- mybatis批量插入数据时,如果是sql server库只返回一条自增主键
小小不吃香菜
mybatissqlserverjava
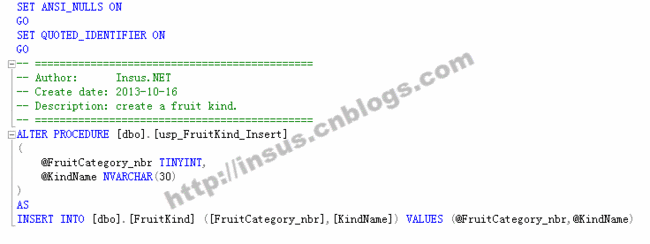
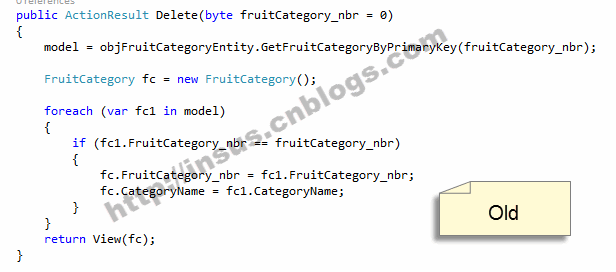
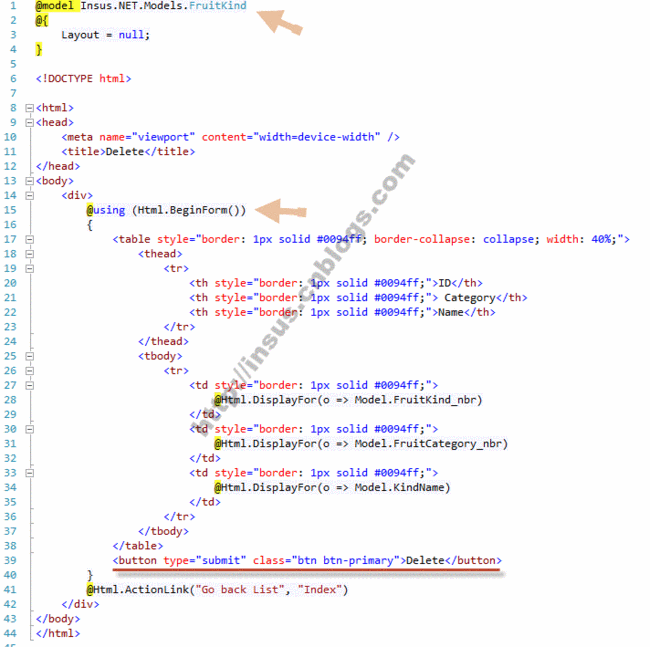
有个功能需要做个批量插入,表是自增主键,本来是很简单的事情,结果一测试发现一个神奇的事情,由于数据库是sqlserver的,插入一条时,id可以正常返回,多条时,就出现了标题的问题,只返回一个id,使用的是mybatis自带的jar包,甚至如何使用人家还加了备注在里面,很清晰,是这样的:然后我就按照上面描述的,自己加了一个自定义的Mapper,把主键名称改成我自己的,然后发现依然只能获取到一条,后
- 10招提升SQL性能的实战技巧
快乐才是自己的
sqlmysqlsqlmysqloracledatabasehadoop大数据
SQL语句常见性能优化方案在数据库应用中,SQL性能优化是核心技术要点。以下是经过验证的优化策略,按关键维度分类:一、索引优化精准索引覆盖对高频查询的WHERE、JOIN、ORDERBY字段建立索引复合索引遵循最左前缀原则:索引(a,b,c)仅支持WHEREa=?或WHEREa=?ANDb=?示例:将SELECT*FROMordersWHEREstatus='shipped'改为CREATEIND
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- Springboot --- 整合spring-data-jpa和spring-data-elasticsearch
百世经纶『一页書』
SpringbootJavaspringboot
Springboot---整合spring-data-jpa和spring-data-elasticsearch1.依赖2.配置文件3.代码部分3.1Entity3.2Repository3.3Config3.4Service3.5启动类3.6Test3.7项目结构SpringBoot:整合Ldap.SpringBoot:整合SpringDataJPA.SpringBoot:整合Elasticse
- MongoDB框架零基础入门
码农研究僧
Python100天精通全栈mongodbnosql数据库
目录前言1.安装配置2.关启配置3.基本概念4.基本操作4.1创建集合4.2删除集合4.3插入文档4.4更新文档4.5删除文档4.6查询文档前言先科普讲解一下NoSQL(notonlysql)本身NoSQL非关系型数据库就具备了ACID(原子性、一致性、持久性、隔离性)数据持久化一般还是要使用关系型数据库,内存的数据库使用检索MongoDB是C++编写,一个基于分布式文件存储的开源数据库系统。将其
- 量化交易编程-持仓天数,SQL学习-ACCESS子查询的技巧
专注VB编程开发20年
sql学习javaACCESS数据库
在股票投资中,停牌期间通常不算交易日3。同花顺手机APP中的收益分析持仓天数一般是按照交易日来计算的。具体而言,它会从买入股票的日期开始,到卖出股票的日期为止,只统计证券交易所正常开放交易的日子,周末和法定节假日以及股票停牌日都不会计算在内3。例如,若你持有某股票2年,其中停牌2年,实际交易日只有20天,那么同花顺计算的持仓天数就是20天,而不会算出几百个交易日。其实持仓天数关我屁事是吧?我只考虑
- PostgreSQL(十七)Autovacuum工具
忧愁的锅盖儿
