jquery 绘图工具 ------flot
flot网址:http://code.google.com/p/flot/
下载 JS 文件,使用方法和 jquery 一样。
注意:flot是自动绘制在画布标签(canvas)内的,IE不支持,需要添加 excanvas.min.js ,此文件可以在上面给出的flot网址中下载
示例网址:http://people.iola.dk/olau/flot/examples/
参数说明:http://wenku.baidu.com/view/d504613331126edb6f1a1008.html
上面的两个网址已经将基础说的很清楚了。
示例说明:
语法: $.plot(id, data, options);
1.id :放置 canvas 的 div 的ID
2.data :数据,一般为二维数组的形式。
例如:[[x1,y1],[x2,y2],[x3,y3] , ...]
如果某个数据为空,则对应点将被忽略,且改点前后两个点将不再用直线连接。
3.options :样式,用于设置显示样式。 options 的格式:
| var options = { | |
| lines: { show: true }, | |
| points: { show: true }, | |
| xaxis: { tickDecimals: 0, tickSize: 1 } | |
| }; |
参数:
1.lines { } 显示直线
show: true 显示
color: "#FFFFFF" 线条颜色
steps: true 阶梯形
2.points { } 显示点
3.bars { } 显示直方图
4.xaxis { } 横坐标的样式
例一:http://people.iola.dk/olau/flot/examples/basic.html
语法示例:$.plot($("#name"), [ d1,d2,d3 ]);
参数①:name 为画布所在 div 的 id 。
参数②:d2,d3 一般为数列数组 [x,y],x和y分别表示每个点的横轴和纵轴,例如可以定义如下:
var d1 = [];
for (var i = 0; i < 14; i += 0.5)
d1.push([i, Math.sin(i)]);
var d2 = [[0, 3], [4, 8], [8, 5], [9, 13]];
var d3 = [[0, 12], [7, 12], null, [7, 2.5], [12, 2.5]];
flot会依据其最大值和画布大小自动设置刻度,例如设置div如下
<div id="placeholder" style="width:100px;height:100px;"></div>
则x方向每个像素表示 9/100=0.09 个单位,y方向每个像素表示 12/100=0.12 个单位。
例二:http://people.iola.dk/olau/flot/examples/graph-types.html
语法示例:
$.plot($(
"#placeholder"
), [
{
data: d1,
lines: { show:
true
, fill:
true
}
},
{
data: d2,
bars: { show:
true
}
},
{
data: d3,
points: { show:
true
}
},
{
data: d4,
lines: { show:
true
}
},
{
data: d5,
lines: { show:
true
},
points: { show:
true
}
},
{
data: d6,
lines: { show:
true
, steps:
true
}
}
]);
|
参数说明:lins 表示直线,参数 steps:true 表示梯形图,bars 表示直方图,points 表示点状图。与示例一比较,实例二将示例一中的数据用花括号括起,此时需要用 "data:" 指定数据源,逗号之后指定其显示样式。
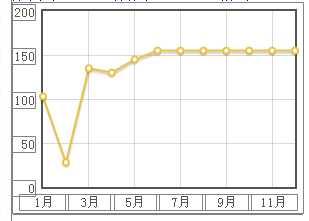
例三:指定刻度显示的内容
用法实例:
$.plot($(
"#placeholder"
), [{ label:
""
, data: vData}],
{
series: { lines: { show:
true
}, points: { show:
true
} },
xaxis: { ticks: [[1,
"1月"
], [3,
"3月"
], [5,
"5月"
], [7,
"7月"
], [9,
"9月"
], [11,
"11月"
]], min: 1, max: 12 },
//指定固定的显示内容
yaxis: { ticks: 5, min: 0 }
//在y轴方向显示5个刻度,此时显示内容由 flot 根据所给的数据自动判断
}
);
|
其中 vData 为自定义数据
var vData = [[1, 103], [2, 28], [3, 135], [4, 130], [5, 145], [6, 155], [7, 155], [8, 155], [9, 155], [10, 155], [11, 155], [12, 155]];
关键参数为 ticks 。可以看到本例中 x轴刻度的显示内容是自己指定的,y轴让 flot 自动划分,当然也可以指定y轴。