YbSoftwareFactory 代码生成插件【十一】:ASP.NET WebApi MVC下组织机构管理和菜单权限管理的实现
YbSoftwareFactory 的 最新 ASP.NET MVC 插件所生成的项目目前支持组织机构管理和菜单权限管理功能,如下将简单介绍其实现的部分核心代码。
1、组织机构管理的实现
组织机构管理采用 Provider 模式实现,使用 ADO.NET 进行数据访问,如下是 Provider 实现类中的初始化方法,从中可看出,通过在config文件中指定tableName可以自由定义对应的表名称,默认情况下为表的名称为 YbOrganizations 表。
public override void Initialize( string name, System.Collections.Specialized.NameValueCollection config)
{
// Validate arguments
if (config == null) throw new ArgumentNullException( " config ");
if ( string.IsNullOrEmpty(name)) name = " YbOrganizationProvider ";
if (String.IsNullOrEmpty(config[ " description "]))
{
config.Remove( " description ");
config.Add( " description ", " Yb organization provider ");
}
if (String.IsNullOrEmpty(config[ " tableName "]))
{
config.Remove( " tableName ");
config.Add( " tableName ", " YbOrganizations ");
}
// Initialize base class
base.Initialize(name, config);
// Read connection string
this.ConnectionStringName = config.GetConfigValue( " connectionStringName ", null);
if ( string.IsNullOrWhiteSpace( this.ConnectionStringName)) throw new ConfigurationErrorsException(Resources.Required_connectionStringName_attribute_not_specified);
this.connectionStringSetting = ConfigurationManager.ConnectionStrings[ this.ConnectionStringName];
if ( this.connectionStringSetting == null) throw new ConfigurationErrorsException( string.Format(Resources.Format_connection_string_was_not_found, this.ConnectionStringName));
if ( string.IsNullOrEmpty( this.connectionStringSetting.ProviderName)) throw new ConfigurationErrorsException( string.Format(Resources.Format_connection_string_does_not_have_specified_the_providerName_attribute, this.ConnectionStringName));
// 激发设置连接字符串前的事件处理程序,主要目的是解密连接字符串
ConnectionStringChangingEventArgs args = RaiseConnectionStringChangingEvent(connectionStringSetting.ConnectionString);
if (args == null) throw new ProviderException(Resources.Connection_string_cannot_be_blank);
if (! this.connectionStringSetting.ConnectionString.Equals(args.ConnectionString))
{
this.connectionStringSetting =
new ConnectionStringSettings( this.ConnectionStringName, args.ConnectionString, this.connectionStringSetting.ProviderName);
}
if ( string.IsNullOrEmpty( this.connectionStringSetting.ConnectionString)) throw new ProviderException(Resources.Connection_string_cannot_be_blank);
this.applicationName = config[ " applicationName "];
this.tableName = config[ " tableName "];
SecUtility.CheckParameter( ref tableName, true, true, true, 256, " tableName ");
}
#endregion
我们可以通过Web API发布组织机构管理的有关接口,这样JQuery EasyUI的前端界面在展示和管理数据时能更加得心应手,同时这些接口还能通过WinForm客户端、WPF客户端,其他Web应用程序及各种类型的智能手机客户端访问,可谓一举N得,呵呵。如下是Web Api相应Controller的核心代码实现:
public Organization Get(Guid id)
{
string key = string.Format(CacheKeyList.ORGANIZATION_BY_KEY,id);
return _cacheManager.Get(key, () =>
{
var item = OrganizationApi.GetOrganization(id);
return item;
});
}
// POST api/item
public HttpResponseMessage Post(Organization item)
{
item.DisplayOrder = OrganizationApi.GetMaxDisplayOrder()+1024d;
item.CreatedBy = User.Identity.Name;
OrganizationApi.CreateOrganization(item);
var msg = new Message( true, " 数据添加成功 ") { data = item };
var response = Request.CreateResponse(HttpStatusCode.Created);
var uri = Url.Link( " DefaultApi ", new { id = item.OrganizationId });
response.Headers.Location = new Uri(uri);
