JS小记
好记性不如烂笔头。
1、document.ElementFromPoint:根据坐标获得元素
2、有时候要操作DOM页面,但是得不到预期结果,很可能是因为页面还没加载完成,在console控制台可以看到“Uncaught TypeError,cannot read property 'xxx' of null”。通常等页面加载完成再进行相应操作,写法如下:
document.addEventListener('DOMContentLoaded', function () {your code...});
3、document.all 是IE的方法,获得页面所有的元素(每个元素包括里面的内容,如html元素包括整个页面),由于只支持特定浏览器,故一般用通用的接口,包括: doc ument.getElementById,document.getElementsByName,document.getElementsByTagName等,且第一个通常效率更高
4、使用 document.getBoundingClientRect 可以获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。
应用:与1结合,可以实现鼠标悬停时在该位置出现一个展示框的效果,或实现元素边界绘制
5、document.querySelectorAll()是HTML5中引入的新方法,它的使用方式与jQuery的选择器基本相同,由于它是HTML5原生的方法,所以不需要添加jQuery引用,因此效率更高。
querySelector:根据选择器规则返回第一个符合要求的元素 querySelectorAll:根据选择器规则返回所有符合要求的元素 1. ID选择器 document.querySelector('#id'); 2. 元素选择器 document.querySelectorAll('a'); 3. 样式类选择器 document.querySelectorAll('.btn'); 4. 分组选择器:, document.querySelectorAll('a,p'); //获取页面上所有a元素和p元素,并通过一个列表返回 document.querySelectorAll('.btn,.txt'); //获取页面上所有包含btn和txt样式类名的元素 5. 后代选择器 document.querySelectorAll('div a'); //获取页面上所有被div包含的a元素 document.querySelectorAll('div .btn'); //获取页面上所有被div包含的带有btn样式类名的元素 6、子元素选择器:> document.querySelectorAll('html>div'); //返回html直接内层的第一个div 7/属性选择器 document.querySelectorAll('a[target="_blank"]'); //获取页面上所有target属性为_blank的a元素 document.querySelectorAll('img[data-id]'); //获取页面上所有带有自定义属性data-id的img元素 8. 相邻兄弟选择器(比较少用):+ document.querySelectorAll('div+p'); //只返回紧跟在div后面的p,可能为空 9. 伪类选择器 “:first-child”表示选择元素的第一个子元素,“:last-child”表示选择元素的最后一个子元素,“:nth-child(n)”表示选择元素的第n个子元素。“:first-child”的使用例子,代码如下: <div> <p id="p1"></p> <p id="p2"></p> </div> <script> document.querySelectorAll('p:first-child'); //只返回一个id为p1的p元素 </script>
5、offsetTop。
元素具有“盒模型”的特征,包括
外边距margin、边框border、内边距padding、内容content四部分, offsetTop是元素的边框边界距离浏览器顶部的距离(包括滚动部分的长度)。
6、position。
元素定位:absolute:绝对定位,相对于浏览器(包括滚动部分),通过top、right、bottom、left指定
fixed:固定定位,相对于窗口(不包括滚动部分),通过top、right、bottom、left指定
relative:相对定位,以本元素默认位置为参照,left为-10px时向左移动10px,以此类推
7、clip:rect(top,right,bottom,left),用于裁剪绝对定位的元素。
8、绑定键盘事件的方法:(考虑兼容性)
1 function getKey(e) 2 3 { 4 e = e || window.event; 5 var keycode = e.which ? e.which : e.keyCode; 6 //alert(keycode); 7 if(keycode == 87) 8 { //在这里设置你想绑定的事件 9 } 10 } 11 12 // 把keyup事件绑定到document中 13 function listenKey ( ) 14 15 { 16 if (document.addEventListener) 17 18 { 19 document.addEventListener("keyup",getKey,false); 20 } 21 22 else if (document.attachEvent) 23 24 { 25 document.attachEvent("onkeyup",getKey); 26 } 27 28 else 29 30 { 31 document.onkeyup = getKey; 32 } 33 } 34 listenKey();
9、javascript中,数组长度值修改后,就不再可以访问越界值,这点与C等不同。
如
1 var test=[4,3,2,1]; test[3];// 4 2 test.length=2; test[3];//undefinded
10、javaScript 的 eval 函数:当对接受到的 json 字符串执行 eval 以得到json对象时,注意在接受者前后加上括号,否则可能出错,如下例:
1 var data="{name:'LiMing',Sex:'Male' }"; 2 3 var obj=eval("("+data+")");
若没加小括号,eval会把data的大括号{}当做语句块处理,由于'LiMing'后面逗号不符合语法,会报错
加上小括号,则能得到所要结果,上述obj结果就是data对应的json对象。
再看如下示例对比,体会其差异及eval的作用原理:
