- VScode C++ 一键注释
东半球第一攻城狮
vscodec++ide
1.注释:首选选中要注释的部分;intmain(){usingnamespacestd;cout>weight;stringgain="A10%increaseraises";stringwt=boost::lexical_cast(weight);gain=gain+wt+"to";//stringoperator()weight=1.1*weight;gain=gain+boost::lexi
- Ovirt中的GWT框架
ctrlcvKing
oivrt-engineoVirt虚拟化云计算
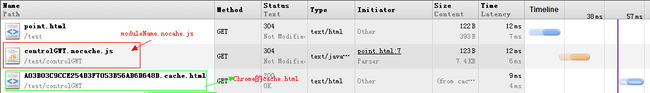
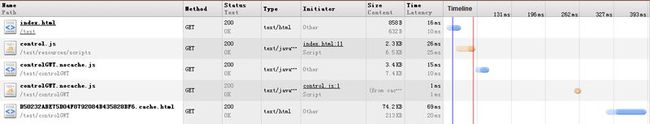
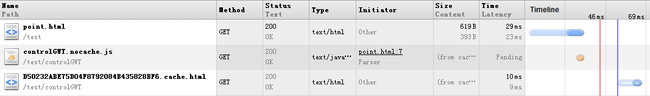
参考文档:如何在ovirt中使用GWT框架为页面新增组件ovirt前端代码分析定位页面ovirt中的页面规则,以集群为例:集群列表页面MainClusterView.java,类似页面MainNetworkView.javaMainHostView.javatab页面SubTabClusterGeneralView.java类似页面SubTabHostGeneralView.java新建、修改、删
- STATA环境下的数据管理实务手册=DATA MANAGEMENT USING STATA A PRACTICAL HANDBOOK.pdf免费下载
constant007
链接:https://pan.baidu.com/s/1lXrRRylHZSR8QHPgwTZ8bQ提取码:47km复制这段内容后打开百度网盘手机App,操作更方便哦
- I.MX6ULL开发笔记(二)——硬件外设操作
郑烯烃快去学习
I.MX6ULL操作系统嵌入式shellimx6ullC
0x01点亮第一个RGB灯在文章http://t.csdnimg.cn/EGWt9中有介绍Linux下文件目录,那么在Linux系统下,RGB灯也是一个设备,所以我们需要到/sys目录下去操作这个设备。之后,我们进入到class目录,这里挂载着开发板上的外设:在这里就能看到熟悉的硬件接口了,那么我们进入到leds的目录下:可以看到里面有红绿蓝三个文件,这也就是操作对应gpio的接口,那么我们可以进
- vue axios form-data格式 传输数据和文件
寻ing
axiosvuevueajaxjs
vueaxiosform-data格式传输数据和文件form-data是在post请求下的一种传输方式,数据会在FormData中传输,他的格式不是正常的JSON格式传输的,传输的数据由boundary(例子中的------WebKitFormBoundaryRO0YA4pq9oCgwTkt)来分割------WebKitFormBoundaryRO0YA4pq9oCgwTktContent-Di
- Guava-1.16类Joiner
悠扬前奏
全路径名:com.google.common.baseJoiner声明@GwtCompatiblepublicclassJoinerextendsObject简介一个用分隔符合并文本片段的类,也可以合并数组,迭代,变量,甚至map。可以将结果添加到一个Appendable类或者直接返回String。如果没有指定skipNulls(),useForNull(String),那么合并的方法的任何参数是
- Python3 解谜挑战 关卡七
AiFany
PythonChallenge.png查看上一关过关方法关卡七:smarty足智oxygen.png提示: 图片当中包含一道灰黑色条理,网页源代码也没任何线索,因此只能从图片入手。python3开始解谜: 需要python3中用于图像处理库的包Pillow。fromPILimportImageimg=Image.open(r'C:\Users\GWT9\Desktop\oxygen.png')
- gwt编写的xml界面解释器
webdw
[cp]说起来datawindow的开发过程,前前后后持续了也有10年的时间了,在这个过程中,其实一直有一个缺点,就是严重依赖PB本身来创建和修改datawindow的定义,没有能够摆脱对这个原生工具的依赖。所以前段时间,开始思考如何脱离PB本身的限制,直接从原生界面定义格式来进行界面解析,经过几次尝试,终于在今天完成了一个基于XML界面定义的界面解释器,可以读取一个XML格式的字符串,并渲染成一
- Cucumber-JVM的示例和运行解析
oscar999
440-系统测试与性能调优BDDCucumber-JVMTest命令行运行
Cucumber-JVM是一个支持Behavior-DrivenDevelopment(BDD)的Java框架。在BDD中,可以编写可读的描述来表达软件功能的行为,而这些描述也可以作为自动化测试。Cucumber-JVM的最小化环境Cucumber-JVM是BDD的框架,提供了GWT语法的相关库,但是其本身没有提供断言库,需要借助其他的单元测试框架。所以最小化环境需要导入Cucumber-JVM的
- 2018 最新Xcode10 打包
KyleLou
