windows phone 8 开发系列(二)Hello Wp8!
上篇我们了解了WP8的环境搭建,从今天开始,我们就正式进入WP8的设计,开发阶段。
一. 项目模板介绍
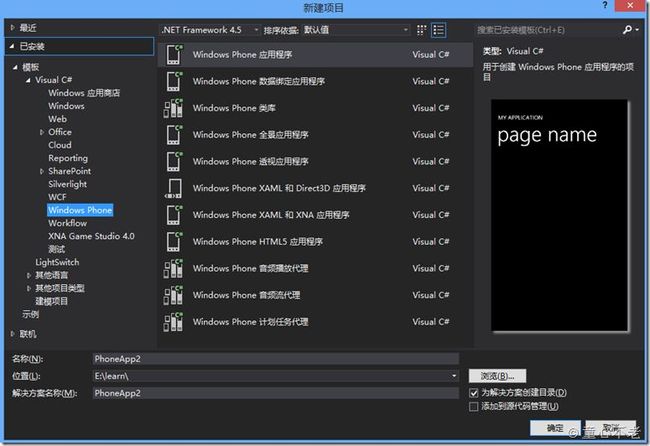
打开vs,选择Windows Phone的项目模板,我们发现如下有很多模板,那么我们就从认识这些模板开始。
可以看到vs中共提供了11个项目模板。
Windows Phone 应用
此模板可用作任何应用的起点。模板内容很简单,一个单页面。
Windows Phone 数据绑定应用
此模板可创建使用MVVM设计模式来绑定导航跟列表页的wp应用程序。关于MVVM,很多人之前都应该有了一定的了解,wpf中应用的比较多,后面我们也会做详细的介绍。
Windows Phone 类库
用于创建 Windows Phone 类库的项目。类库这玩意就不用多说了。
Windows Phone Panorama 应用
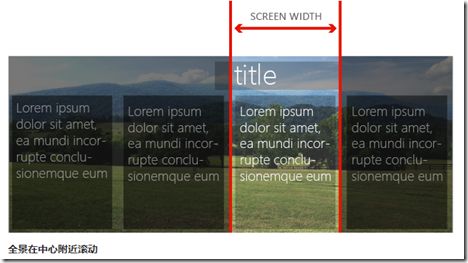
用于创建使用 Panorama 控件的 Windows Phone 应用程序的项目。可是Panorama是啥, 有啥特别的呢?Panorama 控件是一个长的水平画布,延伸超出单个屏幕。我们一般都称之为全景控件。这么说可能不太好理解,我贴个图出来,大家一看就知道了,在wp7上早就看烂的玩意。
应该能看出点感觉来了,其实按我自己的说法就是一个整个几屏宽的大背景,在展示的时候,一个只能看到一屏的大小,通过左右滑动来查看整个背景。
Windows Phone Pivot 应用
用于创建使用 Pivot 控件的 Windows Phone 应用程序的项目。Pivot跟Panorama在之前的wp7中运用的还是比较多的。也贴个图片看看Pivot是啥玩意:
其实依我看那,就是个选项卡而已。左右滑动切换。
Windows Phone XAML 和 Direct3D 应用
用于创建具有本机组件的 Windows Phone 托管的应用程序的项目。这个是在wp8中新增的模板,主要用于制作3D动画之类的。
Windows Phone XAML 和 XNA 应用
用于创建使用 XNA Framework 呈现图形的wp应用程序。这是在wp7中就有的功能,wp8并没有对其进行更新,所以该模板只能创建面向 Windows Phone OS 7.1 的项目,不能创建面向 Windows Phone OS 8.0 的项目。
Windows Phone HTML5 应用
用于创建主要使用 HTML 内容的 Windows Phone 应用程序的项目。wp8也可以用html,js来写吗?别被他吓到了,目前还没支持,这个模板中其实只是放置了一个WebBrowser控件,一切的js,html5都是在WebBrowser上来做的。
Windows Phone 音频播放代理
用于创建播放音频的后台代理的类库项目。包含一个AudioPlayerAgent类文件。可以在其他 Windows Phone 应用中使用此类库。可用于wp后台播放音乐使用。
Windows Phone 音频流代理
同样是用于创建播放音频的后台代理的类库项目。
Windows Phone 计划任务代理
用于创建执行定期或资源密集型任务的后台代理的类库项目。用于wp中进行后台多任务处理的类库。
二:创建应用程序
今天我们就从最简单的开始,创建一个简单的Windows Phone应用程序。
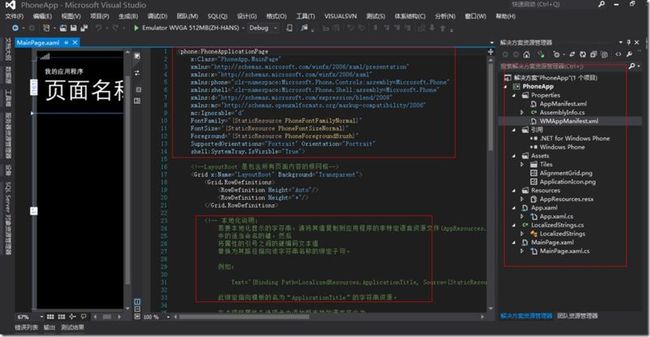
创建完项目之后,可以发现第一个应用程序由如下几个部分组成:
MainPage:应用程序的主页面。可以在图中看到主页面中xaml文件中有很大的一段类似xml的东东,这个是xaml,有着很多的命名
空间,这些我们将在下一章对XAML进行详细的讲解。还可以看到Grid,TextBlock之类的控件,这些我们同样会在后面
进行专门的介绍。
App:是控制着整个应用程序的全局文件,也是整个程序的入口,Application的概念
Resources-AppResources.resx:应用程序的资源文件,可用于处理程序本地化。
LocalizedString:提供对字符串资源的访问权。也是用于本地化的。
Assets文件夹:资源文件夹,一般可约定用于放置图片,音频文件之类的。
WMAppManifrst.xml:应用程序相关的元数据清单。关于wp8的清单文件,我打算另开一章做详细的说明。
AppManifest.xml 也是必备的程序清单,目前有啥具体作用我还不是很了解。应用程序部件的相关信息。我再整整,到时候跟清单文
件一起介绍。
三:Hello WP8!
文章不能拖得太长,长了重点就不突出了,剩下的我们后面细细分解。回到本文的主线来,我们要写一个"Hello WP8!”的小程序!
在Grid中放入一个Button,我们可以通过控件拖拉,也可以通过xaml来编写。xaml代码如下:
<!--ContentPanel - 在此处放置其他内容--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Button Background="Red" x:Name="Btn1" Click="Btn1_Click_1">土豪,先跟我做朋友,就狂击我吧!</Button> </Grid>
然后在后台给Button的click事件加上处理程序。
private void Btn1_Click_1(object sender, RoutedEventArgs e) { MessageBox.Show("Hello WP8!我们做朋友吧!"); }
我们看看效果是什么样子的。在模拟器中,点击进入我们开发的应用,看到好大一个红色的按钮,我们点击一下,弹框弹出提示。
虽然没啥含量,但这第一个小程序就可以算是完成了哈。你是不是以为我会很俗的,在界面上写个“Hello WP8!”,然后跑起来,就算完成任务了哈。那你就错了,那不错土豪的作风!
这一篇写的比较水哈,大家凑合看看,最近有点忙,后面我会注意保质保量!
让我们下一章“windows phone 8 开发系列(三)程序清单说明与配置!”再见。