2014-06-28 Web-Front的学习(1)-----HTML
1.HTML概述
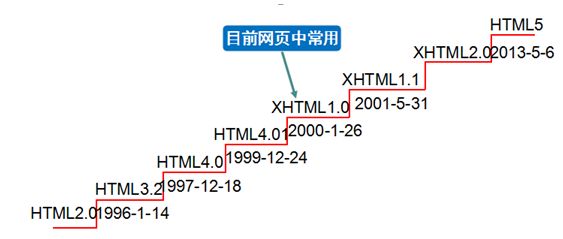
HTML全称为HyperText MarkUp Languaue,翻译是超文本标记语言.不是编程语言,是一中描述性的标记语言.用于描述超文本内容的显示方式.比如字体大小,颜色等.在HTML中主要是各种描述文本的标签.HTML中标签发展的趋势如图:
其中的话,XHTML1.0是开发中常用版本号,而HTML5则是未来发展的趋势.
专业的HTML前端开发工具:DreamWeaver CS6.
2.HTML常见的格式
<html> <head> <title>简单的HTML<title> <!--CSS样式----> <!--javascript代码块---> <head> <body> 页面主体内容 </body> </html>
打开记事本,将上述文本框内容填写记事本中,保存为普通格式.html.然后就可以用浏览器解释执行.注意:HTML文档中可以不区分大小写.关于HTML相关标签,可以翻阅W3C文档.
3.排版标签
3.1注释标签
<!-- 注释-->
3.2 段落标记
<p>文本内容</p>,属性:align=”属性值”.属性值有三种,分别为left,center,right.
3.3 换行标记
<br/>
3.4 水平线标记
<hr/>
属性: 1.align="" 设定线条置放位置,可选择:left;right;center 三种设定值。 2.size="2" 设定线条厚度,以像素作单位,内定为 2。 3.width="70%" 设定线条长度,可以是绝对值或相对值,内定为100%。 4.color="#0000FF" 『只适用于IE』 5.noshade 设定线条为平面显示,若删去则具阴影或立体,这是内定值。
4.字体标记
4.1 <font></font>标签
属性: color:颜色 设置方式:单词 \ #ff00cc \ rgb(0,0,255) size:字号 取值(1-7) 设置:用’+2’代表值是5 或直接给值 face:字体类型
4.2 标题标记
<h1>.................<h6>,其中一级标题最大,逐渐减小,h6最小.不存在<h7>标签.
4.3 特殊字符
<小于号 >大于号 空格 ©版权号 ™商标
5.图片标签
<img src=”图片存在的URL” width=100 height=112 border=0 alt=”请点击”> 在图片中使用热点区域: <img src="../源码/imgs/10.jpg" align="top" width="400px" height="400" alt="请点击" usemap="#MyMap"/> <map name="MyMap"> <area shape="circle" coords="100,100,32" href="../源码/2.gif"> </map>
6.清单列表标签
6.1 有序列表(ol标签)
<ol> <li> HTML是一门脚本语言</li> <ol type="A"> <li>不对</li> <li>对</li> <li>不确定</li> <li>你猜</li> </ol> </ol> type属性:A,a,I,i,1.默认是阿拉伯数字1 start(控制序号开始的值)默认开始值为1
6.2 无序标签(ul标签)
<ul type=”square”> <li>周星驰</li> <li>周星驰</li> <li>周星驰</li> <li>周星驰</li> </ul> type属性:空心圆circle 、实心圆disc 、实心方块 square ,默认disc.
6.3 定义标签(dl标签)
<DL>称为定义清单标记. <DT> 用以标示定义条目, <DD> 则用以标示定义内容。 所谓定义清单就是一种分二层的项目清单,其不故符号及数目. 三个标记都没有常用的参数.而 <DT> <DD> 可以独立使用,只是一些旧的浏览器不怎么支持,常用的如 <DD> 标记可用以制造段落第一个字前面的空白. <dl> <dt>How to use Definition List <dd>First, you should not place paragraph tag right after or before a list structure or between the items of a list. In cerntain contexts, use of extra paragraph tags should always be avoided, when you realize this concept, it is quit easy to write a HTML. <dt>Other things to know <dd>We usually put only ONE Definition tag following the Definition Term tag, more than one DD tag is not recommanded. Besides, unlike Definition List is a nonempty tag, both Definition Term and Definition Description are empty tags. </dl>
7.超链接标签的使用
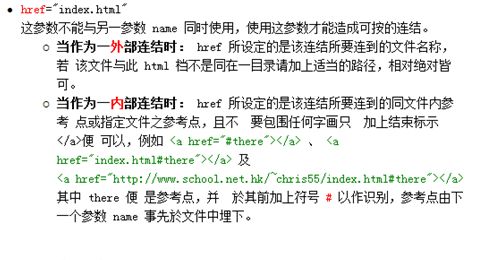
a href="http://www.baidu.com" target="_blank" name="top">百度</a><br/> <a href="mailto:lisx156@sina.com">打开邮箱</a><br/> <a href="../源码/imgs.rar">下载</a><br/> <a href="../源码/02.html">打开网页</a><br/> <a href="#top">回到顶部</a> <a>标签中有三个属性:
8.表格标签
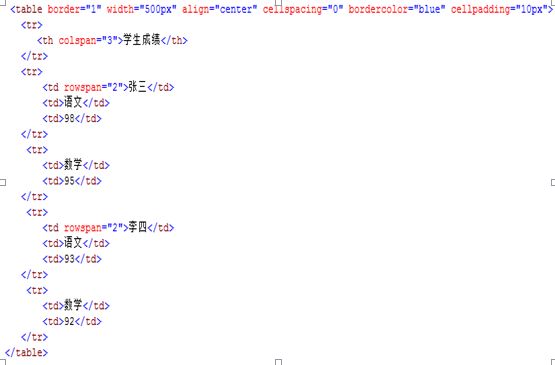
<table>,<tr>,<td>这三个标签是定义表格的最重要的标记 <table>是一个容器标签,表示HTML页面中的一个表格. <tr>用以表示表的一行 <td>用以表示表中的单元格。 表格的标题 <caption> <th>与<td>同样是标示一个储存格,唯一不同的是<th>所标示的储存格中的文字是以粗 体出现,通常用于表格第一列以标示栏目。它的用法是取代<td>的位置便可以,其参数 设定请参考<td>。 表格中单元格的合并(rowspan,colspan) 表格的分块和嵌套 <thead> <tbody> <tfoot> 其他详细参数属性可以查阅W3C关于表格的文档.