1 var data1="{name:'LiMing' , Sex:'Male' }"; 2 var data2="{name:'LiMing' ; Sex:'Male' }"; 3 var obj1=eval("("+data1+")"); //得到json对象 4 var obj2=eval(data1); // 报错 ,逗号 5 var obj3=eval("("+data2+")"); //报错 ,({}) 6 var obj4=eval(data2"); //当做语句块处理,得到字符串 "Male"
11、JS闭包循环动态绑定参数
JS循环动态绑定参数时(比如循环变量i)其实相当于java中的引用传递,而非值传递。传递进来的引用只相当于一个指针,指向的是一个内存地址,这个内存地址存放的才是具体的值,而外面的循环会不断的修改这个存放地址中的值,所以最后循环结束之后,参数的值只能找到最后一个。
解决方法是利用闭包,js闭包简单地理解是指内层的函数可以引用包含该函数的其他外层函数内的变量,即使外层函数的执行已经终止。因此,只要New一个新的“函数类”,再调用其内部的函数即可。
例:为表格绑定点列进行排序的函数
1 function mySortFunc(tableId, colIndex) { 2 this.clickSort = function() { 3 $.sortTable.sort(tableId, colIndex);//实际进行排序处理的函数 4 }; 5 } 6 7 var tableTh = $("#" + containerId + " th"); 8 var thSize = tableTh.size(); 9 var sortFunc; 10 for ( var i = 0; i < thSize; i++) { 11 sortFunc = new mySortFunc("MySbjtTable", i); 12 tableTh.eq(i).bind("click", sortFunc.clickSort); 13 }
12、select按文本值设置选中
1 $("#" + selectId + " option").each(function() { 2 if ($(this).text() == curSelectText) { 3 $("#" + selectId).val($(this).val()); 4 } 5 });
13、js代码触发绑定的事件
今天项目中遇到一个问题:有个学生学号的<select>、显示姓名的<input>,要实现的是改变选中值时动态显示对应的学生姓名,大家都知道可以通过绑定onchange事件来解决。但是项目中用到了jquery 的autucomplete,它应该是把原来的select隐藏,盖上了可筛选可输入的新select。当改变新select的选中值时,也改变隐藏的旧select的值,然而问题是改变了旧select的选中值后却没有触发它的onchange事件。
这个问题也就是如何实现通过js代码模拟用户(点击、选中等)事件。对于有些事件(如点击),可以通过 el.click()来实现,但是前提是el 已经绑定了onclick事件,否则会出错,失败,因此不太可用。
经查阅整理资料,解决方法如下:
(fireEvent用来触发某种事件,但它是IE支持的方法,Chrome、Firefox等不支持,所以考虑兼容性,通用方法如下)
function simulateClick(el) { var evt; if (document.createEvent) { // DOM Level 2 standard evt = document.createEvent("MouseEvents"); evt.initMouseEvent("change", true, true, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null); el.dispatchEvent(evt); } else if (el.fireEvent) { // IE el.fireEvent('onchange'); } }
点击、拖放事件与之类似,只要把[change、onchange]改成[click、onclick]、[dragstart、ondragstart]即可(从这可看出,IE的方法一般在前面多个on)
14、web跨域通信的方法:(详参 http://www.cnblogs.com/soulcm/p/4000097.html)
出于安全考虑,浏览器具有同源策略的限制(不是服务端的限制),不允许页面跨域(协议http(s)、主机host、端口port三者至少有一个不同即是跨域)访问脚本。解决方法:
1、doucument.domain
2、Jsonp,详情:http://justcoding.iteye.com/blog/1366102
//加载js文件 function load_script(url, callback){ var head = document.getElementsByTagName('head')[0]; var script = document.createElement('script'); script.type = 'text/javascript'; script.src = url; script.onload = script.onreadystatechange = function(){ if((!this.readyState||this.readyState === "loaded"||this.readyState === "complete")){ callback && callback(); // Handle memory leak in IE script.onload = script.onreadystatechange = null; if ( head && script.parentNode ) { head.removeChild( script ); } } }; head.insertBefore( script, head.firstChild ); }
简单来说JSONP就是在客户端将要用来处理请求结果的函数名作为参数传递给服务器端,然服务器端将请求结果数据作为参数包装在这个函数中 并返回给客户端执行。它利用<script>的跨域通信能力,在script的src中增加 "?jsonp=callBack",其中callBack是对返回数据进行处理的函数。
如 function showRes(data){...}; newScript.src="http://www.mypage.com?name=zhsm&age=22&jsonp=showRes";
jQuery自从1.2版以后就已经添加了对JSONP的支持,你只需要给一个问号作为占位符就可以了,jQuery 也能优化非跨域调用,如果向同一个域发出请求,jQuery 就将其转化为普通 Ajax 请求。写法如 url="http://www.mypage.com?name=zhsm&age=22&jsonp=?"; $.getJSON(c_url, function (data){ alert(data); });