response.Content = new StringContent(msg.ToString(), Encoding.UTF8);
return response;
}
// PUT api/item/id
[System.Web.Http.HttpPost]
[System.Web.Http.HttpPut]
[System.Web.Http.AcceptVerbs( " POST ", " PUT ")]
public HttpResponseMessage Put(Guid id, Organization item)
{
item.LastUpdatedBy = User.Identity.Name;
OrganizationApi.UpdateOrganization(item);
// 移除缓存
_cacheManager.Remove( string.Format(CacheKeyList.ORGANIZATION_BY_KEY, item.OrganizationId));
var msg = new Message( true, " 数据保存成功 ") { data = item };
var response = Request.CreateResponse(HttpStatusCode.OK);
response.Content = new StringContent(msg.ToString(), Encoding.UTF8);
return response;
}
// DELETE api/item/id
public HttpResponseMessage Delete(Guid id)
{
OrganizationApi.HardDeleteOrganization(id);
// 移除缓存
_cacheManager.Remove( string.Format(CacheKeyList.ORGANIZATION_BY_KEY, id));
return new HttpResponseMessage(HttpStatusCode.NoContent);
}
}
最终实现的界面效果图如下,可以方便的排序和升降级:
组织机构的编辑界面如下:
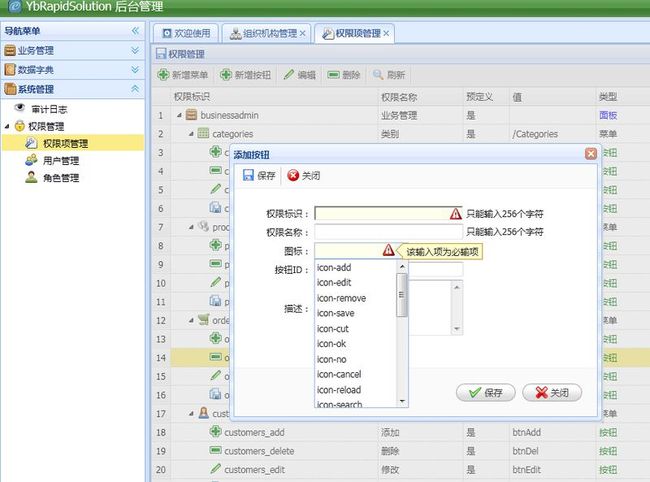
2、菜单权限管理的实现
YbRapidSolution for MVC的权限项分为面板、菜单和按钮三类,顶层菜单被默认为分组面板并在左边的导航区域块标题中显示,同时每个分组面板还支持树形结构菜单。首先来看看界面效果(和组织机构管理一样,可以方便地通过右键菜单实现排序和升降级):
在JQuery EasyUI的Tree中,每个子节点需要一个名称为 _parentId 的属性,而顶层节点则不能包含这个属性,否则你是无法在JQuery EasyUI中显示出树形结构的(如果你的程序始终无法显示出树形结构,则很可能就是这个原因)。如下是权限子项的模型类,供需要的童鞋参考:
{
public ChildPermissionModel(Permission permission)
: base(permission)
{
}
public object _parentId { get { return this.ParentPermissionKey; } }
}
添加菜单项的界面效果如下:
通过“点击选择图标”按钮可以很方便地选择和管理菜单导航图标。而下图则是添加按钮的界面效果图:
在JQuery EasyUI中要实现右键菜单功能其实是非常容易的,最后,附上JQuery EasyUI的行右键菜单的实现代码,一切就是这么简单,继续供需要的童鞋参考:
var tmenu = $('<div id="rmenu" style="width:100px;"></div>').appendTo('body');
$('<div iconCls="icon-goup"/>').html('上移').appendTo(tmenu);
$('<div iconCls="icon-godown"/>').html('下移').appendTo(tmenu);
$('<div iconCls="icon-arrowleft"/>').html('升级').appendTo(tmenu);
$('<div iconCls="icon-arrowright"/>').html('降级').appendTo(tmenu);
tmenu.menu({
onClick: function (item) {
if (item.iconCls == 'icon-goup' || item.iconCls == 'icon-godown') {
var isUp = item.iconCls == 'icon-goup';
$.ajax({
url: virpath + '/Organization/UpdateDisplayOrder?id=' + curRowData.OrganizationId + '&isUp=' + isUp,
type: 'Post',
datatype: 'application/json; charset=utf-8',
error: function (result) {
Msgalert('错误', '操作失败:' + result, 'error');
},
success: function (result) {
// result为请求处理后的返回值
result = result.replace(/\\/g, '');
result = eval('(' + result + ')');
if (result.success) {
$.messager.show({
title: '成功',
msg: result.msg,
timeout: 2000,
showType: 'fade'
});
grid.treegrid('reload');
} else {
Msgalert('错误', result.msg, 'error');
}
}
});
}
else if (item.iconCls == 'icon-arrowleft' || item.iconCls == 'icon-arrowright') {
var isLeft = item.iconCls == 'icon-arrowleft';
$.ajax({
url: virpath + '/Organization/UpdateLevel?id=' + curRowData.OrganizationId + '&isUp=' + isLeft,
type: 'Post',
datatype: 'application/json; charset=utf-8',
error: function (result) {
Msgalert('错误', '操作失败:' + result, 'error');
},
success: function (result) {
// result为请求处理后的返回值
result = result.replace(/\\/g, '');
result = eval('(' + result + ')');
if (result.success) {
$.messager.show({
title: '成功',
msg: result.msg,
timeout: 2000,
showType: 'fade'
});
grid.treegrid('reload');
} else {
Msgalert('错误', result.msg, 'error');
}
}
});
}
}
});
}
在下个版本中,我们将实现一个可非常方便进行调用的自定义 Setting 管理类,能非常方便地处理应用程序中的各种配置信息。
最后附个在线 Demo 地址:http://mvcdemo.yellbuy.com/。