- SharePoint - 如何将User的认证方式从Windows Classic转换到Windows Claims?
Kianteck
SharePoint2016ITProfessionalSharePoint2013ITProfessionalSharePoint认证ClassicClaims
微软在2020年将不再对SharePoint2010做技术支持,所以很多正在使用SharePoint2010版本的企业,现在已经都开始考虑进行SharePoint升级计划。我们都知道,对于用户的认证方式,SharePoint2010使用的是WindowsClassic的认证方式,但是从SharePoint2013开始使用的是WindowsClaims的认证方式,所以在升级过程中就需要考虑将Shar
- 至2017年2月止SharePoint 2016 所有增加和更新内容。
段传涛
至2017年2月止SharePoint2016所有增加和更新内容。了解SharePointServer2016中的新功能以及对现有功能的更新。对于SharePoint2013和SharePointServer2016版本的SharePoint本地功能之间的比较,请参阅跨内部部署解决方案的SharePoint功能可用性。功能摘要下表汇总了您在本SharePointServer2016版本中可以试用的
- SharePoint 2013 的硬件和软件要求
chenxinxian
sharepointsharepoint2013
http://technet.microsoft.com/zh-CN/library/cc262485%28v=office.15%29.aspx重要说明:如果您就生产系统未满足本文档中所述的最低硬件规格而联系Microsoft客户支持服务,则在系统升级以满足最低要求之前,提供的支持将是有限的。本文内容:概述其他SharePoint2013功能的硬件和软件要求硬件要求-物理服务器的位置硬件要求-W
- SharePoint 2013+ Sqlserver 2014 Kerberos 配置传奇, 最终的解决方案 验证。
weixin_30657999
操作系统运维数据库
SharePoint2013+Sqlserver2014Kerberos配置传奇。1,安装数据库,我就不多说安装,客户一定要注意。我将参照以下实施例和账户。2,建立DNS,假设没有DNSserver在本地改动hosts吧。3。ConfigureClaimstoWindowsTokenServiceAccount.(呵呵中文是声明为windows令牌服务)CreateanADaccounttobeu
- SharePoint 2013+ Sqlserver 2014 Kerberos 配置图例, 终极解决方案 已经验证。
段传涛
sharepoint2013BIandReportsharepoint2013身份验证KerberosBI
SharePoint2013+Sqlserver2014Kerberos配置图例。1,安装数据库,安装方法我就不说了,账户一定要注意。我下面会有参考实例和账户。2,建立DNS,如果没有DNS服务器在本地修改hosts吧。3,ConfigureClaimstoWindowsTokenServiceAccount.(呵呵中文是声明为windows令牌服务)CreateanADaccounttobeus
- 10分钟精通SharePoint-App
风中的大苹果Martecher
背景提到App大家肯定不陌生,大多数人可能会想到苹果的应用和应用商店。随着SharePoint的发展,在SharePoint2013中也引入了App和应用商店。当然SharePoint的App是面向企业客户的应用,更多关注在企业办公和业务方面。简介SharePoint应用提供给我们一种全新的部署特定信息和功能的方法,他是一个小巧的,容易使用且独立的应用程序,用于满足特定的客户或业务需要。我们可以在
- 思科ACI-CVDs (ACI-N9K-Flexpod-Cloudera-VersaStack)
天下独绝
CiscoACICVDsPublishedCiscoValidatedDesignsFlexPodDatacenterwithMSExchange2013,F5Big-IPandCiscoACIDesignGuideFlexPodDatacenterwithMicrosoftSharePoint2013withACICiscoACIandUCSforBigDatawithClouderaVSPEX
- SharePoint 2013 OWA 打开Word时:很抱歉,出现问题,无法打开此文档。打开Excel是:"/x"应用程序中的服务器错误; 其他长见问题修改
段传涛
OWA
