GridView中的编辑和删除按钮,执行更新和删除代码之前的更新提示或删除提示
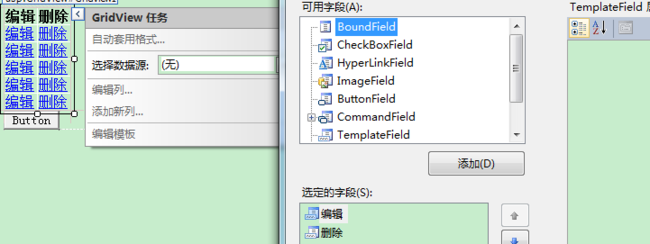
在GridView中,可以通过设计界面GridViewr任务->编辑列->CommandField,很简单的添加的编辑和删除按钮
在前台源码中,可以看到GridView自动生成了两个列。
<asp:GridView ID="GridView1" runat="server" ondatabound="GridView1_DataBound" onrowdatabound="GridView1_RowDataBound"> <Columns> <asp:CommandField HeaderText="编辑" ShowEditButton="True" /> <asp:CommandField HeaderText="删除" ShowDeleteButton="True" /> </Columns> </asp:GridView>
但这样在执行更新和删除代码之前都没有一些比如”确定更新吗?“或”确定删除吗?“之类的操作提示
百度一下,发现很多网友都说可以在GridView1_RowDataBound事件添加 button.Attributes.Add("OnClick", "javascript:return confirm('确定删除吗?')");
这段代码来实现。
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e) { if (e.Row.RowType == DataControlRowType.DataRow) { if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate) { ((LinkButton)e.Row.Cells[0].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你确认要删除吗?')"); } } }
可是响应GridView1_RowDataBound事件是要往返服务器的,没有必要为了一个提示又要重新绑定数据
一般像Button类的控件响应事件之前提示,都可以添加前台响应事件 OnClientClick="return confirm('确定删除吗?');"
<asp:Button ID="Button1" runat="server" Text="Button" OnClientClick="return confirm('确定删除吗?');" />
其实GridView也可以用这种方法来实现,将CommandField字段改为TemplateField字段。
将“编辑”和“删除”转换为TemplateField字段
然后就会发现前台源码变成了下面那样。
<asp:GridView ID="GridView1" runat="server" ondatabound="GridView1_DataBound" onrowdatabound="GridView1_RowDataBound" AutoGenerateColumns="False"> <Columns> <asp:TemplateField HeaderText="编辑" ShowHeader="False"> <EditItemTemplate> <asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="True" CommandName="Update" Text="更新"></asp:LinkButton> <asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="False" CommandName="Cancel" Text="取消"></asp:LinkButton> </EditItemTemplate> <ItemTemplate> <asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False" CommandName="Edit" Text="编辑"></asp:LinkButton> </ItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="删除" ShowHeader="False"> <ItemTemplate> <asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="False" CommandName="Delete" Text="删除"></asp:LinkButton> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>
这样的话,就可以在需要提示的<asp:LinkButton >添加这段代码 OnClientClick="return confirm('确定删除吗?');" 。比如:
<asp:TemplateField HeaderText="删除" ShowHeader="False"> <ItemTemplate> <asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="False" CommandName="Delete" Text="删除" OnClientClick="return confirm('确定删除吗?');"> </asp:LinkButton> </ItemTemplate>
这样有一个问题就是自动生成的几个LinkButton,有些ID是重名的。上面的代码就有两个LinkButton1的ID和两个LinkButton2的ID。需要手动重命名LinkButton的ID
END