中文前端UI框架Kit(五)支持Css全属性/Css Hack/Css3属性/颜色渐变的Javascript动画,相比JQuery和Mooltools,功能更为强大,这不是标题党!
中午做了几个紧急的BUG Fix,已经支持火狐,和Css Hack,请大家放心大胆的用吧
本周原本要接着KitJs的高级事件继续写下去的,不过鼠标手势还有一些技术问题需要解决,暂不放出。本周我们先来说说KitJs的Animation这个类。
demo地址:http://xueduany.github.com/KitJs/KitJs/demo/Animation/demo.html
KitJs官网:http://xueduany.github.com/KitJs
DOC地址:http://xueduany.github.com/jsdoc/out/$Kit.Animation.html
源代码:https://github.com/xueduany/KitJs
(一)为什么要单独搞一个animation类?
说实话,我用了mooltools,也用了jQuery等很多Css动画类,但是感觉用的不爽,太复杂,主要集中在一下方面
1. 动画效果的timeout基本是针对单个dom node,内部实现也就是一个interval控制一个节点。
2. 动画串联方式不自由,基本上,他会让你把一些需要实现的动画,放在一个什么队列,然后依次执行,要想在队列中间阻塞火车插入一段匿名方法不太方便
3. 不支持Css3属性,比如-webkit-tranform,3D旋转等等
*4. 有的类库居然还不支持颜色渐变。。。这么简单的东西。。。
(二)KitJs Animation的优点
1. 多node,一起动,无需设置起点状态,只需要设置终点状态,即可实现,兄弟们从四面八风冲一点集中的效果。
2. 动画串联非常方便,直接通过匿名函数链的方式,链接任意匿名函数,随便你做什么都行
3. 支持Css3属性,支持-webkit-transform,支持3D旋转,支持颜色渐变
4. 支持滚动条scrollTop,scrollLeft
(三)Demo
先来点干货,我们要实现一个动画,一般需要设置的参数有
el : ".test1" 什么node需要变化,直接传递一个Css3 Selector神马是最方便的了
duration: 300 动画持续时间
要变成一个什么样子,传递一个json对象是最合适的了
to : {
'background-color' : 'rgba(255,255,255,0.5)',
'color' : '#000000',
'-webkit-transform' : 'translateY(100px) translateX(100px) scale(1)'
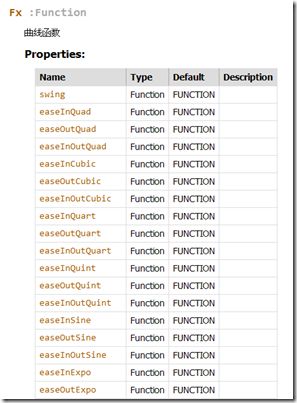
}fx: $kit.anim.Fx.easeOutQuad 动画函数,需要什么样子的动画效果就要靠他了
基本上上面三个就满足基本要求了,可能你还需要以下参数
动画初始状态,也是一个css的json
from : {
'background-color' : 'rgba(0,0,0,1)',
'color' : '#ffffff',
'-webkit-transform' : 'translateY(0px) translateX(0px) scale(3)'
}动画结束了干嘛呢?弄一个匿名函数,随便你干嘛,想干嘛就干嘛,当然你可以在匿名函数里面再加一个动画
then : function() {
…
}
除了以上参数,还有一些,你可能基本不需要用到
timeSeg : 17,动画间隔
…
等等,其他参数你可以再https://github.com/xueduany/KitJs/blob/master/KitJs/src/js/anim.js看到
其实,对于一个动画效果,来说,无非两个最重要的事情,就是开始什么样子,然后要变成什么样子
我们可以简洁的抽象为开始是一个Css状态,然后变成另外一个Css状态,
写法为
$kit.anim.motion({
duration : 3000,
el : ".test1",
from : {