SharePoint2013OWA"/x"应用程序中的服务器错误打开Excel打开Word很抱歉,出现问题,无法打开此文档解决方法一使用F12代码跟踪:找到这个icon的URL看看是否能够打开。如下图,如果没有这个图标,请修改你的dns或者其他什么host之类的。这里发现,找到错误源;仅供参考这里可以忽略我是写给自己的提示https://owa.xxxxx.com.cn/x/_layouts/xl
- 解决 SharePoint 2013 管理中心登录问题。
段传涛
sharepoint
解决SharePoint2013管理中心登录问题。在Singapore一个项目开发的过程,出现如下问题。1sharepoint2013centraladministrationthisoperationancanbe解决方法(打开系统服务--Sharepoint相关的服务修改登录账户)--检查数据当前管理账户是否能管理你的账户。问题:WEB和APP端登录正常,而管理中心不能登录的问题。(Centr
- SP13使用JS读取social feed 时的报错 SCRIPT438: Object doesn't support property or method 'get_context
天涯海角
TroubleshootingJavaScriptSharePoint
最近研究SharePoint2013的socialfeature,参照微软MSDN上的例子做一个是使用JS读取socialfeed的demo.其中遇到几个问题,发出来和博友们共享。1.首先是运行到SP.UserProfiles.js的代码是报错:SCRIPT438:Objectdoesn'tsupportpropertyormethod'get_context'我debug了一下,发现报错的对象是
- SharePoint 2013 SqlException (0x80131904):找不到Windows NT 用户或组xxxx\administrator
sygwin_net
过程描述:在SharePoint2013里配置创建搜索服务应用程序时报错:配置SearchService应用程序期间遇到错误。System.Data.SqlClient.SqlException(0x80131904):找不到WindowsNT用户或组'CTTEST\administrator'。请再次检查该名称。英文:Errorswereencounteredduringtheconfigura
- 在本地SharePoint 2013 搭建App开发环境
sygwin_net
1.环境描述:SharePoint服务器:WindowsServer2012R2+SharePoint2013IP:192.168.1.180,域控:ser.com开发环境:Windows7+VisualStudio2013IP:192.168.1.166,未加入域2.管理中心--管理服务器上的服务,开启UserProfileService3.管理中心--管理服务应用程序,确保开启UserProf
- SharePoint 2013 错误 0x800700DF 文件大小超出允许的限制,无法保存
sygwin_net
问题描述:利用资源管理员往SharePoint2013文档库里复制文件时,报错了。错误0x800700DF︰文件大小超过了允许的限制,无法保存。解决方法:解决方法,可以修改本地电脑注册表:HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\WebClient\Parameters找到FileSizeLimitInBytes值,其默认值为:500
- Visual Studio 2013 添加一般应用程序(.ashx)文件到SharePoint项目
sygwin_net
默认,在用vs2013开发SharePoint项目时,vs没有提供一般应用程序(.ashx)的项目模板,本文解决此问题。以管理员身份启动vs2013,创建一个"SharePoint2013-空项目",名称我保持默认:SharePointProject2。选择"部署为场解决方案",结果如下:右击"SharePointProject2",选择"添加"----SharePoint的"Layouts"映射
- 使用PowerShell修改操作系统“环境变量”
sygwin_net
有时候我们需要命令行工具,但在使用前往往需要先导航至命令工具所在的目录,比如:stsadm我们首先需要导航至(以SharePoint2013为例):C:\ProgramFiles\CommonFiles\microsoftshared\WebServerExtensions\15\BIN然后才可以使用stsadm命令,否则会报告你可以通过修改"环境变量"来实现可以随时使用stsadm命令,而不需要