PG从入门到放弃postgresql数据库
目录一、简述Autovacuum1、什么是Autovacuum2、记录Autovacuum操作的设定二、Autovacuum的操作内容&时间1、Autovacuum的操作内容2、Autovacuum的操作时间三、调整Autovacuum1、Autovacuum相关参数:2、调整表Autovacuumsetting的设置三、autovacuum_max_workers1、概述2、Autovacuum
- PostgreSQL 容器化分布式技术方案
TechVision大咖圈
postgresql分布式数据库分布式数据库
目录引言:为什么选择容器化PostgreSQLPostgreSQL容器化基础分布式架构设计高可用实现方案读写分离架构动态扩缩容策略生产环境实践总结与展望引言:为什么选择容器化PostgreSQL在数字化转型的浪潮中,数据库作为企业的"心脏",其稳定性和扩展性直接影响着业务的成败。PostgreSQL作为世界上最先进的开源关系型数据库,配合容器化技术,就像是给数据库插上了翅膀——既保持了数据的可靠性
- 2.jdbc之工具类,SQL注入攻击和JDBC事务
hutc_Alan
sqljava数据库
4.JDBC工具类抽取工具类1)编写配置文件在src目录下创建config.properties配置文件driverClass=com.mysql.cj.jdbc.Driverurl=jdbc:mysql://192.168.1.224:3306/db14username=rootpassword=1234562)编写jdbc工具类utils文件下(JDBCUtils.java)packagejd
- mysql之jdbc连接数据库和sql注入的问题
一,概述可能是自己的记忆力太差了,经常忘记一些很重要的知识点,记得个大概,等要用的时候就去找,结果还找不到。干脆,记博客里,怎么都找的到。这篇博客主要就是关于Jdbc(javadatabaseconnectivity)和MySql的,记录如何连接数据库及插入数据等等。二,工具及准备工作MyEclipse10,mysql驱动jar包(我用的是这个版本mysql-connector-java-5.0.
- JDBC工具类
小布不吃竹
数据库java
目录引言一、JDBC连接数据库步骤1.加载驱动2.获取连接(URL用户名密码)3.编写sql4.获取执行sql的stmt的对象5.执行sql拿到结果集6.遍历结果集7.关闭资源(先开的后关后开的先关)二、JDBC工具类版本一:基础JDBC工具类(JdbcUtils)版本二:配置化JDBC工具类(JdbcUtils2)版本三:连接池JDBC工具类(JdbcUtils3)测试总结引言JDBC(Java
- Mysql中是text,jdbcType对应类型及jdbcType与javaType对应关系
天宇_任
mybatisjava
如果Mysql中是text,则jdbcType对应LONGVARCHAR,javatype对应String
- 基于OpenCV-python的人脸识别系统
transuperb
完整代码opencvpython人工智能
importsysimportosimporttkinterastkfromtkinter.ttkimportStyleimportnumpyasnpimportcv2fromPILimportImageTk,ImageDraw,ImageFontfrompanel.models.tabulatorimportthemefromModelimport*fromtkinterimportttk,fi
- MySQL索引分类有哪些?