'background-color' : 'rgba(0,0,0,1)',
'color' : '#ffffff',
'-webkit-transform' : 'translateY(0px) translateX(0px) scale(3)'
},
to : {
'background-color' : 'rgba(255,255,255,0.5)',
'color' : '#000000',
'-webkit-transform' : 'translateY(100px) translateX(100px) scale(1)'
},
then : function() {
$kit.anim.motion({
duration : 3000,
el : ".test1",
to : {
'background-color' : 'rgba(0,0,0,1)',
'color' : '#00c700',
'-webkit-transform' : 'translateY(0px) translateX(0px) scale(3)'
},
then : function() {
$kit.css($kit.el('.test1')[0], {
position : 'static',
'-webkit-transform' : 'scale(1)',
'background-color': '#ccc',
color: 'inherit'
})
}
});
}
});
from表示初始的Css状态,to表示要变化成为的Css状态,当这段动画结束时,执行then的匿名方法,上面代码就是把队列队列用then参数链接起来,实现动画队列,很清楚明了把
(四)动画方法和参数
DOC地址:http://xueduany.github.com/jsdoc/out/$Kit.Animation.html
依赖关系参考文档,(kitjs符合CommonJs标准,你可以使用requireJs加载以上js)
使用方法为
$kit.anim.motion({
…
})
的方式,
参数如下
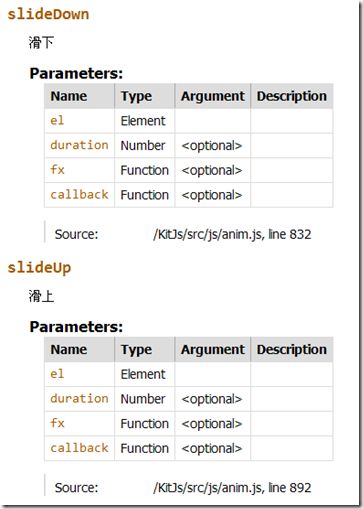
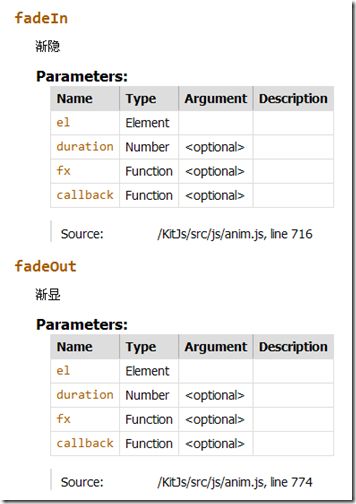
(五)额外的福利,fadeIn/fadeOut,slideDown/slideUp
另外kitjs还提供类似jQ的fade动画和slide动画,其中slide动画是基于绝对定位制作的,全浏览器兼容,而不是jQ那种压缩高度比的方式,给你真实的滑动的感觉
(六)终止当前动画,或者在上一次动画播放中,开始新的动画
有时候,我们需要在一个动画效果进行中的时候终止,开始新的动画,比如fadeIn,fadeOut两个相关的动画,对于同一个元素当fadeOut到50%的时候,我们又点了fadeIn,这个时候就需要终止fadeOut动画,从当前的状态Css开始fadeIn,
当然kitjs的fadeIn,fadeOut内部已经做了这样的处理
对于自定义的动画怎么做的,
我们看到motion方法提供了一个timeout属性,config.timeout,他可以直接传入一个数字(setInterval返回的句柄是一个不重复的数字id),或者是一个string(在$kit.anim.handleMap会以string为key,保存定义的setInterval的数字句柄)
我们只要在
function a(){
$kit.anim.motion({
timeout:’asd’,
})
}
function b(){
$kit.anim.motion({
timeout:’asd’
})
}
指定一样的timeout,既可以实现在动画a进行时候,触发了动画b,会立即停止动画a,开始动画b
(七)动画算法


建议直接看代码比较方便,有注释
source code: https://github.com/xueduany/KitJs/blob/master/KitJs/src/js/anim.js#L307
(八) 首款支持Css Hack的动画类
你可以使用_ * +等IE Hack,也可以使用-webkit,-moz等