- SharePoint 2013 另一个程序正在使用此文件,进程无法访问。 (异常来自 HRESULT:0x80070020)
sygwin_net
环境:SharePoint2013+WindowsServer2012R2在管理中心新建一个WebApplication,端口为:88。顺利创建网站集后,打开访问却提示:无法显示此页在IIS里查看,原来刚建的88站点竟然停止了!!!,手动启动,报错:---------------------------InternetInformationServices(IIS)管理器-------------
- SharePoint 2010 and SharePoint 2013及相关应用教程
Crazygolf
Sharepoint
以下是我在学习和工作中寻找的关于SharePoint2010和最新版本SharePoint2013的教程。由于不能上传文档,在此我只列出书目,需要的网友可以在评论上留言,我会及时上传,并可免费下载;或者留下邮箱,给你发送附件过去。另外,因为都是英文教材,如果网友特别喜欢某一本书,鄙人可以在工作之余投入到翻译工作中,帮助大家共同提高SharePoint学习技能。加油。鄙人已完成《MicrosoftS
- Sharepoint2013 列表的NewForm 页面添加一个 保存新建 按钮
dz45693
SharePoint
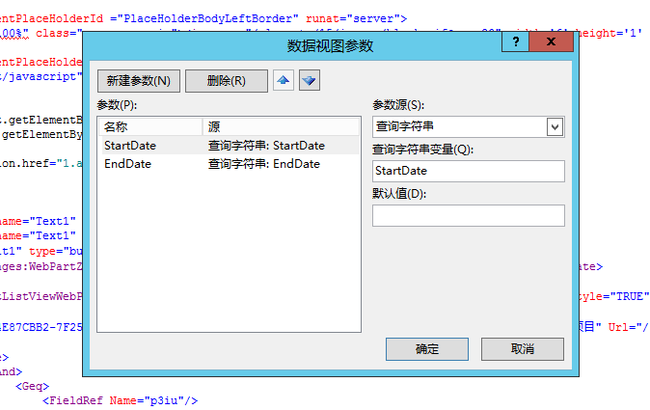
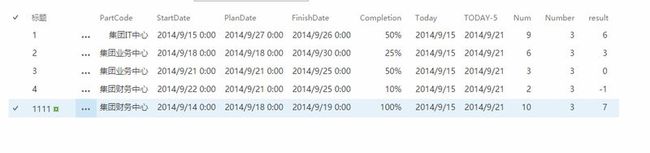
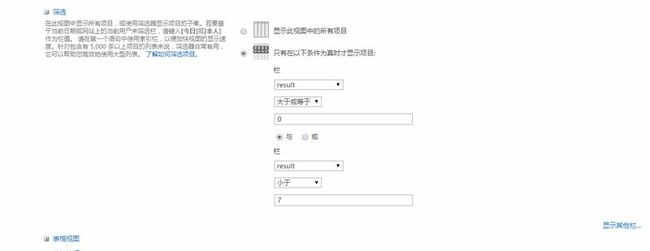
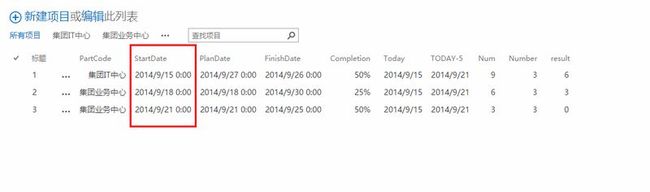
昨天一同事问我如何在sharepoint2013的NewForm.aspx页面上添加一个saveandnew的button。实现save和new的功能,save的功能和默认的save按钮效果一至。效果如图:这里的思路如下:1)用juqery来动态添加一个saveandnew的button2)新建按钮的click事件将要调用默认save按钮的click方法3)新按钮的click事件后页面跳转主要取决
- SharePoint 2013的100个新功能之开发
weixin_30587927
一:SharePoint应用SharePoint2013引入了云应用模型来供用户创建应用。SharePoint应用是独立的功能整合,扩展了SharePoint网站的功能。应用可以包含SharePoint组件如列表、工作流、网站页面,还可以调用SharePoint的远程Web应用程序、远程数据。更多信息二:新的客户端Web部件一个新的叫做“客户端Web部件”的Web部件在VisualStudio20
- SharePoint 2013 在Discussion board 视图中显示非标准字段的值
天涯海角
JavaScriptSharePoint
本文讲述如何在SharePoint2013的Discussionboard视图中显示非标准字段的值。Discussionboard视图是由15\TEMPLATE\LAYOUTS\sp.ui.discussions.js负责显示的,如果直接在webpart里面覆盖JSLink,就会覆盖这个文件的作用。因此,如果要在SharePoint2013的Discussionboard视图中显示非标准字段的值就
- sharepoint 2013 如何创建一个webservice获取sharepoint列表数据
chenxinxian
sharepointasp.net
我们在做sharepoint2013的项目开发过程中,有时候需要用到webservice,webservice的好处就是方便其它应用系统直接或间接地操作sharepoint的列表数据。下面我们通过一个例子,来学习下如何使用webservice.1.以管理员身份运行,打开visualstudio2012,新建一个空web应用程序WebServicesForGDC,点击确定。2.在项目解决方案中,添加
- SharePoint Search之(五)Query spelling correction— 查询拼写纠正
weixin_34128237
Queryspellingcorrection在使用搜索引擎的时候。假设一不小心输入错误,或者对于某个词语记得不太清楚,搜索引擎会自己主动纠正:这个功能可以缩短用户的时间,很好用。在SharePoint2013中。通过配置Searchdictionary能够实现类似的功能。SharePoint2013自己维护了一个拼写词典。叫做默认拼写词典(defaultspellingdictionarie
- Office web apps 服务器运行一段时间之后CPU就是达到100%
weixin_34081595