3、HTML5 的跨域通信API:postMessage
4、window.name
5、CORS(Cross-Origin Resource Sharing)
参考:http://www.cnblogs.com/yuzhongwusan/p/3677955.html http://www.2cto.com/kf/201301/186694.html
客户端new XMLHttpRequest(),需要服务端配合设置Access-Control-Allow-Origin
15、onmouseover,onmouseout 的 relatedTarget(fromElement,toElement)
在发生mouseover和mouseout事件时,还会涉及更多的元素。这两个事件都会涉及把鼠标指针从一个元素的边界之内移到另一个元素边界之内。对mouseover事件而言,事件的主目标是获得光标的元素,而相关元素就是那个失去光标的元素。类似地,对mouseout事件而言,事件的主目标是失去光标的元素,而相关元素则是获得光标的元素。
DOM通过event对象的relatedTarget属性提供了相关元素的信息。这个属性只对于mouseover和mouseout事件才包含值;对于其他事件,这个属性的值是null。IE不支持realtedTarget属性,但提供了保存着同样信息的不同属性。在mouseover事件触发时,IE的fromElement属性中保存了相关元素;在mouseout事件出发时,IE的toElement属性中保存着相关元素。可以把下面这个跨浏览器取得相关元素的方法添加到EventUtil对象中:
var EventUtil = { getEvent: function (event) { return event ? event : window.event; }, getTarget: function (event) { return event.target || event.srcElement; }, addHandler: function (element, type, handler) { if (element.addEventListener) { element.addEventListener(type, handler, false); } else if (element.attachEvent) { element.attachEvent("on" + type, handler); } else { element["on" + type] = handler; } }, getRelatedTarget: function (event) { if (event.relatedTarget) { return event.relatedTarget; } else if (event.toElement) { return event.toElement; } else if (event.fromElement) { return event.fromElement; } else { return null; } } }; var div = document.getElementById("myDiv"); EventUtil.addHandler(div, "mouseout", function (event) { event = EventUtil.getEvent(event); var target = EventUtil.getTarget(event); var relatedTarget = EventUtil.getRelatedTarget(event); alert("Moused out of " + target.tagName + " to " + relatedTarget.tagName); });
16、extension:%USERPROFILE%\appdata\Local\google\chrome\User Data\default\Extensions\
17、JavaScript获取DOM的位置和尺寸:http://www.cnblogs.com/dolphinX/archive/2012/11/19/2777756.html
任何HTML元素都是个“盒子模型”,包括content、Padding、Border、Margin等尺寸
相关属性有:
clientWidth、clientHeight、clientLeft、clientTop
offsetWidth、offsetHeight、offsetLeft、offsetTop
scrollWidth、scrollHeight、scrollLeft、scrollTop
offsetParent:指元素最近的定位(relative,absolute)祖先元素,递归上溯,如果没有祖先元素是定位的话,会返回null
其值:
1、clientWidth、clientHeight:Content+Padding;clientLeft、clientTop:Border
2、offsetWidth、offsetHeight:Content+Padding+Border;offsetLeft、offsetTop:表示该元素的左上角(边框外边缘)与已定位的父容器(offsetParent对象)左上角(边框内边缘)的距离
3、scrollWidth、scrollHeight:元素的内容区域加上内边距加上溢出尺寸,当内容正好和内容区域匹配没有溢出时,这些属性与clientWidth和clientHeight相等
scrollLeft、scrollTop:指元素滚动条位置,它们是可写的
18、JavaScript获取鼠标点击位置的坐标:http://www.cnblogs.com/dolphinX/archive/2012/10/09/2717119.html
相对于屏幕:
function getMousePos(event) { var e = event || window.event; return {'x':e.screenX,'y':screenY} }
相对于浏览器窗口:
function getMousePos(event) { var e = event || window.event; return {'x':e.clientX,'y':clientY} }
相对于文档:
function getMousePos(event) { var e = event || window.event; var scrollX = document.documentElement.scrollLeft || document.body.scrollLeft; var scrollY = document.documentElement.scrollTop || document.body.scrollTop; var x = e.pageX || e.clientX + scrollX; var y = e.pageY || e.clientY + scrollY; //alert('x: ' + x + '\ny: ' + y); return { 'x': x, 'y': y }; }
