Cocos2d-html5 搭建开发环境,运行 Hello World,JetBrains IDE Support
Cocos2d-html5是什么,它最大优点在哪:
Cocos2D-HTML5 是基于 HTML5 规范集的 Cocos2D 引擎分支,具有跨平台的能力和强大的性能,是 Cocos2D 系列引擎随着互联网技术演进而产生的一个分支,该分支基于 HTML5 规范集,目标是可对游戏进行跨平台部署,Cocos2D-HTML5 采用 MIT 开源协议,设计上保持 Cocos2D 家族的传统架构,并可联合 Cocos2D-X JavaScript-binding 接口,最大程度地实现游戏代码在不同平台上的复用。
也就概括为它适用于任何有浏览器的智能设备。
开发环境的搭建我们只需要三步就可完成。
第一步:下载 Cocos2d-html5
下载地址:http://www.cocos2d-x.org/download
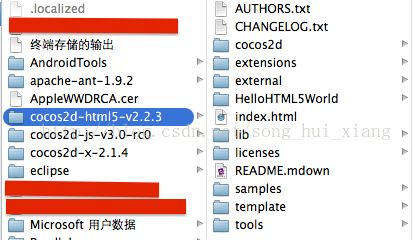
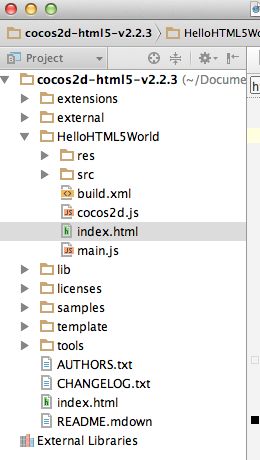
把下载好的 Cocos2d-html5 文件夹放到放到你能找得到的地方,我使用的是 v2.2.3 版本。目录结构如下:
第二步:下载并安装Google Chrome浏览器以及安装JetBrains IDE Support 插件。
Google Chrome浏览器下载地址:http://www.google.com/intl/zh-CN/chrome/
疑问:市面上有这么多得浏览器,我们为什么要偏偏选择谷歌浏览器呢??
这是因为谷歌浏览器是基于Html5 实现的,是对Html5支持最好的浏览器。
接下来我们安装JetBrains IDE Support 插件。
联网安装:
打开谷歌浏览器,并输入此地址: https://chrome.google.com/webstore/detail/jetbrains-ide-support/hmhgeddbohgjknpmjagkdomcpobmllji
JetBrains IDE Support 插件起到为谷歌浏览器与WebStorm进行联合的桥梁作用。
到这步耽误了很多时间,是因为上面的地址始终打不开,这应该懂得,政策被和谐了。反复尝试了N多遍,最终成功打开并安装。浏览器地址栏右侧有 JB 俩字表示已安装。
下载好本地安装:
JetBrains IDE Support 插件下载地址:http://download.csdn.net/detail/song_hui_xiang/7706495
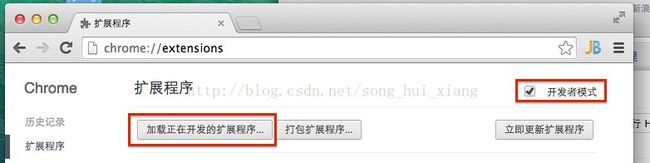
打开Chrome扩展程序页面,点选 开发者模式,然后点击 加载正在开发的扩展程序 选择下载并解压好的 JetBrains IDE Support。
第三步:下载并安装WebStorm
疑问:为什么选用WebStorm作为开发工具??
WebStorm被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。并且WebStorm内置了Web服务器,免去了我们部署Web服务器的麻烦。但是WebStorm是一款收费软件,至于破解都懂得。。
到此环境搭建完成,我们下面开始来运行 Hello World 程序以验证环境是否搭建成功。
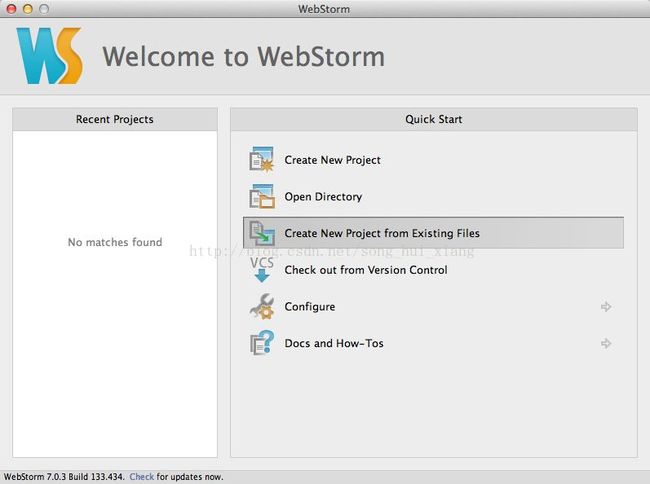
1.打开WebStorm,选择Create New Project from Existing Code,意思是从现有的代码创建一个工程。
2.在新的弹出框中选择Source files are in a local directory, no Web server is yet configured,然后点击Next.
3.选择搭建开发环境第一步中我们的Cocos2d-html5目录。并点击左上角的Project Root按钮,将这个文件夹作为项目根目录,将这个目录作为项目的根目录,并点击Finish,这样我们就把引擎导入到了WebStorm。
4.左侧就是项目文件目录。其中有个HelloHTML5World目录,这个就是引擎给提供的HelloWorld程序。
5.双击打开其中的index.html文件,在代码中稍作停顿,能在右上角看到印有浏览器图标的弹出框。点击Google Chrome,就可以运行HelloWorld了。
6.看到如下画面,说明环境搭建成功。
改进:
通过上面大家看到了我是把整个cocos2d-html5-v2.2.3导入到了WebStorm中,如果再有新项目的话那还要写在引擎中,对于项目太不方便管理了,所以我们来去掉这种麻烦。
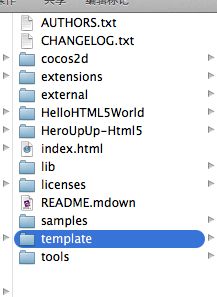
首先找到我们的cocos2d-html5-v2.2.3引擎文件夹,会看到template,这是创建新项目的模板。这就是如图:
接下来我们所要做的就是修改模板,把引擎文件夹下的lib文件夹拷贝到template文件夹下,如图:
然后打开template下的cocos2d.js文件只需要修改如下两句:
- // engineDir:'../cocos2d/',
- SingleEngineFile:'lib/Cocos2d-html5-v2.2.3.min.js',
到此我们模板就修改成功了,创建个新项目试试吧:
拷贝template到桌面,从新命名为 MyTemplate,导入到WebStorm中。如图:
这样看着工程目录是不是就清爽很多了。。运行成功!