <link href="http://cdn.wijmo.com/spreadjs/jquery.wijmo.wijspread.3.20142.11.css" rel="stylesheet" type="text/css" />
首先,让我们来显示电子表格
首先, 让我们试着简单地显示一个电子表格,您可以通过在HTML中,对wijspread元素, 安装如下的方法查看空电子表格,代码如下所示:
<script id="scriptInit" type="text/javascript">$("#wijspread1"</script>
备注:如果不指定div元素的大小电子表格的会在浏览器显示全屏,故通过对指定大小限制电子表格的显示范围。
SpreadJS div元素的定义
<div id="wijspread1" style="width: 480px; height: 320px; border: 1px solid gray"/>
SpreadJS在网页上显示空电子表格如图所示:
这个简单的电子表格,此时已经神奇的拥有基本功能,可以输入数字或字母,并可以在单元格中输入公式。
通过JavaScript对象中的参数设置到wijspread方法的参数,您可以自定义初始显示。我表2列出了主要参数。
wijspread的主要参数和默认值:
参数名称 |
参数说明 |
初始值 |
sheetCount |
Sheet标签页数 |
1 |
activeSheetIndex |
最初显示表标签页 |
0 |
tabEditable |
是否可编辑工作表名称 |
true |
allowUserResize |
是否更改列的大小 |
True |
allowUserZoom |
是否可变焦 |
True |
newTabVisible |
是否显示新标签页按钮 |
true |
如我们可设置2个参数,来初始为3个标签页,同时隐藏新建按钮,代码如下:
<script id="scriptInit" type="text/javascript">$("#wijspread1"3, newTabVisible: </script>
效果截图:
在JavaScript中操作SpreadJS电子表格
如同用Visual Basic来操作Excel的VBA,实现了Excel电子表格的操作;在这里,你也可以用JavaScript操纵SpreadJS 电子表格。
为了操作电子表格,首先需要拿到wijspread对象,从而可以得到SpreadJS对象对应的表,可以获得表对象、单元格Cell对象等。然后,可以逐个进行每个对象的实际操作。
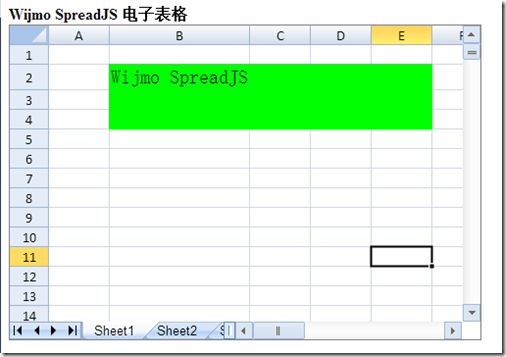
如下的代码是通过调节单元格大小、设置字体、以及给文本单元格中赋值、autoFitColumn / autoFitRow方法的大小的一个例子。
spread = $("#wijspread1").wijspread("spread" activeSheet = cell = activeSheet.getCell(1, 1cell.value("Wijmo SpreadJS"cell.font("15pt 宋体"activeSheet.autoFitColumn(11);
