UI编程之UIView
本章内容
一、iOS概述
二、UI概述
三、UIWindow
四、UIView
一、iOS概述
(1) iOS是Apple公司的移动操作系统,主要用于iPhone、iPad、iPad Mini、iPod Touch等移动产品。
(2) 借助iOS,我们可以开发视频类、美图类、新闻类、音乐类、团购类、电商类、阅读类、出行类、生活服务类、游戏类等应用程序。
(3) 除此之外,iOS还可以与外部设备通信,开发出更多改变生活的产品,比如:智能家居(iOSApp控制电视、空调等)、健身产品(将人体的健康状况通过App直观的展现出来)等。
二、UI概述
(1) UI(User Interface):用户界面,用户能看到的各种各样的页面元素
(2) iOS App = 各种各样的UI控件 + 业务逻辑和算法。
(3) 想要开发出一款精美的应用程序,需要熟练掌握各种UI控件的用法。
三、UIWindow
什么是window?
(1) window是窗口,每个app都需要借助window将内容展现给用户看。
(2) 在iOS中,使用UIWindow类来表示窗口,通常一个应用程序只创建一个UIWindow对象。
(3) 因为window的主要作用是呈现内容给用户,因此我们不会对window做太多的操作。
如何创建一个window
(1) 在创建window的时候,需要指定window的大小
(2) 通常window的大小(frame)与屏幕(UIScreen)大小一致。
(3) 示例代码如下:
// 创建一个窗口对象(UIWindow),让窗口和屏幕一样大
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
// 给窗口设置颜色
self.window.backgroundColor = [UIColor yellowColor];
// 把window设置成主窗口并可见,一个应用程序只能显示一个window
[self.window makeKeyAndVisible];
四、UIView
什么是view
(1) view(视图):代表屏幕上的一个矩形区域。iOS中用UIView来表示视图。
(2) 不同的空间代表不同种类的view。
(3) iOS中所有能看的内容都是view或者其子类。
如何创建view
(1) 创建视图的步骤如下:
a、开辟空间并初始化视图(初始化时,给视图位置和大小)。
b、对视图做一些设置(比如:背景颜色)。
c、将视图添加到window上进行显示。
d、释放视图对象。
视图创建代码:
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(100, 50, 200, 200)];
// 设置属性
view.backgroundColor = [UIColor whiteColor];
// 将一个view添加到另一个view上
[_window addSubview:view]; // 将view添加到window上
// 内存管理
[view release];
相关属性:
a、iOS坐标系
iOS提供了用于布局的平面坐标系。左上角为坐标系的原点。
水平向右:为x的正方向。屏幕最左到最右可划分320等份。
垂直向下:为y的正方向、屏幕最上道最下可划分480等份(3.5cun屏幕)。
坐标系不是以像素作为划分依据,而是以“点”作为依据。
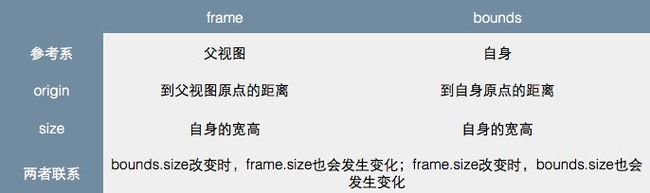
b、frame :描述当前视图在其父视图中的位置和大小
(1) frame是view的重要属性,是我们做视图布局的关键,它决定了视图的大小和位置。
(2) frame是一个结构体,包含2部分内容:origin和size。
(3) origin也是一个结构体,包含2部分内容:x和y;
(4) size同样是一个结构体,包含2部分内容:width和height。
(5) frame的origin和size是相对于父视图来说的。
(6) CGRectMake()函数可以帮我们快速构造一个CGRect变量。
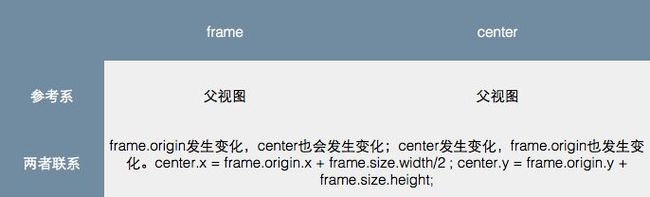
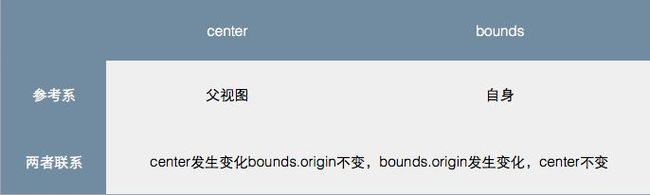
c、center :描述当前视图的中心点在其视图中的位置。
(1) center(中心点)也是view重要的属性。
(2) center也是结构体,包含2个部分:x和y。
(3) center与frame有着密切的联系。
(4) center.x = frame.origin.x + frame.size.width / 2;
center.y = frame.origin.y + frame.size.height / 2;
d、bounds :描述当前视图在其自身坐标系统中的位置和大小
(1) bounds(边界)也是view的重要属性,用于定义自己的边界。它同frame一样事CGRect结构体变量。
(2) 当一个view设置bounds时,会把自己当成一个容器,定义自己的边界大小,以及相对坐标原点的偏移量。
(3) 当子视图添加此视图时,会根据bounds指定的原点计算frame。
总结:
一、frame、bounds、center之间有着微妙的联系。它们之间的关系,见表格。
e、添加视图
(1) UIView的addSubview: 方法可以添加子视图,对于同一个视图的所有子视图来讲,后添加的子视图会把已加的子视图盖在下面。UIView提供了其他添加视图的方法。
f、管理视图层次
(1) UIView除了提供添加视图的方法,还提供了管理视图层次的方法。
g、视图重要属性
(1) UIView作为其他UI控件的BaseClass,提供了很多属性。
最后总结
(1) App靠window来呈现内容,一个程序一般只能创建一个window。
(2) App中能看到的元素,都是UIView及其子类。
(3) UIView作为所有可视化控件的BaseClass,提供了许多属性和方法。显示效果控制(frame、alpha等)、视图添加和移除(addSubview:等)、视图层次调整(bringSubviewToFront:等)等。