ASP.NET MVC 3 CheckBoxList 的使用
ASP.NET MVC 3 CheckBoxList 的使用
在以前的 ASP.NET MVC 中可以直接使用 CheckBoxList,但后来不知道什么原因在 MVC 中移除了 CheckBoxList,所以默认情况下 ASP.NET MVC 3 中是没有 CheckBoxList 的,所以我们不能直接使用 @Html.CheckBoxList。今天我们通过自己动手来实现 ASP.NET MVC 3 中的 CheckBoxList 功能。
首先,让我们看看我例子中两个表之间的关系,如下图:
ZTag 表中保存的是文章分类,ZArticle 表中 Tag 字段为文章分类,为"1,3,4"这种类型,因为一篇文章可能属于好几种分类,如它同时属于 jQuery、CSS等。
直接给出 CheckBoxList 扩展的实现,如下:
publicstaticMvcHtmlStringCheckBoxList(thisHtmlHelper helper,
string name,IEnumerable<SelectListItem> items)
{
var str =newStringBuilder();
str.Append(@"<div class=""checkboxlist"">");
foreach(var item in items)
{
str.Append(@"<div class=""list""><input type=""checkbox"" name=""");
str.Append(name);
str.Append("\" value=\"");
str.Append(item.Value);
str.Append("\"");
if(item.Selected)
str.Append(@" checked=""chekced""");
str.Append(" />");
str.Append(item.Text);
str.Append("</div>");
}
str.Append("</div>");
returnMvcHtmlString.Create(str.ToString());
}
关于扩展 ASP.NET MVC HtmlHelper 类在 ASP.NET MVC 3 分页这篇文章中就已经使用过了,并不难理解。其中我们使用到了 ASP.NET MVC 3 中自带的类 SelectListItem ,接下来完成 IEnumerable<SelectListItem> 初始化:
publicstaticIEnumerable<SelectListItem>GetTags
(ZArticle article,IEnumerable<ZTag> tags)
{
var result =newList<SelectListItem>();
foreach(var tag in tags)
{
var item =newSelectListItem
{
Text= tag.Name,
Value= tag.ID.ToString(),
Selected= article.Tag.Split(',').Contains(tag.ID.ToString())
};
result.Add(item);
}
return result;
}
我将方法放在了 Common 类中,方法分别传递了 ZArticle 对象和 IEnumberable<ZTag> 对象,目的是遍历 IEnumerable<ZTag> 来初始化 IEnumerable<SelectListItem> 对象,以便将 ZTag 表字段分别输出为 checkbox。最后只需要调用 GetTags() 方法,如在文章编辑 Action 中调用如下:
publicActionResultEdit(string id)
{
var article = db.Articles.Single(a => a.UrlName== id);
var tags = db.Tags.OrderByDescending(m => m.ID);
var tag =Common.GetTags(article, tags);
ViewBag.Tags= tag;
returnView(article);
}
最后在 View 中调用如下:
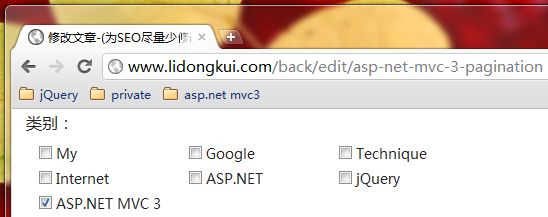
@Html.CheckBoxList("tag",(IEnumerable<SelectListItem>)ViewBag.Tags)
结果如下图所示:
ASP.NET MVC 中我们要记住 Don't Do IT Yourself 原则,获取 CheckBoxList 选中值非常简单,接收选中值方法如下:
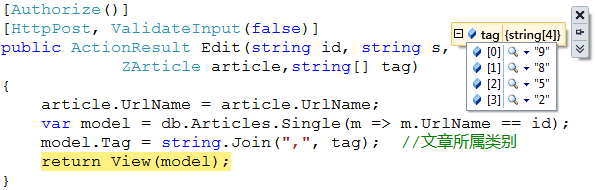
publicActionResultEdit(string id,string s,
ZArticle article,string[] tag)
{
article.UrlName= article.UrlName;
var model = db.Articles.Single(m => m.UrlName== id);
model.Tag=string.Join(",", tag); //文章所属类别
returnView(model);
}
tag 即为我们调用 @Html.CheckBoxList 时使用的 "tag",也就是 CheckBox 的"name" 值,tag 即为 CheckBoxList 的选中值,最后使用 Join 方法将它转换为字符串。如下图:
到这里我们就实现了 ASP.NET MVC 3 中 CheckBoxList 的输出,并成功获取到 CheckBoxList 选中值,希望对在使用 ASP.NET MVC 3 但不知道如何使用 CheckBoxList 的朋友能带来一点帮助。
作者:东奎 发布时间:2011年06月18日
原文:ASP.NET MVC 3 CheckBoxList 的使用
http://www.lidongkui.com/asp-net-mvc-3-checkboxlist
http://www.searchtb.com/category/optimization?spm=0.0.0.0.pIDvFT