19、setTimeout()不是延迟执行而是立刻执行的解决办法:
1)setTimeout(function(){xheditorScript.setAttribute('src','http://xheditor.com/js/xheditor-1.2.1.min.js')},1000);
2)以字符串的形式传参:setTimeout("show('"+name+"')"1000),若show函数没有参数即show(),此时用setTimeout(show,1000)也可得到预期结果
20、bootstrap DateTimePicker
详见:http://www.bootcss.com/p/bootstrap-datetimepicker/
用法:
css:bootstrap.css、bootstrap-datetimepicker.min.css
js:jquery.min.js、bootstrap-datetimepicker.min.js
对于<input type="text" id="test"/> (可以是其他元素)
$('#test').datetimepicker({
format: 'yyyy-M-dd hh:ii:ss',
autoclose:1,
weekStart:1,//Mon
startView:4,//decade
todayBtn:"linked",
todayHighlight:true,
minuteStep:1,
startDate:"2010-Jan-01-00-00-00",
language:'zh-CN',
//showMeridian:true//AM PM
});
21、JavaScript事件处理。http://www.cnblogs.com/xiaoheimiaoer/p/3776075.html
(1)JavaScript的事件类型:
文档加载和准备就绪事件、鼠标事件、鼠标滚轮事件、拖放事件、键盘事件和文本输入事件。随着web平台的发展,事件集合越来越大,这些新的事件主要来自:html5规范和移动设备的触摸和手势事件。
(2)JavaScript事件传播:
一般情况下是会经历捕获->目标对象->冒泡的过程,IE8之前的浏览器不支持事件捕获
(3)注册事件处理程序:
第一种出现在web初期,给事件目标对象或文档元素设置属性(0级事件模型):
使用DOM 0级指定的事件处理程序被认为是元素的方法。因此,this指向当前元素
1 //直接写在属性里 2 <button id="btn" onclick="alert('click '+this.id)">clicke me</button> 3 //通过JS绑定到元素上 4 document.getElementById('btn').onclick = function() { 5 alert('click me'); 6 }
第二种方式是将事件处理程序传递给对象或者是元素(2级事件模型)
IE9之前的IE浏览器不支持addEventListener()和removeEventListener()
function clickHandler = function () { alert('click me'); } //非IE浏览器 /* 参数说明:第一个参数是事件类型,第二个参数是处理程序,第三个参数是是否在捕获阶段执行 阻止事件传播:Event.stopPropagation(); 阻止默认事件:Event.preventDefault(); */ document.getElementById('btn').addEventListener('click', clickHandler, false ); //注册 document.getElementById('btn').removeEventListener('click', clickHandler, false ); //清除 //IE浏览器,IE9之前的IE浏览器不支持addEventListener()和removeEventListener() /* 参数说明:第一个参数是事件类型,第二个参数是处理程序;由于IE不支持捕获,所以没有第三个参数 阻止事件传播:window.event.cancleBuble=true或window.event.cancleBuble(); 阻止默认事件:window.event.returnValue = false; */ document.getElementById('btn').attachEvent('onclick', clickHandler); //注册 document.getElementById('btn').detachEvent('onclick', clickHandler); //解除
22、JavaScript事件捕获和冒泡、禁止冒泡、禁止默认事件 http://www.cnblogs.com/Essence/p/4266618.html
//考虑兼容性封装好的函数: function myStopPropagation(e) { var e=e||window.event; if(!e.stopPropagation()) { e.cancelBubble=true; } } function myPreventDefault(e) { var e=e||window.event; if(!e.preventDefault()) { e.returnValue=false; } } jQuery中已经封装好了,直接用事件对象ev调用即可:ev.stopPropagation()、ev.preventDefault()
23、将网页设置为运行XMLHttpRequest跨域访问 Access-Control-Allow-Origin :http://www.cnblogs.com/fengyuqing/p/javascript_xmlhttp.html
24、Base64编码 http://javascript.ruanyifeng.com/grammar/string.html
Base64是一种将二进制数据转为可打印字符的编码方法。在浏览器环境中,JavaScript原生提供两个方法,用来处理Base64转码:btoa方法将字符串或二进制值转化为Base64编码,atob方法将Base64编码转化为原来的编码,如:
window.btoa("Hello World")
// "SGVsbG8gV29ybGQ="
window.atob("SGVsbG8gV29ybGQ=")
// "Hello World"
值得注意的是,这两个方法不适合非ASCII码的字符,浏览器会报错,如:
window.btoa('你好')
// InvalidCharacterError: An invalid or illegal character was specified, such as in an XML name.