officewebapps服务器部署两台,采用服务器场的方式实现高可用,主要为Lyncserver2013提供共享PPT;exchange2013、SharePoint2013提供在线预览word、PPT、excel。原因分析(Cause)Officewebapps服务器重启之后CPU正常,但是运行一段时间之后CPU会达到100%。Officewebapps服务器的主要作用就是使用IIS为Lync
- 2. Office Web Apps服务器部署
cc256288
OfficeWebApps服务器部署服务器要求可以使用物理服务器或虚拟机实例,但不能在OfficeWebAppsServer所在的同一台服务器上安装其他服务器应用程序(如SharePoint2013或SQLServer);不能在域控服务器上安装OfficeWebApps;OfficeWebAppsServer最好部署在C盘上;确保在部署OfficeWebApps前已有域控服务器;记住域名(xxxx
- SharePoint 2013 入门教程之创建及修改母版页
weixin_34383618
在SharePoint2013中,微软提供了根据HTML页面转换Master页的方法,并支持单项同步,但是这样的更新,并不完善,会使一些功能造成丢失,所以,了解Master结构的人,尽量直接去修改Master比较方便。当然,如果需要使用母版页,必须开启SharePoint2013的发布功能,也就是去网站集功能和网站功能,打开激活发布的Feature。1、激活发布功能2、打开SharePointDe
- Sharepoint Online 列表中“自动编号”列-Auto Number Column
raincity
SharepointOnlineList自动编Office365
今天遇到了一个需求,就是在SharepointOnline列表中构造一个自动增加的列,我应该尝试了网上好多办法,都没有做成。在那么多文档当中,最经典的还是这个“DifferentwaystocreateautoincrementcolumninSharePoint2013/2016/Onlinelist“反正你就是做不成,但是通过看这些文档,我发现他们提供最简单的办法就是利用计算列,而且计算列是要
- Step By Step Installing Sharepoint 2013 On Windows Server 2008 R2
Luyy94
sharepoint
收藏Sharepoint2013开发环境安装教程。http://techs.studyhorror.com/step-by-step-install-sharepoint-2013-windows-server-2008-r2-i-82亲测安装有效。环境VirtualBox(RAM12G+Processor4+HardDisk150G)+WindowsServer2008R2+SQLServer2
- (AD FS 配置完全说明)图文说明 SharePoint 2013 配置AD FS
段传涛
ADFSandSSO
图文说明SharePoint2013配置ADFS前提是已经安装成功ADFS服务,下面开始配置:为信赖方配置ADFS使用有管理员权限的帐号。在ADFS服务器上,打开ActiveDirectory联合身份验证服务(ADFS)管理控制台。在导航窗格中展开“信任关系”,然后双击“信赖方信任”文件夹。在右侧窗格中单击“添加信赖方信任”。这将打开ActiveDirectory联合身份验证服务(ADFS)配置向
- SharePoint 2013技巧分享系列 - 同步Exchange显示高清用户照片
jv9
SharePoint
在“SharePoint2013技巧分享系列-ActiveDirectory同步显示用户照片”文中介绍了如何同步ActiveDirectory显示用户照片,但是同步完成后,用户照片尺寸和清晰度都不是非常理想。本文将介绍如何同步ExchangeServer显示高清用户照片。原理与SharePointServer2010相似,在SharePointServer2013中存在一个用户照片的目录。当Sha
- SharePoint 2013常用开发工具分享
jv9
SharePoint
众所周知,一款好的开发工具不仅能提高项目开发效率,而且能够协助开发人员简化开发流程。本文汇总几款SharePoint2013开发常用开发工具,希望能够对大家有所帮助。如果您有更好的工具,没有包含在本文中,欢迎留言分享。VisualStudio2013(http://www.visualstudio.com/)排在第一位的开发工具自然是VisualStudio,不过我个人而言,更推荐VisualSt
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class
![]()
![]()