JSLint操作文档
一.安装JSLint插件
1.安装Notepad++,下载地址:http://pan.baidu.com/s/1qWGu6du
2.安装JSLint插件
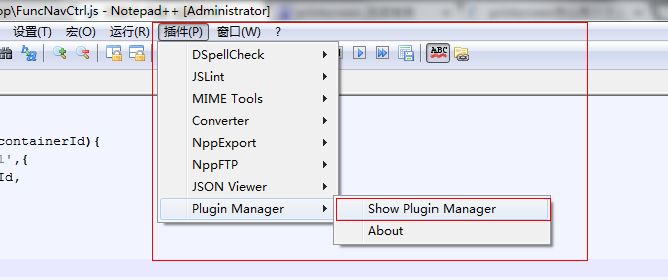
打开Notepad++,在插件-插件管理(Plugin Manager)中打开插件管理展示
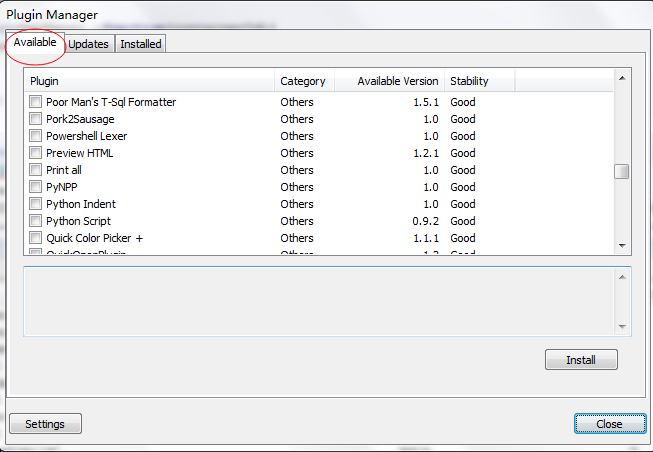
在Available中选中JSLint并且Install,插件安装成功
二.JSlint的使用
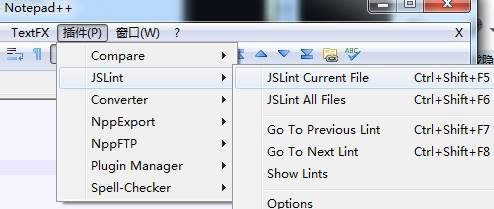
1.随意打开一个JS文件,然后选择 插件>>JSLint>>JSLint Current File。
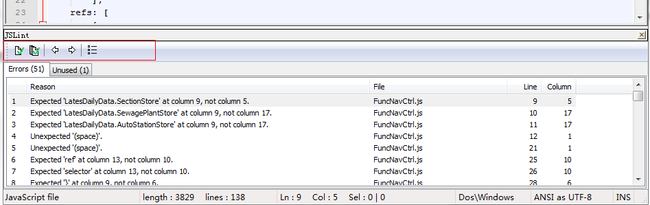
在控制台也能进行快捷调试,在错误的地方右击选择Show能直接定位到错误所在地
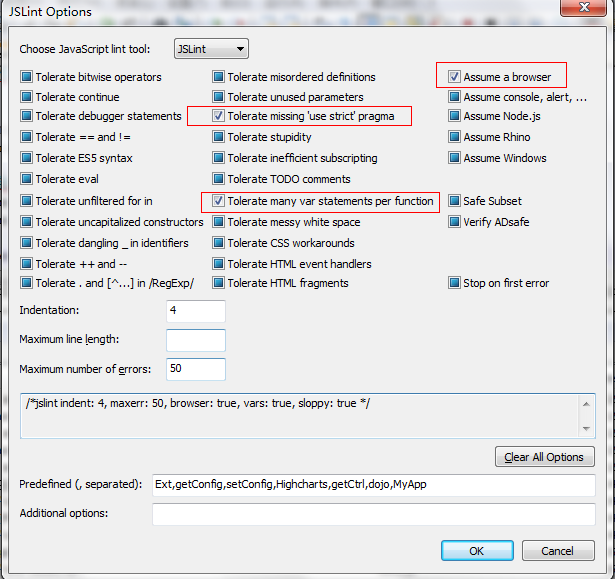
2.插件>>JSLint>>option 里面包括一些选项,需要配置。
browser: true
允许浏览器预定义的全局函数。
例如:
setTimeout(function() {
alert("a");
});
vars : true //允许每个函数有多个var声明
sloppy: true //是否忽视严格模式"use strict";
maxerr : 允许做大的错误数,默认是50
每个js文件中JSLint所发现的最大错误数,错误过多时,只返回文件名和错误总数,不返回具体错误
其他的用默认即可。
predefined的内容:Ext,getConfig,setConfig,Highcharts,getCtrl,dojo,MyApp
3.技巧
JSLint可能会把一些结构方面的错误标志为可疑的编码实践,以下列出了其中一部分(完整的列表可以参考JSLint的文档)http://www.jslint.com/lint.html。
①JSLint要求所有代码行都以分号结束。尽管JavaScript确实允许将换行符作为行结束符,但一般认为这种做法是不明确的,而且是不好的编码风格。
②使用if和for的语句必须使用大括号把语句块括起来。
③不同于其他编程语言,在JavaScript中,块不会作为变量的作用域。JavaScript只支持函数级作用域。因此,JSLint只接受作为function、if、switch、while、for、do和try语句一部分的块,其他的块都会标志为错误。
④var只能声明一次,而且在使用之前必须声明。
⑤JSLint会把出现在return、break、continue或throw语句后面的代码标志为不可达的代码。这些语句后面必须紧跟一个结束大括号。
⑥结合Ext,常见的错误有缺少或者多了空格,函数中缺少use strict:Missing 'use strict' statement.,{}未对齐,变量未定义,代码写在不是期望的位置等,这些大部分都可以在option里面配置是否验证。
⑦for in 语句
避免遍历原型链上所有属性,建议如下写法:
for(name in object) {
if(object.hasOwnProperty(name)) {
....
}
}
三.参考资料
1.在notepad++中使用jslint检查javascript代码
http://www.oschina.net/question/54100_25561
2.IBM文档(使用JSLint保证代码质量)
http://www.ibm.com/developerworks/cn/web/1105_linlin_jslint/
四.附-JSTool
在用JSLint规范代码前可使用插件JSTool format一下代码,减少需要修改的错误的数量