要将非ASCII码字符转为Base64编码,必须中间插入一个浏览器转码的环节,再使用这两个方法:
function b64Encode( str ) { return window.btoa(unescape(encodeURIComponent( str ))); } function b64Decode( str ) { return decodeURIComponent(escape(window.atob( str ))); } // 使用方法 b64Encode('你好') // "5L2g5aW9" b64Decode('5L2g5aW9') // "你好"
25、Ajax http://mybloggers.blog.163.com/blog/static/1003865092010111631741468/
http响应状态码:
- 1xx 消息,一般是告诉客户端,请求已经收到了,正在处理,别急...
- 2xx 处理成功,一般表示:请求收悉、我明白你要的、请求已受理、已经处理完成等信息.
- 3xx 重定向到其它地方。它让客户端再发起一个请求以完成整个处理。
- 4xx 处理发生错误,责任在客户端,如客户端的请求一个不存在的资源,客户端未被授权,禁止访问等。
- 5xx 处理发生错误,责任在服务端,如服务端抛出异常,路由出错,HTTP版本不支持等。
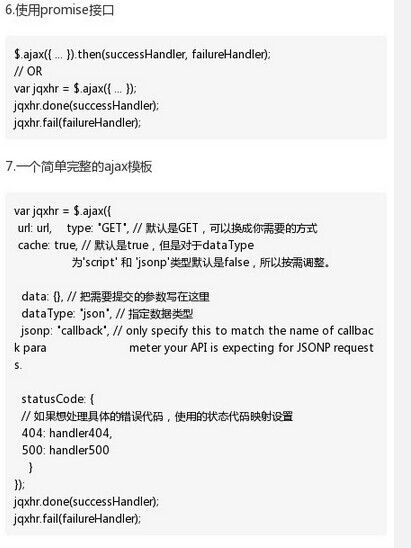
Ajax模板
26、不管系统ie版本有多高,内嵌网页始终用ie7的内核(除非系统只有ie6)
28、JS中,event是一个全局对象(window.event),所以可以直接作为函数参数,表示事件源,如
function showMsg(obj,obj, e) { alert(obj.id); stopBubble(e) } function stopBubble(e) { if (e.stopPropagation) e.stopPropagation(); else window.event.cancelBubble();; } document.getElementById('xxx').onclick="showMsg(this,this,event)"//这里参数event代表事件,换成其他的如 ‘ev’、'e'等 则不行
27、获取事件源:
不管在哪个事件中,只要你操作一个元素,那个元素就是事件源。 ie: window.event.srcElement 标准下: event.target
28、循环绑定事件(借助闭包)
var array = [0, 1, 2, 3]; // 1. /* for(var index in array) { $("#btn" + index).click(function() { var item = array[index]; alert(item); }); }*/ // 始终弹出3, 因为function() {} 并没有被立即解析,直到调用的时候才被解析,这时index已经是3了。 // 2. /* for(var index in array) { $("#btn" + index).click(function(i) { var item = array[i]; alert(item); }(index)); }*/ // 立即弹出0, 1, 2, 3,因为使用了function() {}(index)立即被解析,遇到alert,就立即弹出来了。 // 3. /*for (var index in array) { $("#btn" + index).click(function (i) { return function () { var item = array[i]; alert(item); }; } (index)); }*/ // 正确执行,点击btn0,弹出0,点击btn1,弹出1... // 1.因为function(i) {}(index)是被立即解析的,所以i依次送入的是0, 1, 2, 3 // 2.内部没有直接alert,是因为不想立即执行,想点击时再执行,所以返回了一个函数出去。 // 4. for (var index in array) { $("#btn" + index).bind("click", {index: index}, clickHandler); } function clickHandler(event) { var index = event.data.index; var item = array[index]; alert(item); } // 正确执行,点击btn0,弹出0,点击btn1,弹出1... // 利用了event.data,因为index在绑定的时候已经被持久化到event.data中了,所以响应的时候我们可以取到。 });
for(var i = 0, len = oBtn.length; i < len; i++){ oBtn[i].onclick = ( function(index){ return function(){ alert("value = " + index); }} )(i); }
29、JavaScript闭包 http://www.cnblogs.com/FlightButterfly/p/4127810.html
闭包就是能够读取其他函数内部变量的函数,有两个非常大的用途:
