39个超实用jQuery实例应用特效
1.Contextual Slideout:上下文滑动特效
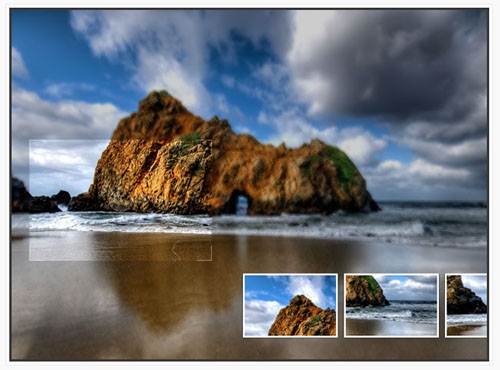
2.Revealing Photo Slider:图片幻灯片特效
3.Fancy Box:魔幻盒
4.Scrollable:滚动特效
5.Flip:翻转特效,实现4个方向旋转
6.Smart tooltips:智能提示
7.Slide tab box:幻灯片选项卡
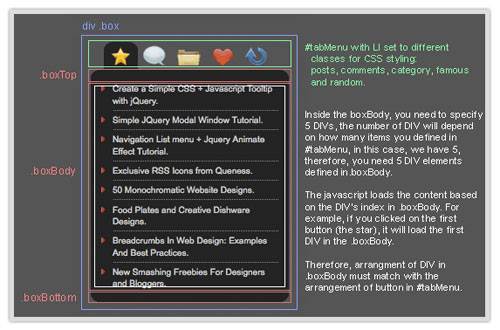
8.Tabbed Interface/Tabbed Structure Menu:选项卡式接口和菜单
9.jQuery plugin: Easy Accordion:可以让自定义列表(DTs)轻松生成一个漂亮光滑的水平Accordion插件
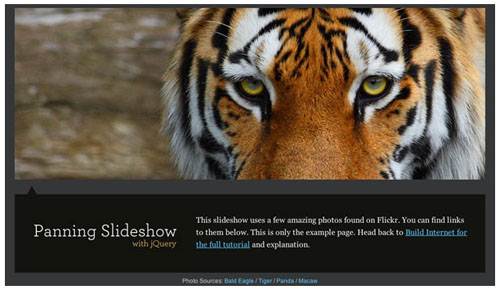
10.Animate Panning Slideshow with jQuery:平移幻灯片
这是一个教大家使用jQuery实现动画平移幻灯片效果的教程,学习该教程需要下载 easing animations和timing slide changes这两个插件。
11.Blockster transition effect:Blockster过渡特效
Blockster是JavaScript里面一款非常有特色展示过度效果的应用,其核心概念就是块与块之间的过渡。
12.Making a Custom YouTube Video Player:定制个性化的YouTube视频播放器
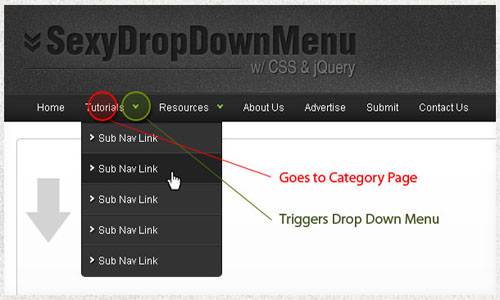
13.Sexy Drop Down Menu with jQuery :迷你下拉菜单教程
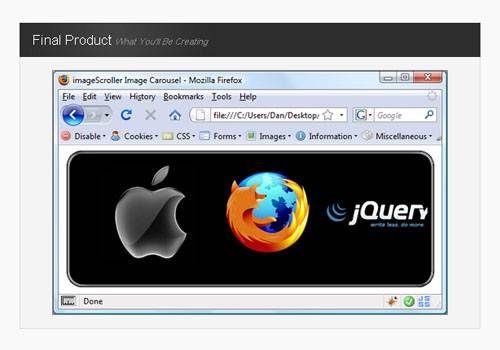
14.Building a jQuery Image Scroller:构建卷条式图片
15.Custom Animation Banner with jQuery:动画广告图教程
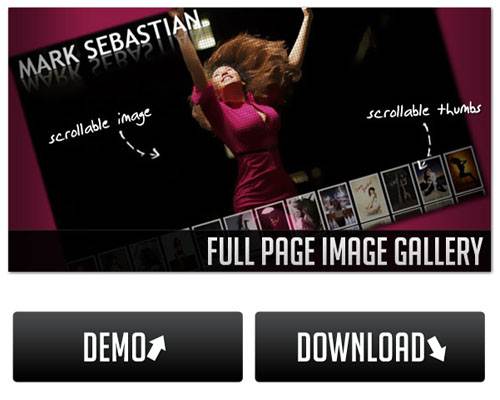
16.Full Page Image Gallery with jQuery:制作页面画廊
17.Randomizer App with jQuery:随机数产生器
18.Animated Drop Down Menu with jQuery:动画下拉菜单
19.Making an Interactive Picture with jQuery:制作交互式图片
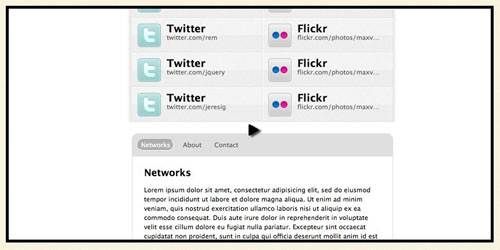
20.A jQuery Twitter Ticker:Twitter Ticker教程
21.jQSlickWrap:可以让文字环绕在漂浮图片周围的jQuery插件