据说很强的Xcode10正式版本推送更新了,于是就赶紧升级体验了一把,升级的时候,看到很多说升级之后编译不通过的,下载之后打开,Build一下,发现并没有遇见。然而幸运不会一直伴随着自己,因为今天要上架,所以想Archive,打包出一个ipa。当Archive完成,弹出Organizer的时候,发现是这样的:image.pngWTF?只有ValidateApp,DistributeApp,没有了e
- Guava-1.4 接口Supplier
悠扬前奏
全路径名:com.google.common.baseInterfaceSupplier声明@GwtCompatiblepublicinterfaceSupplier简介用来支持单例模式里对象的类。从语法上来说,它完全可以是一个工厂类,一个构造器,构筑器,闭包,或者其他。这个接口没有暗示任何保证。方法概述方法类型方法Tget()从相应模式中取出一个实例方法详情getTget()从相应模式中取出一个
- linux cpu是否支持avx,Tensorflow Cpu不支持AVX
大笼包不够吃
linuxcpu是否支持avx
TensorFlowCPU环境SSE/AVX/FMA指令集编译TensorFlowCPU环境SSE/AVX/FMA指令集编译sess.run()出现如下WarningWtensorflow/core/platform/cpu_feature_guar...怎样知道CPU是否支持虚拟化技术(VT)|Linux中国版权声明:本文为博主原创文章,未经博主同意不得转载.https
- gwt-smalljava开发发布
webdw
[cp]smalljava原本是今年使用Java开发的一个小型Java语言解释器。假期时间把这个代码迁移到了gwt重新实现了一个版本。可查看这个网站来查看其功能。webdw.vicp.net/gwt-smalljavaDemo页面上有两个操作按钮,第一个按钮将源代码分析成一个标准的ast,抽象语法树,第二个按钮则按照Java语法对一个抽象语法树进行求解。最后以对话框来显示本地的变量表,ast抽象语
- java-Native.toString(xxx)乱码
liwulin0506
javajava
StringwText=Native.toString(xxxxx);可以使用如下解决wText=newString(windowText,"gbk");
- OpenKM 6.3 安装及配置
mxjsxz
本文转载自:作者IstvanShaw的文章OpenKM6.3安装及配置OpenKM是一个开源的电子文档管理系统(DMS),基于Tomcat+J2EE+Ajaxweb(GWT)+Jackrabbit(lucene)等技术开发,可以在线预览Office、图片、PDF等文档。由于相关中文资料较少,本篇文章主要基于官方文档和Wiki进行安装和配置。1.运行环境WindowsServer201264位Jav
- bat脚本一键设置Java环境变量
小芃同学
脚本如下@echooff::TODO:设置java环境变量::Author:Gwtcolor02::设置java的安装路径,可方便切换不同的版本setinput=set/p"input=请输入java的jdk路径(或回车默认路径为C:\ProgramFiles\Java\jdk1.7.0_71):"ifdefinedinput(echojdk已设置)else(setinput=C:\Program
- Norms and Inner Products
知识在于积累
数学大类专栏NormsInner_Products
Seehttps://ai.stanford.edu/~gwthomas/notes/norms-inner-products.pdf
- GoConvey中Convey嵌套时的执行顺序
SwithunH
Golang单元测试golanggo笔记
今天在用GoConvey写单测时掉到了坑里,发现Convey的执行顺序并不像之前我想象的那样。实际上,每执行一次最内层的Convey都会从最外层开始逐层执行Convey的,只不过每次执行都会略过最内层已经执行过的Convey。一个简单的例子就可以很好的帮助理解是什么意思。比如我们写了一个GWT结构的Convey:Convey("Given",t,func(){fmt.Println("GGGGGG
- Guava Cache概述
codeduck1
一、接口声明Guava通过接口LoadingCache提供了一个强大的基于内存的LoadingCache。在缓存中自动加载值,它提供了很多实用的方法,在有缓存需求时非常有用。@GwtCompatiblepublicinterfaceLoadingCacheextendsCache,Function{//...}二、接口方法ConcurrentMapasMap()返回存储在此缓存中的线程安全的键值对
- GWT Developer's Guide随记
iteye_8332
Java路上GWTjsonXMLjunitCSS
比GettingStarted介绍的更详细一下HTMLHostPages----用于加载GWT程序的html页面上的结构用于设置GWT语言GWT程序需要用的样式用于加载主程序用于提供历史记录的支持在HTML元素中使用id进行元素选择,然后进行添加RootPanel.get("slot1").add(button);//一些目录需要注意的东西DynaTable/war/WEB-INF/classes
- 谷粒商城-分布式高级篇[商城业务-RabbitMQ]
HGW689
部署小demo教育电商rabbitmq
