Silverlight学习点滴之四——DataGrid如何绑定外键
在上一篇(Silverlight学习点滴之三——DataGrid的基本使用)的第一个运行截图中,我们看到第一列是Category,并且全部都是空白。
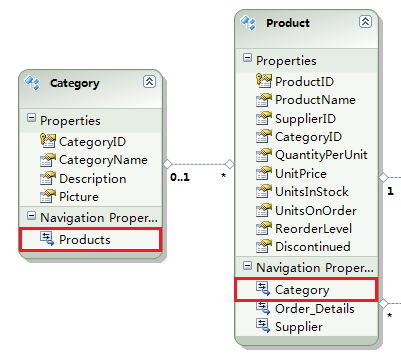
转到数据库的表中查看,发现Products表只有CategoryID,而没有Category这个属性!那么,这个Category是···?答案在Model.edmx里:
可以看到,Category和Product两张表之间有个外键,这个外键在EF中表现为一对导航属性。在缺省状态下,导航属性的值为null,必须做一些设置才能得到相应的值:
修改ProductMetadata
在NorthwindService.metadata.cs中,找到修改ProductMetadata中需要显示的导航属性,为其添加Include特性
internalsealedclass ProductMetadata
{
......
[Include]
public Category Category { get; set; }
[Include]
public Supplier Supplier { get; set; }
......
}
为域服务添加新的查询方法
新的查询方法只在原有的GetGetProducts后加一个Include方法,参数是需要包含的导航属性名字,在这里,可以包含多个Include。
publicpartialclass NorthwindService
{
public IQueryable<Product> GetGetProductsDetail()
{
returnthis.ObjectContext.Products.Include("Category");
}
}
修改DataGrid的绑定代码
修改分类这一列的绑定代码
<sdk:DataGrid Name="dataGrid" AutoGenerateColumns="False" Margin="12" IsReadOnly="True" Loaded="DataGridLoaded">
<sdk:DataGrid.Columns>
<sdk:DataGridTextColumn Header="产品名称" Binding="{Binding ProductName}"/>
<!-- 注意‘分类’,绑定的Category的Name -->
<sdk:DataGridTextColumn Header="分类" Binding="{Binding Category.CategoryName}"/>
<sdk:DataGridTextColumn Header="规格" Binding="{Binding QuantityPerUnit}"/>
<sdk:DataGridTextColumn Header="单价" Binding="{Binding UnitPrice}"/>
<sdk:DataGridTextColumn Header="存货数量" Binding="{Binding UnitsInStock}"/>
<sdk:DataGridTextColumn Header="预订数量" Binding="{Binding UnitsOnOrder}"/>
<sdk:DataGridTextColumn Header="再订购标准" Binding="{Binding ReorderLevel}"/>
<sdk:DataGridCheckBoxColumn Header="是否停产" Binding="{Binding Discontinued}"/>
</sdk:DataGrid.Columns>
</sdk:DataGrid>
把查询的方法换掉
privatevoid DataGridLoaded(object sender, RoutedEventArgs e)
{
var context =new NorthwindContext();
context.Load(context.GetGetProductsDetailQuery(), true);
dataGrid.ItemsSource = context.Products;
}
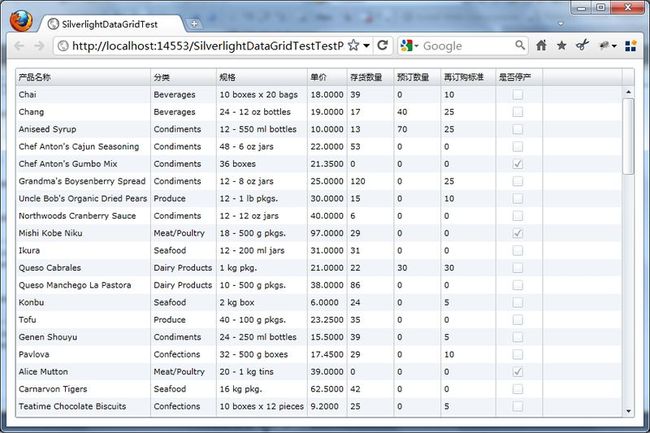
调试一下,分类名终于显示出来了:
附上源码:SilverlightDataGridTest_2011.08.17.rar