22.Animated Text and Icon Menu with jQuery:制作动画文本和图标菜单
23.Image Wall with jQuery:图片墙
24.jQuery look: Tim Van Damme
Tim的两个核心是简化版的Accordion和悬浮效果。值得注意的是,悬浮效果只能在WebKit(Safari和Chrome)上工作,本教程的关键是教你如何利用jQuery制作产生这一特效。
25.How to Load In and Animate Content with jQuery:内容自动加载
在本教程中,会添加ajax函数,用户无需导航即可把内容自动加载到容器中。
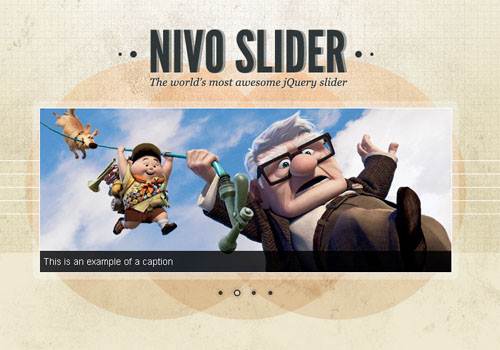
26.Nivo Slider:Nivo幻灯片教程
27.Coin Slider:硬币式幻灯片
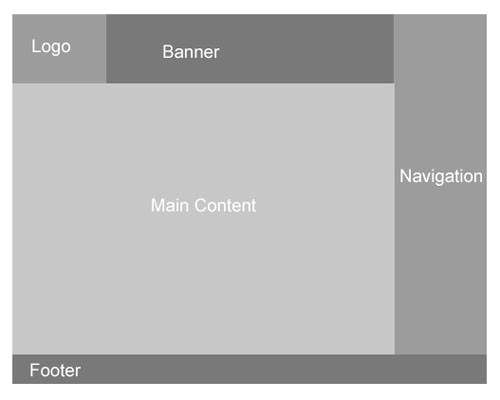
28.HTML5 and jQuery Techniques to Build a Webpage:使用HTML5和jQuery创建网页
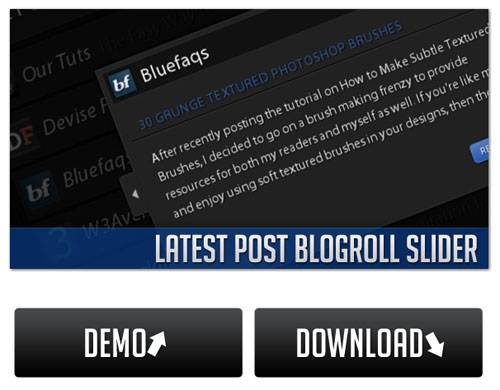
29.Latest Post Blogroll Slider with jQuery and PHP:使用jQuery和PHP创建友情链接幻灯片
30.Making a Photoshoot Effect With jQuery & CSS:图片拍摄特效
31.Coding a Rotating Image Slideshow w/ CSS3 and jQuery:旋转图片幻灯片
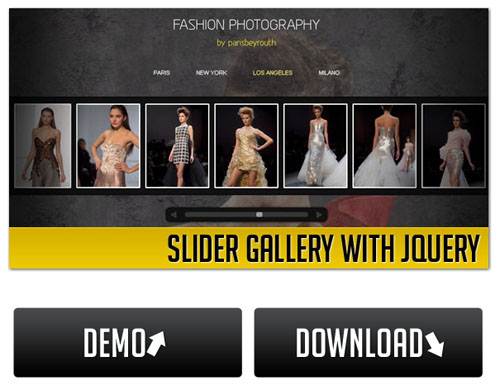
32.Slider Gallery:滑块画廊
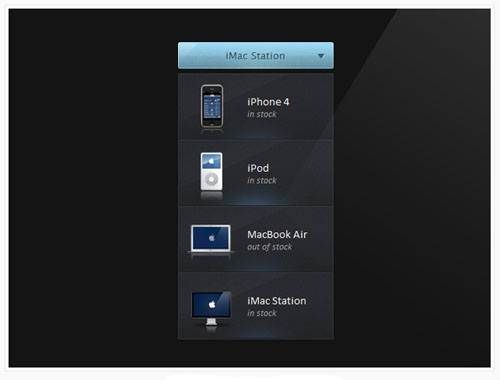
33.Making Better Select Elements with jQuery and CSS3:使用jQuery和CSS3制作更好的选择元素
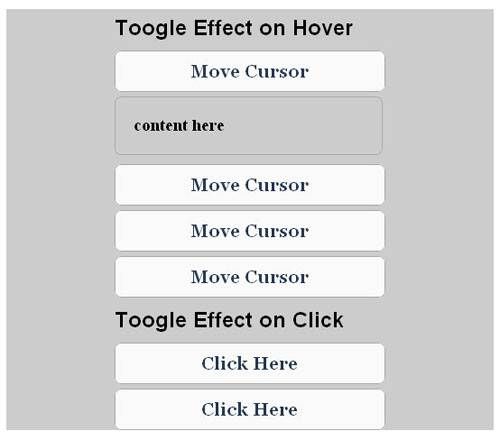
34.Jquery Tutorial : Toggle Effect on Hover/Click:切换特效
35.Creating an Animated 404 Page:动感的404
36.Create Smooth Rotatable Images with CSS3 and jQuery:制作平滑可旋转图像特效
37.Neon Text Effect With jQuery & CSS:霓虹灯文字
38.Bubbleriffic Image Gallery with jQuery:Bubbleriffic图片库
39.Animated Portfolio Gallery with jQuery:动态画廊