9.框架集的使用
在HTML中,我们使用<frameset>和<frame>来搭建框架,在HTML5中,好像这种方式是不可行的.一般框架集标签是与<a>超链接配合使用. 窗口属性: rows 水平分割 cols 垂直分割 frameborder:0 或1 隐藏或显示边框 scrolling=“no” yes 是否可以滚动 noresize 不可以改变窗口大小
代码示例: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>框架集</title> </head> <frameset rows="80,*,10%"> <frame src="01html.html"</frame> <frameset cols="50,*"> <frame src="02.html"></frame> <frame src="02.html" name="MainFrame"></frame> </frameset> <frame src="03font.html"</frame> </frameset> </html>
10.iframe标签的使用
<iframe src="../code/1.jpg" width="400" height="300"/> 属性: name=“mainFrame“ 窗口名称 width=“800px“ 宽度 height=“150px” 高度 scrolling=“yes” 是否允许滚动 src=“subframe/the_second.html“ 链接的网页
代码示例: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> iframe标签使用</title> </head> <body> <a href="subframe/the_first.html" target="mainFrame">第一个网页</a><br/> <a href="subframe/the_second.html" target="mainFrame">第二个网页</a><br/> <a href="subframe/the_third.html" target="mainFrame">第三个网页</a><br/> <iframe src="subframe/the_first.html" name="mainFrame"></iframe> </body> </html>
11.表单标签的使用
A:form标签中常见的属性定义: action:指定表单组件数据发送的位置。如果没有定义action属性,那么默认提交到当前页面 method:定义表单提交的方式。只有两种常用 get post.如果没有指定method,默认就是get提交方式 B:input标签中type的类型如下 属性size,maxlength, readonly disabled 文本框 text。输入的文本信息直接显示在框中。 密码框 password。输入的文本以原点或者星号的形式显示。 单选框 radio 如:性别选择。 复选框 checkbox 如:兴趣选择。 隐藏字段 hidden 在页面上不显示,但在提交的时候随其他内容一起提交。 提交按钮 submit 用于提交表单中的内容。 重置按钮 reset 将表单中填写的内容设置为初始值。 按钮 button 可以为其自定义事件。 文件上传 file 后期扩展内容,会自动生成一个文本框,和一个浏览按钮。 图片image 也可以提交数据,功能类似于sumbit C:两个特殊的标签 <select>:选择标签 提供用户选择内容。如:用户所在的省市。size 属性为显示项目个数。<option>:选择标签的子项标签 属性 selected 没有属性值,加在子项上,其中一个子项上,子项就变成默认被选项。 <textarea>:多行文本框。如:个人信息描述。cols rows D:form表单的两种提交方式的区别 1. get:会将提交的信息显示在地址栏上。 post:不会将提交的信息显示在地址栏。 2. get:对于敏感信息不安全。因为显示在地址栏。 post:对于敏感信息安全。因为不显示 3. get:因为显示在地址栏,而地址栏的信息数据量是有限的,所以不可以提交大数据。 post:可以提交大体积的数据。 4. get:会将信息封装到请求行,也就是http请求消息头之前。 post:会将信息封装到请求体,也就是http请求消息头之后。请求体和请求头之间是通过空行来进行分隔的。 综上所述:以后在进行表单 提交时:建议使用post提交。
13.语义化的表单—扩展
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>表单语义化</title> <base href="http://www.sina.com"></base> </head> <body> <form> <fieldset> <legend>用户必填信息</legend> <table> <tr> <td><label for="usernameqqqqqq">用户名</label></td> <td><input type="text" id="usernameqqqqqq" name="username"/></td> </tr> <tr> <td><label for="pwd">密码</label></td> <td><input type="password" id="pwd" name="password"/></td> </tr> </table> <legend>用户选填信息</legend> <table> <tr> <td></td> <td><label for="male">男</label><input type="radio" id="male" name="sex" value="male"/><label for="female">女</label><input type="radio" id="female" name="sex" value="female"/></td> </tr> <tr> <td><label for="pwd">密码</label></td> <td><input type="password" id="pwd" name="password"/></td> </tr> </table> </fieldset> <a href="news.html">新浪新闻</a> <a href="video.html">新浪视频</a> </form> </body> </html>
14.多媒体标签的使用
1. 多媒体文件的链接: <embed src="zxmzf.mp3" width="300" height="300" autostart="true" loop="true"> </embed> 2. 在网页中加入背景音乐: <bgsound src="zxmzf.mp3" loop="-1" /> 3. 跑马灯 <marquee behavior=”alternate”>
15.HTML的头标签
头标签都放在<head></head>头部分之间。包括:title base meta link <title>:指定浏览器的。 <base>:为页面上的所有链接规标题栏显示的内容定默认地址或默认目标。 <meta>:可提供有关页面的基本信息 <link>:定义文档与外部资源的关系。