XMLHttpRequest实现HTTP协议下文件上传断点续传
目前从实用技术角度讲,文件上传的断点续传实现主要是借助客户端,例如,我们首次进入某网盘,会看到下图所示的“控件安装”提示:
有的网盘也有文件上传暂停的功能,这似乎是借助swfUpload实现的。
也就是,这些带续传功能的上传都不是使用HTTP协议实现的,也就是不是传统的网页技术(HTML+CSS+JS)实现的。
然,times are changing, 事物发展,时代变化。以前的一些所谓的“不能”、“不可能”都将成为过去。
上月一篇独苗文章介绍了XMLHttpRequest level 2(下简称Ajax 2.0)中的一些支持的数据格式,如果稍微关注,应该知道,Ajax 2.0中最大的变化之一就是对二进制数据的支持,而且提供了一个可以直接处理二进制数据的方法——slice方法。
JS中的字符串有slice方法,数组也有。Ajax 2.0经过一些变化后,现在也和数组、字符串的slice方法语法完全一致了。于是,我们就可以把二进制数据流想象成一些连续的字符串数据,并对这些二进制数据进行slice处理。
比方说怎样的场合呢?
PHP默认似乎有个最大文件上传的限制 – post_max_size,我的本地看了下,是64M.
此时,我们想一次性传一个80M的动作片精华片段,就会以失败告终。
但是,有了slice方法,我们可以把文件分割,比方说,每20M作为一个请求发送出去,后台再把这些二进制数据拼合成一个完整文件。
|
1
|
slice
(
0
,
20
)
;
slice
(
20
,
40
)
;
slice
(
40
,
60
)
;
slice
(
60
)
|
还有一个很重要的场合就是断点续传!
文件传输是个具有时间周期的过程,从玩三国杀的离线率可以看出,掉线什么的是常有的事情。显然,传文件必定会存在传着传着就死在99%位置的情况。
你想啊,大鼻孔姐的片子想放到网盘里,随时随地可以欣赏。结果看着进度条等了40分钟,好不容易传到99%,突然断电…………开机后,发现又要重传,是不是小弟弟要气得短小软?显然,后果很严重哈~
因此,对于大文件而言,断电续传功能很重要。有了Blob数据格式的slice方法,一切都变得简单了。
我的思路是这样的,有两条:
1. 浏览器记住(如localStorage)最近一次成功传输的位置;当再次上传这个图片的时候,直接从浏览器存储的位置开始传。
2. 浏览器不做任何事情,在上传之前先去后台走一遍,看看目前此文件是否存在,以及存在的大小,返回给浏览器,然后浏览器再决定上传的起始位置。
理性的分析以及实践的结果表明,第二种思路可行性更高。//zxx: 并不一定是最好的思路,您可以自己想出更精彩的实践方法
如果用文字举例的话就是:
某老师的视频是80*1024*1024B, 我们每次传1024*1024B,也就是1M,假设传了79M了,结果大脚一抖,电源关掉有木有!某老师就这样随风逝去了……
用户重新开机,决定再次传这个80M的视频。当用户选择了这个文件后,我们先去后台走一圈,把当前已经传好的文件大小反馈给客户端(Ajax 1.0就可以),JS拿反馈大小和源文件大小一比对,奶奶的,残缺啊!于是,就从残缺位置slice,这里就是:
|
1
|
file
.
slice
(
79
*
1024
*
1024
)
|
接着之前的只传了1M就OK啦!于是,断点续传实现。
由于网页本身的局限性,我们没法直接触发本地文件的上传。因此,目前而言,断点文件还是要用户选择(相比客户端上传软件多了这一步)。
三、文件断点续传的实践
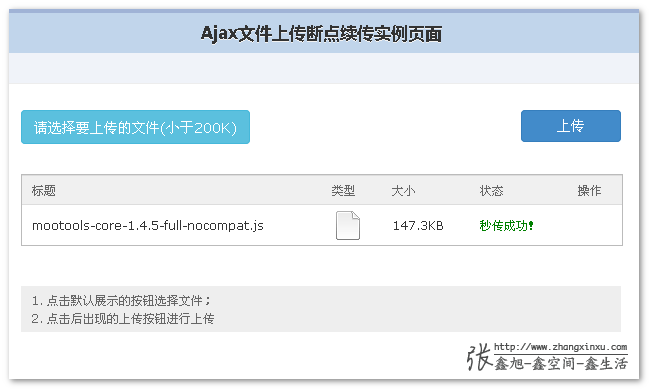
您可以狠狠地点击这里:HTTP协议下Ajax实现的文件断点续传demo
说明:
- 上demo可以说是一个比较完善的上传体验,有删除,重传,续传,进度条等常用功能。
- 基于Ajax 2.0的二进制文件传输实现,因此,IE10+,Chrome以及Firefox等浏览器支持。另外JS原生,无外部依赖。
- 空间的流量月月吃紧,经常溢出不够用,因此,为了节约成本,只允许最大
200K的文件。所以,大家想要测试断点续传效果,可以通过工具,把自己的浏览器速度限制到10~20K每秒。 - demo页面每
100K就会对文件进行一次分割上传,因此,100~200K大小文件会有看到2次上传请求。PS:实际开发时候,应该至少1M一次分割。 - 为了直观表现断点上传的功能,我会截一个本地的视频给大家演示,并原声重现。
- 后台PHP很简单,就是追加二进制数据,
file_put_contents方法有个FILE_APPEND选项,直接追加,很好用的! - 正好研究了下开源协议,这里请容我练个:demo页面中的JS+CSS+HTML源代码遵循GPL协议,即您可以任意复制,修改,但是,只能作为学习或私人项目使用,不能作为商业软件的一部分去出售。如有疑问,可[email protected]联系。
其他一些技术细节,懂的人不说也知道是怎么回事,不懂的人要花很大功夫斟酌表达才可以。然,目前时机不成熟,付出收益比略低,因此,这里不具体叙述,有问题欢迎邮箱联系。下面视频演示下断点续传的效果:
视频展示:
因为半夜三更录的视频,老婆大人已经安然就寝,所以自己声音比较小,发音也不太准,貌似被优酷搞糊了,大家凑合看看吧~~![]()
视频地址:http://v.youku.com/v_show/id_XNjMwNjE3NzY4.html
四、说点题外话
上月本人只更新了一篇文章。有一周是整周的培训。然后除了研究现在这个Ajax断点续传,还在做一个自己的开源项目(已经用了两周了,本周应该可以结束)。
本人最近有在纠结专利与开源的事情。我司申请专利很是方便,而且公司鼓励,且对个人发展有很有帮助,我显然是要积极做这些事情的。但是,个人价值观中很重要的一点就是要留下什么,因此,自己是非常喜欢共享东西的。于是就存在一个矛盾,有些东西,例如一些创新的想法或者实现方式,如果成为的专利,就不好拿出来随意分享了,因为,自己申请的专利不是自己的而是公司的,自己完全没有把控权。头疼~~
不过,今天例会跟组里前辈沟通了下,算是想通了。这样子,自己平时业余时间研究的东西,即使很赞,很具有专利性,我也会及时和大家一起探讨与进步;如果是实际工作发现的创新性想法,则走专利路线,技术封闭。我举得这样的权衡应该是很不错的,不知大家的看法如何呢?
哈哈,今天特地研究了下开源版权的问题,学到了不少,各种License都大致了解了一点,文中好像就有体现了,![]()
博客所有技术文章遵循CC协议,即署名、非商业性使用、相同方式共享、禁止演绎。
一些开源插件等遵循其他协议,回头补上~~
文章来自:张鑫旭-鑫空间-鑫生活