效果截图:
通过利用getCells方法,而不是getCell方法可以操作同时获得在一个范围内的多个单元:
cell = activeSheet.getCells(1, 1, 3, 4"#00ff00");
同时,通过产生LineBorder对象的边界设置为小区设置单元,borderBottom borderRight的,borderLeft,每个方法borderTop。
// lineBorder = $.wijmo.wijspread.LineBorder("#000000"
您还可以设置边框的类型,通过修改LineStyle第二个参数-使用LineBorder。下表列出主要边框设置
边框名称 |
备注 |
thin |
细实线 |
medium |
粗实线 |
thick |
粗实线 |
dashed |
虚线 |
dotted |
点线 |
dashDot |
点虚线 |
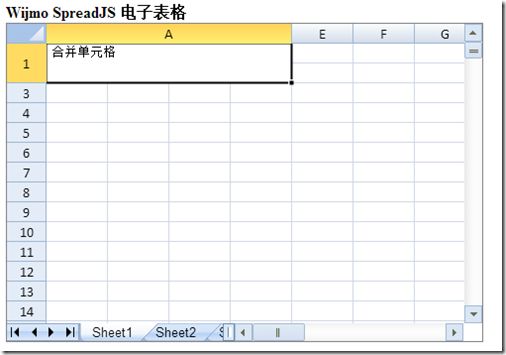
在Excel中,有合并单元格的要求;使用SpreadJS,您也可以使用addSpan方法来合并多个单元格在工作表上,结果如同Excel一样:
activeSheet.addSpan(0, 0, 2, 4activeSheet.addSpan(0, 0, 2, 4activeSheet.addSpan(0, 0, 2, 4, $.wijmo.wijspread.SheetArea.viewport);
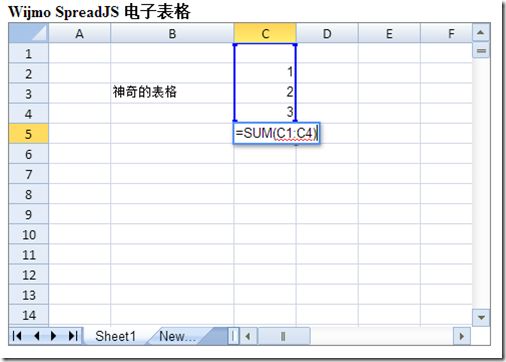
可以使用类似Excel的公式和函数
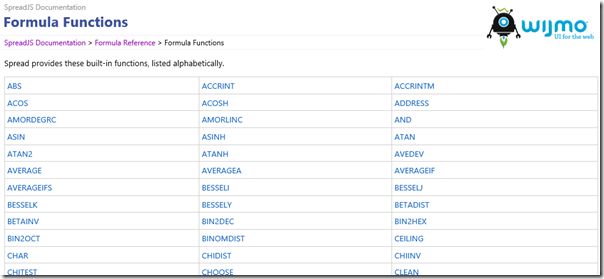
您可以在Excel中通过设置公式中的单元格进行计算,如求和,平均值,同样地,SpreadJS也能帮您实现类似工作: Formula Functions
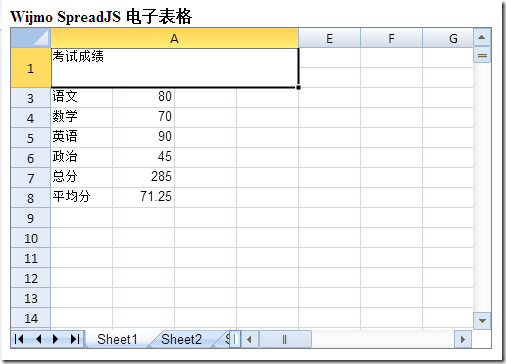
如下的例子中,显示了平均值(AVERAGE函数)和总计(SUM函数)。您可以在单元格中设置公式的方法显示结果。
activeSheet.getCell(0, 0).value('考试成绩' activeSheet.getCell(2, 0).value('语文'2, 1).value(803, 0).value('数学'3, 1).value(704, 0).value('英语'4, 1).value(905, 0).value('政治'5, 1).value(45activeSheet.getCell(6, 0).value("总分"); activeSheet.getCell(6, 1).formula("SUM(B3:B6)"7, 0).value('平均分'); activeSheet.getCell(7, 1).formula("AVERAGE(B3:B6)");
使用CSV或JSON的输入和输出数据
您可以输出您在SpreadJS输入的数据,或者输入来自外部的数据到反向。格式与相应的CSV和JSON。