java1234_小锋
mysqlmysql
大家好,我是锋哥。今天分享关于【MySQL索引分类有哪些?】面试题。希望对大家有帮助;MySQL索引分类有哪些?超硬核AI学习资料,现在永久免费了!MySQL中的索引可以根据不同的分类标准分为以下几种类型:1.根据存储方式分类聚集索引(ClusteredIndex):表中的数据行会按照索引顺序存储,即数据的物理顺序和索引顺序一致。每个表最多只能有一个聚集索引。在InnoDB存储引擎中,主键就是聚集
- MySQL的行级锁锁的到底是什么?
java1234_小锋
mysqlmysql
大家好,我是锋哥。今天分享关于【MySQL的行级锁锁的到底是什么?】面试题。希望对大家有帮助;MySQL的行级锁锁的到底是什么?超硬核AI学习资料,现在永久免费了!MySQL的行级锁是指在数据库中对单个数据行进行加锁的锁定机制,它是一种较为精细的锁定方式。它锁定的是表中的某一行数据,而不是整个表或页面。行级锁能够在多并发操作下提高性能,减少锁的竞争。行级锁主要包括以下几种情况:共享锁(S锁):也叫
- MySQL 开发规范和使用约束
小凯 ོ
mysqlandroid数据库
作者:小凯沉淀、分享、成长,让自己和他人都能有所收获!本文的宗旨在于通过简单干净实践的方式教会读者,如何更好地使用MySQL数据库。这包括;库表创建规范、字段的创建规范、索引的创建规范以及SQL使用的相关规范,通过这些内容的讲解,让读者更好使用MySQL数据库,创建出符合规范的表和字段以及建出合适的索引。如果你还想学习更深入的MySQL知识,建议可以阅读下官网的参考手册,这比任何一个资料都要有权威
- Go语言数据库编程:GORM 的基本使用
程序员爱钓鱼
golang数据库开发语言
GORM是Go语言最流行的ORM框架,封装了database/sql,支持自动迁移、关联关系、事务等功能,开发体验接近于高层语言的ORM。一、安装与初始化1.安装GORM及数据库驱动go get -u gorm.io/gormgo get -u gorm.io/driver/mysql# PostgreSQL 用户:# go get -u gorm.io/driver/postgres2.建立数据
- vue3 vs asp.net mvc
fyifei0558
开发语言
package.json≈.csprojpackage-lock.json≈packages.lock.jsonvite.config.js≈Startup.cs/Program.cs/configfilesindex.html≈_Layout.cshtmlpublic/≈wwwroot/
- 基于Redisson的Redis发布订阅传对象[消息队列]
1、实体类实现Serializable接口2、发布消息packagecom.ahies.stm.app.synthesizes.aifind.controller;importcom.ahies.stm.app.synthesizes.aifind.entity.AifindHistory;importcom.ahies.stm.app.util.ResponseResult;importorg.
- 数据库技术演进史:从穿孔卡片到云原生
小李独爱秋
计算机那些事儿~数据库云原生mysql
一、数据库的定义与核心地位数据库(Database)是“长期存储在计算机内、有组织的、可共享的统一管理数据集合”,与芯片、操作系统并称IT系统三大核心。其核心价值在于:结构化存储:通过数据模型组织信息,解决文件系统冗余问题;高效访问:支持并发查询与事务处理;安全共享:权限控制保障数据安全。分类维度全景图:分类维度类型代表产品数据模型关系型(SQL)MySQL,Oracle,PostgreSQL非关
- 如何制作一份E-R图
菜汪本汪
数据库
ER模型,全称为实体联系模型、实体关系模型或实体联系模式图(ERD)(英语:Entity-relationshipmodel)由美籍华裔计算机科学家陈品山发明,是概念数据模型中高层描述所使用的数据模型或模式图。ER模型常用于信息系统设计中。比如,在概念结构设计阶段,ER模型用来描述信息需求和/或要存储在数据库中的信息类型,但是数据建模技术可以用来描述特定论域(感兴趣的区域)的任何本体(对使用的术语
- Spring Boot 中@Value注解:看似便捷,实则暗藏玄机?