一、就是上面介绍的js闭包(closure)可以让方法内部的局部变量变得可以在方法外部读取;
function f1(){ var n=123; function f2(){ alert(n); } return f2; } var result=f1(); result(); // 123
二、js闭包(closure)可以这些变量值始终保持在内存中。
function f1(){ var n=123; nAdd=function(){n+=1} function f2(){ alert(n); } return f2; } var result=f1(); result(); // 123 nAdd(); result(); // 124
30、项目前端做验证,后端也做相应的验证;前端做验证是为了减少服务器压力和增加用户体验,后端做验证才是为了安全。
31、JavaScript的每个函数都有个Prototype属性,(new Object()则没有)
1、不使用prototype属性定义的对象方法,是静态方法,只能直接用类名进行调用!另外,此静态方法中无法使用this变量来调用对象其他的属性!
2、使用prototype属性定义的对象方法,是非静态方法,只有在实例化后才能使用!其方法内部可以this来引用对象自身中的其他属性!
var dom = function(){ }; dom.Show = function(){ alert("Show Message"); }; dom.prototype.Display = function(){ alert("Property Message"); }; dom.Display(); //error dom.Show(); var d = new dom(); d.Display(); d.Show(); //error
32、进制转换:b1进制的串x转换为b2进制的串:parseInt(x,b1).toString(b2)
parseInt(string,radix):将string按radix进制解析成数值。
若string包含非法字符,则解析到该字符之前为止;若省略radix,则按16进制(以0x开头)、8进制(以0开头)、10进制(以其他开头)解析。
NumberObject.toString(radix)把数值转换成radix进制的串
33、DOMNodeInserted 、DOMNodeRemoved
34、performance.getEntries() 可以获取一个页面所有的外部资源
35、currentTarget与target:
在事件处理程序内部,this始终等于currentTarget。currentTarget指绑定了(所以触发了)当前正在执行的事件的那个元素,target指事件的目标元素,即冒泡阶段的最起始元素:如body绑定了事件handle,且body里有个按钮A,A没有绑定事件;当点击A时经过冒泡阶段会触发事件handle,在handle里e.currentTarget是body,e.target是A。另一个比较详细的例子见:http://sandbox.runjs.cn/show/ihiiuhgw
36、浏览器不支持JavaScript时隐藏JavaScript或提示相关信息:
通过<!-- ... //-->当浏览器不支持JavaScript时,屏蔽JavaScript代码。 <script type="text/javascript"> <!-- document.write("Hello World !"); //--> </script> 通过noscript标签提示用户的浏览器不支持JavaScript <body> <script type="text/javascript"> document.write("Hello World !"); </script> <noscript> <p>如果您想查看此网页,则必须启用JavaScript。 然而,JavaScript 似乎被禁用,要么就是您的 浏览器不支持 JavaScript。请更改您的浏览器 选项以启用 JavaScript,然后刷新。 </p> </noscript> </body>
37、JavaScript加载方式:内联、内部、外部(浏览器会缓存)
<input type="button" value="点我" onclick="alert('你点击了一个按钮');">//内联
<script type="text/javascript">
document.write("Hello World !");//内部
</script>
<script type="text/javascript" src=“SuperMap.js"></script>//外部,浏览器会缓存
页面中包含从外部加载JavaScript的代码时会阻断页面后面的执行(包括渲染显示及下载其他资源等),直到加载完成,所以最好放在页面底部。
38、会话跟踪是Web程序中常用的技术,用来跟踪用户的整个会话。常用的会话跟踪技术是Cookie和Session。Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端记录信息确定用户身份。查看网站颁布的Cookie:在网址栏中输入javascript:alert(document.cookie)