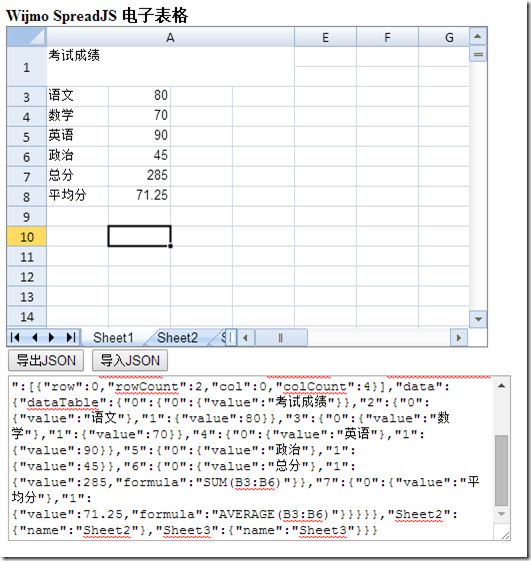
我会在SpreadJS对象中输入和输出的JSON的toJSON / fromJSON方法,同时也会用到JSON.stringify\parse方法。
spread = $("#wijspread1").wijspread("spread" jsonStr ="#jsonCode" spread = $("#wijspread1").wijspread("spread" jsonObj = JSON.parse($("#jsonCode"
效果截图:
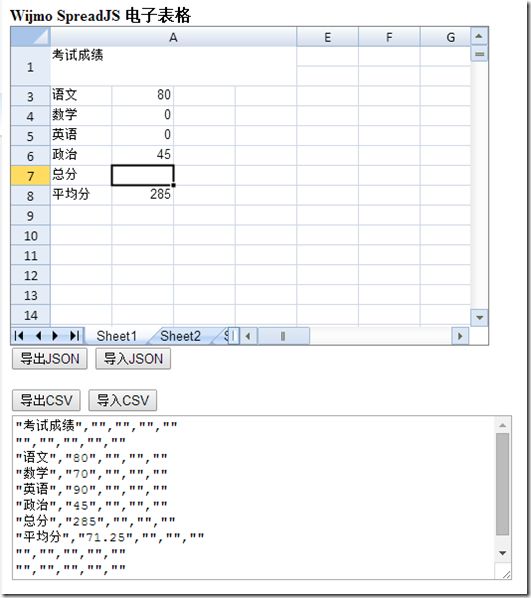
另一方面,以CSV的情况下,我将使用getCsv表对象中,该方法setCsv。Excel作为也就是使用CSV将容纳单元的情况下,输入和输出。您也可以指定起始位置和范围,单元格的分隔符。
spread = $("#wijspread1").wijspread("spread" csvString =0, 0, 10, 5, "\n", "," "#jsonCode" spread = $("#wijspread1").wijspread("spread" csvString = $("#jsonCode"0, 0, csvString, "\n", ",", $.wijmo.wijspread.TextFileOpenFlags.None
但应注意的是,能在表4中指定的值来setCsv方法的导入标记。默认为无。
TextFileOpenFlags选项 |
选项的内容 |
ImportFormula |
导入公式 |
ncludeColumnHeader |
包含列标题 |
IncludeRowHeader |
有标题行 |
None |
无(默认) |
UnFormatted |
格式化的数据 |
总结
在这篇文章中,通过代码实例和图解的方式,用Wijmo库提供的SpreadJS JavaScript组件来实现电子表格。SpreadJS提供了数据录入和计算,一级数据的显示,如导入和导出为CSV / JSON格式,可用于在Web浏览器上进行浏览。这种方法,对设计Web前端的类似Excel的电子表格非常有用的。
在Wijmo,可选包Wijmo企业可以作为一个选项,以采取更方便SpreadJS优势。通过使用包含在此选项Spread设计器,您可以创建一个独立的应用程序的数据SpreadJS。在Excel中的IO服务允许您与您在SpreadJS创建或导入Excel文件中的数据输出Excel文件。
---------------------------------------------------------------------------
Wijmo中文网站:http://wijmo.gcpowertools.com.cn/
Wijmo使用文档: http://wijmo.com/docs/wijmo/#WijmoUserGuide.html
Wijmo在线Demo:http://wijmo.com/demos/