Bootstrap3.0学习第九轮(CSS补充)
Bootstrap3.0学习第九轮(CSS补充)
前言
阅读之前您也可以到Bootstrap3.0入门学习系列导航中进行查看http://www.cnblogs.com/aehyok/p/3404867.html
本文学习的内容主要如下所示:
Bootstrap的目标是在最新的桌面和移动浏览器上有最佳的表现,也就是说,在较老旧的浏览器上可能会导致某些组件表现出的样式有些不同,但是功能是完整的。
被支持的浏览器
特别注意,Bootstrap坚决支持这些浏览器的最新版本:
- Chrome (Mac、Windows、iOS和Android)
- Safari (只支持Mac和iOS版,Windows版已经基本死掉了)
- Firefox (Mac、Windows)
- Internet Explorer
- Opera (Mac、Windows)
Bootstrap在Chromium、Linux版Chrome、Linux版Firefox和Internet Explorer 7上的表现也是很不错的,虽然Bootstrap不对其进行官方支持。
Internet Explorer 8 和 9
Internet Explorer 8 和 9 是被支持的,然而,你要知道,很多CSS3属性和HTML5元素 -- 例如,圆角矩形和投影 -- 是肯定不被支持的。另外,Internet Explorer 8 需要Respond.j配合才能实现对媒体查询(media query)的支持。
为<img>元素增加不同的class,就可以轻松的改变其样式。
跨浏览器兼容性
你要知道,Internet Explorer 8是不支持圆角矩形的。
<img src="http://placehold.it/150x150" alt="..." class="img-rounded"> <img src="http://placehold.it/150x150" alt="..." class="img-circle"> <img src="http://placehold.it/150x150" alt="..." class="img-thumbnail">
顺便提一下响应式图片
通过添加.img-responsive class可以让Bootstrap 3中的图片对响应式布局的支持更友好。其实质是为图片赋予了max-width: 100%;和height: auto;属性,可以让图片按比例缩放,不超过其父元素的尺寸。
<img src="..." class="img-responsive" alt="Responsive image">
通过使用这些工具class可以根据屏幕和不同的媒体查询显示或隐藏页面内容,加速针对移动设备的开发。
试使用这些class并避免创建同一个网站的不同版本,从而能够完善不同设备上的显示效果。响应式工具目前只是针对块级元素, 不支持inline元素和表格元素。
可用的class
通过单独或联合使用以下列出的class,可以针对不同屏幕尺寸隐藏或显示页面内容。
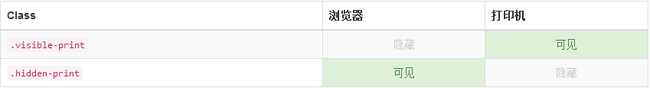
打印class
和常规的响应式class一样,使用下面的class可以针对打印机隐藏或显示某些内容。
测试用例
调整你的浏览器窗口的尺寸或者在不同的设备上加载此页面,均可测试上面提到的工具class。
1.浏览器的兼容性:之前我在http://www.cnblogs.com/aehyok/p/3404867.html这篇文章的前言中也有过介绍。暂时我主要使用的是IE10、最新版的Chrome、最新版的FireFox。
2.浏览器宽度变化的时候CSS文件是否会重新加载:我的答案暂时是不会的,因为他只会去重新读取合适当前尺寸的样式类。(不知道这个解释是否合理)
3.PrntScr屏幕打印这个,暂时没有在bootstrap找到,如果有人发现在什么地方可以通知一下。(这是@MyKings博友提出的)
4.require.js这个不知道大家都知道不,应该主要是为了提高网页浏览速度的,但是对于如何使用以及如何和Bootstrap使用这个暂时不了解。
5.!important的作用:这个很多前端攻城师应该都很清楚。http://www.cnblogs.com/lovening/archive/2010/06/28/1766809.html
6.Bootstrap.js引用:记得要先引用jQuery库,而且要搞清楚先后顺序。
当然肯定还有其他问题,暂时想不起来了,先记着这6个吧。
简单的梳理完了Bootstrap CSS。 了解了很多的样式类,简单的组合应用,到该用的元素上面,那么你不用很多的了解前端就可以设计出不错的界面额。当然后面还有更好的东西,Bootstrap Component和JavaScript 插件,让前端的开发更简单,更强大。
本文已更新至Bootstrap3.0入门学习系列导航中进行查看http://www.cnblogs.com/aehyok/p/3404867.html