爆炸糖果
springboot后端java
一、引言在SpringBoot的开发旅程中,我们常常会与各种配置文件打交道,而@Value注解就像是一位贴心的小助手,为我们从配置文件中获取值提供了极大的便利。假设我们正在开发一个简单的用户管理系统,在application.yml文件中配置了数据库连接信息:spring:datasource:url:jdbc:mysql://localhost:3306/user_dbusername:root
- 【代码审计】通过类型转换绕过校验,实现任意账户密码重置
秋说
网络安全代码审计
未经许可,不得转载。文章目录背景漏洞描述风险分析1.code字段默认值为02.empty(0)判断失效3.利用MySQL类型转换绕过empty限制复现验证修复建议背景在Web系统开发中,密码找回功能往往涉及用户邮箱与随机验证码的匹配校验。如果验证逻辑存在疏漏,可能会引发严重的安全问题,如任意账户密码重置等高危漏洞。本文将分析一个典型的逻辑漏洞案例,并结合MySQL的类型转换行为深入探讨其产生原因。
- 聊聊 SQL 注入那些事儿
白露与泡影
sql数据库
相信大家对于学校们糟糕的网络环境和运维手段都早有体会,在此就不多做吐槽了。今天我们来聊一聊SQL注入相关的内容。何谓SQL注入?SQL注入是一种非常常见的数据库攻击手段,SQL注入漏洞也是网络世界中最普遍的漏洞之一。大家也许都听过某某学长通过攻击学校数据库修改自己成绩的事情,这些学长们一般用的就是SQL注入方法。SQL注入其实就是恶意用户通过在表单中填写包含SQL关键字的数据来使数据库执行非常规代
- [特殊字符] 解释器模式:自定义语言的解析专家,让复杂语法变简单!
真实的菜
java解释器模式python开发语言
解释器模式:自定义语言的解析专家,让复杂语法变简单!文章目录解释器模式:自定义语言的解析专家,让复杂语法变简单!一、为什么需要解释器模式️二、解释器模式的结构2.1UML类图2.2代码实现三、解释器模式的实际应用3.1正则表达式引擎:解释器模式的典型应用3.2SQL解析器:解释器模式的实际应用四、解释器模式在Java标准库中的应用4.1Java的正则表达式4.2Java的格式化4.3Java的表达
- 数据与ChatBI
ChatBI的核心是让用户用自然语言(如“帮我看看这周的销售额走势”)直接获取数据分析结果,无需懂SQL或技术细节。整个过程就像AI“听懂”你的话、理解需求、生成查询、验证执行、并可视化展示结果。首先,ChatBI的系统架构图展示了整个流程的关键步骤。它从用户输入开始,经过多个AI模块处理,最终输出交互式报表。现在来一步步解析ChatBI的工作流程。1.语音/文字输入——解放双手的起点这是什么?一
- 【StarRocks系列】事务
漫步者TZ
StarRocks数据库StarRocks事务
目录SQL事务StreamLoad事务接口一、接口原理二、使用流程三、关键注意事项四、接口优势回滚是全局性的参考文档SQL事务从v3.5.0开始,StarRocks支持SQL事务,用于在将数据导入到多个表时,确保更新操作的原子性。目前,StarRocks的SQL事务仅支持INSERT和SELECT语句。update语句不支持事务SQL事务|StarRocksStreamLoad事务接口为了支持和A
- 人大金仓数据库GROUP BY问题全面解析与解决方案
小猿、
数据库相关技术栈java工作常见问题数据库
一、问题现象在人大金仓(Kingbase)数据库中使用GROUPBY时,常遇到以下错误:ERROR:column"xxx"mustappearintheGROUPBYclauseorbeusedinanaggregatefunctionPosition:XX二、问题根源人大金仓基于PostgreSQL,严格执行SQL标准,要求:SELECT列表中的非聚合列必须全部包含在GROUPBY子句中或者这些
- Spring Boot中Controller返回值处理方案
喜欢敲代码的程序员
SpringBootspringboot后端
目录一、前言二、四种常见的处理方案1.返回ResponseEntity对象2.使用@ResponseBody注解3.返回视图和模型(传统Web应用)4.使用统一响应格式封装(推荐)三、结语一、前言在SpringBoot开发中,Controller层返回值的处理方式直接影响API的响应结构和客户端交互效率。针对不同业务场景,合理选择返回值方案能够提升代码可维护性、统一响应格式或优化性能。本文将介绍S
- MySQL:索引失效场景及解决方案
目录一、前言二、索引失效场景及解决方案1.在索引列上使用函数或表达式2.使用类型隐式转换3.使用不等于或不包含操作符4.使用OR操作符连接不同的索引列5.使用LIKE操作符且以通配符开头6.对索引列进行运算7.查询条件中的字段顺序与复合索引的顺序不一致8.在WHERE子句中使用ISNULL或ISNOTNULL9.查询的数据占表中数据的比例较大10.索引字段的数据重复度过高11.使用不等值范围查询1
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring