iClient 6R for Flex移动端开发的Q&A
注:本文所述的移动端开发是指采用SuperMap Flex Mobile API(iClient 6R for Flex的子库)所做的移动端应用开发,如无特指,Mobile API即代表该库。
根据目前市场的应用反馈情况,收集和整理了常见问题,希望有助于大家的开发。
更新时间:2012年12月11日星期二
1、为什么会有这种开发方式?
这是一种依托Adobe AIR移动端技术,在iClient 6R for Flex产品基础之上为开发人员提供的Web移动端GIS SDK。它帮助有ActionScript 3.0开发经验的人员也能在移动端轻松搭建出App,而不需要再花时间学习移动平台的开发语言,如Objective-C/Java;另外,借助Adobe AIR的跨平台特性,一套系统可以编译成iOS/Android/Blackberry(暂不支持WinRT)等多种平台的App,降低了不同平台之间App的开发和同步成本。也正是这样的特点,方便了许多开发周期短,成本低的项目。
2、如何实现离线地图,如何向移动端导入离线地图?
目前Mobile API提供了两种离线地图的实现接口,分别是TiledLayer. OfflineStorage和MBTilesLayer。
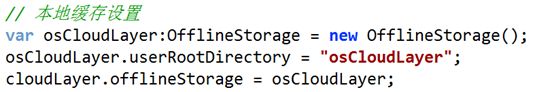
TiledLayer.OfflineStorage,适用于TiledLayer的所有子类,包括对接iServer的所有地图以及第三方的地图,相对于PC端,Mobile API中所提供的OfflineStorage主要用于在移动端存储和读取地图瓦片,目前已经支持的地图图层包括——TiledDynamicRESTLayer、CloudLayer、TiledWMTSLayer、TiledWMSLayer和天地图等第三方瓦片地图服务,其他更多图层会不断增加支持。示例代码如下,其中userRootDirectory为移动端的存储位置,根据iOS的规范,必须存储在”../Library/Caches/”位置下,而Android则可以存储在SD卡的任意位置。
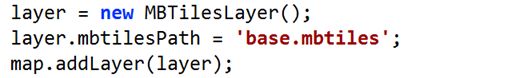
MBTilesLayer,是一个独立的图层,可以加载保存在SQLite数据库中的地图。MBTiles本身是一种规范(https://github.com/mapbox/mbtiles-spec),主要用于将分层瓦片按照一定的规范规则存储在SQLite数据库中,便于在移动端分发和加载地图数据。Mobile API所提供的MBTilesLayer也是严格按照规范,支持读取MOBAC等第三方工具所生成的离线地图数据,与此同时,结合iServer对于MBTiles规范的扩充,MBTilesLayer也支持iServer生成的各种坐标系统的SQLite地图缓存,从而保证了各种地方坐标系下也能使用数据库型离线地图缓存。示范代码如下,其中MBtilesLayer.mbtilesPath用于设置SQLite的存储位置。而且默认情况可以不设置其他的参数,包括地理分辨率(resolutions),比例尺(scales),地图坐标系(wkid),地图单位(unit)等,MBTilesLayer会从SQLite中自动获取,只有当切图索引范围(indexbounds)与地图范围(bounds)之间不同时,可以调用Map.panTo或者其他方法将视图中心点定位到地图范围中。
那么制作好缓存之后如何让App导入离线地图呢?方法之一是安装App之后手动拷贝一份缓存到移动端,比较适合于移动端集中分发管理的运作模式;另一种方法,则是让App自身具备检测和下载的缓存功能,用户只选择是否下载,而不关心缓存应该存放到哪里,适用于移动端分散式的运作模式。
3、是否具有客户端编辑和矢量标绘的能力,并且如何同步到服务器中?
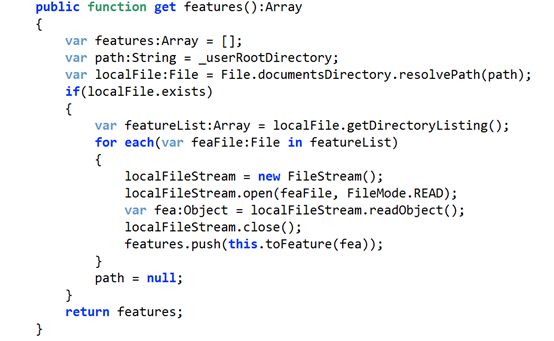
在Mobile API中可以像开发PC端应用系统一样使用FeaturesLayer、GraphicsLayer和ElementsLayer,与之对应的所有Action也可以结合使用,因此可以在客户端进行编辑和矢量标绘,而且可以是离线的。当然这里还涉及到如何存储离线标绘数据的问题,Mobile API中并没有提供现成的方法,但是Adobe AIR提供了两种手段——文件流(FileStream)和数据库(SQLConnection),通过对数据的自组织实现数据管理。示范代码如下,读取存储在二进制文件中的空间数据。
解决了矢量数据存储的问题,接下来就需要将这些数据同步到服务器中。Mobile API结合iClient 6R for Flex所提供的dataService接口——如EidtFeaturesService,可以将Feature对象同步到iServer服务器的空间数据库中,因此当我们将存储在文件或者数据库中的自组织数据转换为Feature对象就能实现数据同步的工作了,具体的数据组织和解析方法依情况而定。
4、如何实现坐标定位?GPS、Wi-Fi?
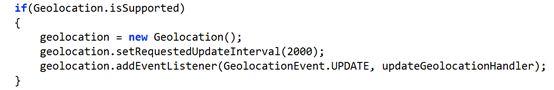
Mobile API中没有单独提供定位接口,这里我们主要是采用Adobe AIR中所支持的flash.sensors.Geolocation接口来实现GPS定位功能的。范例代码如下。
还有一种定位的方法是基于Wi-Fi的网络接入点来实现的,该技术需要庞大的Mac数据库做支撑,Google曾经提供了GeoLocationAPI的在线服务,但是目前已经停止,因此有待在这方面寻找替代方案。
5、在硬件设备的兼容方面情况如何?
首先,针对于iOS4、iOS5和iOS6的设备都能兼容。
其次,由于碎片化的Android设备对于Adobe AIR的支持情况各异,因此这里列出了第三方验证的兼容情况信息。
6、是否有快速开发的模版?
目前在这里http://support.supermap.com.cn/ProductCenter/DevelopCenterRefactoring/SuperMapFlexMobile.aspx,可以重用模版代码。
7、如何查找详细的接口介绍?
由于Mobile API接口和Web API接口一致,因此可以参考使用iClient 6R for Flex的接口文档。
8、后续的计划是什么?
Mobile API将会继续完善离线功能,而且在iClient 6.1.3中合并到iClient 6R for Flex产品包中,也会提供详细的API说明文档,相应的开发模版资源也会包括在产品包中供大家使用。
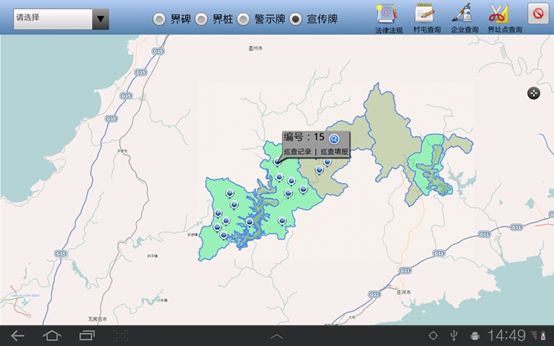
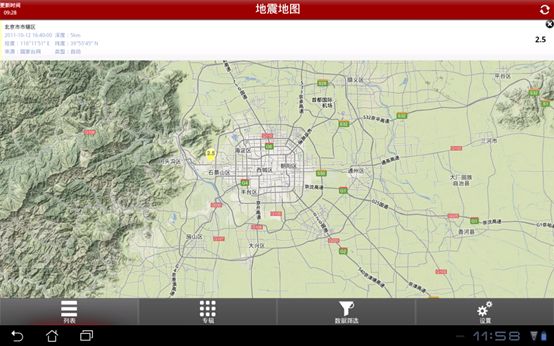
9、系统效果图尝鲜看