谷粒商城-分布式基础篇【环境准备】谷粒商城-分布式基础【业务编写】谷粒商城-分布式高级篇【业务编写】持续更新谷粒商城-分布式高级篇-ElasticSearch谷粒商城-分布式高级篇-分布式锁与缓存项目托管于gitee参照本人RabbitMQ笔记:项目写完会发布一、环境部署1、Docker安装RabbitMQ[root@hgwtencent~]#dockerrun-d--namerabbitmq-p
- 古水北镇游玩攻略
麦田的守望者7082
2021/05BeijingWTown第一次去北京玩应该注意什么呢?①首位安全问题,北京现在能去旅游吗?很多都在问,外地人到北京有哪些要求,现在跨省游开通了,北京疫情很早前就清0了,且政府大力扶持北京旅游复苏,各个景点都已开放且每天消毒,我们乘坐的旅行商务车要求不超过50%乘坐率,安全有保障。出行提供行程码,健康绿码,身份证就可以了!BeijingWTown②北京有哪些建议必去的景点?北京景点多:
- wtforms接收json类型数据并验证
一灰丶
AttributeError:typeobject'WXLoginForm'hasnoattribute'from_json'出现上面问题的百分之九十都是因为没写以下内容:···importwtforms_jsonwtforms_json.init()···使用流程如下:QuickstartInordertostartusingWTForms-JSON,youneedtofirstinitiali
- 高版本网络监听方案更新
诡异的叶子
最近在更新之前的一些java代码到kotlin去,然后把原来的NetReciever更新为kotlin版本,然后as给了我以下的错误:image.pngimage.pngwtf?这是什么情况,仔细把提示的文字阅读一遍。。。image.png原来CONNECTIVITY_ACTION已经过时,这里官方推荐使用requestNetwork,registerNetworkCallbackorregist
- webpack 从入门到放弃!
codeteenager
webpack前端node.js
webpackwebpack于2012年3月10号诞生,作者是Tobias(德国)。参考GWT(GoogleWebToolkit)的codesplitting功能在webpack中进行实现。然后在2014年Instagram团队分享性能优化时,提出使用webpack的codesplitting特性从而大火。现在webpack的出现模糊了任务和构建的边界在webpack出现之前,我们使用gulp、g
- webpack 从入门到放弃!
前端webpack
webpackwebpack于2012年3月10号诞生,作者是Tobias(德国)。参考GWT(GoogleWebToolkit)的codesplitting功能在webpack中进行实现。然后在2014年Instagram团队分享性能优化时,提出使用webpack的codesplitting特性从而大火。现在webpack的出现模糊了任务和构建的边界在webpack出现之前,我们使用gulp、g
- Guava-1.18类Preconditions
悠扬前奏
全路径名:com.google.common.base**Preconditions**声明@GwtCompatiblepublicfinalclassPreconditionsextendsObject简介简单的静态类,在自己的方法调用之前验证参数和状态。方法以下“检查”,并不是检查“真假”,而是检查失败直接抛异常。checkArgumentpublicstaticvoidcheckArgume
- 猕猴桃我只买红心的
虾米爸爸
今天我不种草,我种猕猴桃,来自四川浦江的红心猕猴桃。猕猴桃的果肉是什么颜色的还记得吗?图片:https://uploader.shimo.im/f/pDpfYcHYeM0ZbgWt.png黄色,对。很多人对猕猴桃的认知还停留在佳沛奇异果的阶段,黄心,酸涩等等特征上。最好吃的猕猴桃其实是红心的。图片:https://uploader.shimo.im/f/07vASiAsNdcxdEDs.png特点
- Guava之CaseFormat
Hey_Shaw
com.google.common.base.CaseFormat是一种实用工具类,以提供不同的ASCII字符格式之间的转换。@GwtCompatiblepublicenumCaseFormatextendsEnum枚举常量S.N.枚举常量和说明1LOWER_CAMELJava变量的命名规则,如“lowerCamel”。2LOWER_HYPHEN连字符连接变量的命名规则,如“lower-hyphe
- web自动化测试进阶篇05 ——— 界面交互场景测试
Austin_zhai
自动化测试之路前端交互自动化测试web自动化界面交互
作者简介:博主是一位测试管理者,同时也是一名对外企业兼职讲师。主页地址:【Austin_zhai】目的与景愿:旨在于能帮助更多的测试行业人员提升软硬技能,分享行业相关最新信息。声明:博主日常工作较为繁忙,文章会不定期更新,各类行业或职场问题欢迎大家私信,有空必回。阅读目录1.目的2.作用3.实操3.1场景介绍与拆分3.2GWT表设计3.3代码设计4.后话1.目的 界面交互作为黑盒测试内容中重要的
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio