ext.net 开发学习—2011 结束迎接2012
某日和以好友聊天,问道“什么时候回家过年” 。答曰:“不急,什么时候放假,什么时候回家……”
问:“一年大概回家几次” 。答曰:“我家离上海还好,四小时车程,一般一年3次,五一、十一、过年。”
朋友是西安的,一般一年回家一次
朋友后来说:“假如我们的父母还能活40年,每年回家一两次,那么我们和父母在一起的次数就是在倒计时……”。心里不由得有点难过!
快过年了,大家都在忙……希望能抽出时间的还是回家陪陪家人。挣钱的机会相对还很长。除了工作、事业。我们还有家!还有爱……
在这也给园子里面的朋友拜个早年,愿大家来年工资多多,开心多多!
11年最后一个季度,我们接触了Ext.Net。虽说是众说纷纭……但是 我是站在肯定这边的!存在即合理
一些日常整理,也是作为11年的小结。11年虽不是完美。但是计划还是完成了……未来的生活还是美好的 12年 继续努力
平时整理在Word里面,现直接贴上
1、显示或隐藏滚动条:
bodyStyle :'overflow-x:visible;overflow-y:scroll',
2、TabPanel:渲染(DeferredRender)默认true
true:表示TabPanel中的Panel只有切换时只触发当前Panel中的控件,
false:表示 一次性触发全部Panel中的所有控件
3、事件取消,控件不做处理还原到初始加载页面
Button.Listeners.Click.Handler ="var ptab = parent.window.父窗口ID; var tab = ptab.getActiveTab();tab.reload(true); "
4、GridView做保存时注意
Button.Listeners.Click.Handler = "Ext.net.DirectMethods.TopBarClick();gp2.save();";
TopBarClick:提交按钮,gp2 Store ID
5、打开页面
<script type="text/javascript">
var addTab = function(id, url, name) {
var data = "", Fid = "";
//双击GridPanel 行打开 新页面
var gsm = gpProduct.getSelectionModel();//GridPanel ID
var rows = gsm.getSelections();
if (rows.length > 0 || id == "idNewDetails") {// id == "idNewDetails" 新建
for (var i = 0; i < rows.length; i++) {
var row = rows[i];
data = row.get('ItemNo'); //ScNo 要取值的列名
Fid = ""; //row.get('FID');
}
//一般打开新页面
var ptab = parent.parent.window.CenterPanel; //父窗口tabPanel
var tab = ptab.getComponent(id);
var tid = id + (new Date()).valueOf();
if (ptab.items.getCount() < 16) {//控制最多可以打开的页面 15个
if (!tab) {
tab = ptab.add({
id: tid,
title: id == "idNewDetails" ? name : "商品编号" + data,
closable: true,
autoLoad: {
showMask: true,
url: url + (id == "idNewDetails" ? "?TabID=" + tid : "?ItemNo=" + data) + "&Fid=" + Fid,
mode: "iframe",
maskMsg: "Loading " + (id == "idNewDetails" ? name : ("商品编号" + data)) + "..."
}
});
ptab.setActiveTab(tab);
}
else {
ptab.setActiveTab(tab);
}
} else {
Ext.MessageBox.alert('提示', '最多支持同时打开15个窗口,</br>请关闭不使用的窗口.');
}
}
}
</script>
6、GridPanel 一对多
主GridPanel:
<SelectionModel>
<ext:RowSelectionModel runat="server" SingleSelect="true">
<Listeners>
<RowSelect Handler="if (#{pnlPicture}.isVisible()) {#{stPicture}.reload();}
if (#{pnlBom}.isVisible()) {#{stBom}.reload();}
if (#{pnlCustom}.isVisible()){#{stCustom}.reload();}
if (#{pnlPack}.isVisible()){#{stPack}.reload();}" Buffer="100" />
</Listeners>
</ext:RowSelectionModel>
</SelectionModel>
多个次GridPanel
pnlBom:次GridPanel的外Panel
stBom:次GridPanel的数据源Store
次GridPanel:
<ext:Panel ID="pnlBom" AutoHeight="true" runat="server" Title="BOM" Border="false">
<Items>
<ext:GridPanel ID="gpBom" runat="server" StripeRows="true" TrackMouseOver="true"
StoreID="stBom" Height="270">
<ColumnModel runat="server">
<Columns>
<ext:RowNumbererColumn />
</Columns>
</ColumnModel>
<SelectionModel>
<ext:RowSelectionModel runat="server" SingleSelect="true" />
</SelectionModel>
<Listeners>
<Expand Handler="#{stBom}.reload();" />
</Listeners>
<LoadMask ShowMask="true" />
</ext:GridPanel>
</Items>
<Listeners>
<Activate Handler="#{stBom}.reload();" />
</Listeners>
</ext:Panel>
<%--次GridPanel 数据源BOM--%>
<ext:Store runat="server" ID="stBom" AutoLoad="true" ShowWarningOnFailure="false"
OnRefreshData="stBom_Refresh" SkipIdForNewRecords="false" RefreshAfterSaving="Always">
<Reader>
<ext:JsonReader>
<Fields>
<ext:RecordField Name="Term" Type="String" />
</Fields>
</ext:JsonReader>
</Reader>
<BaseParams>
<ext:Parameter Name="ItemNo" Value="Ext.getCmp('#{gpProduct}') && #{gpProduct}.getSelectionModel().hasSelection() ? #{gpProduct}.getSelectionModel().getSelected().id : -1"
Mode="Raw" />
</BaseParams>
<Listeners>
<LoadException Handler="Ext.Msg.alert('加载失败', e.message || response.statusText);" />
</Listeners>
</ext:Store>
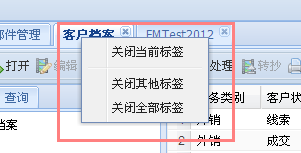
7、 TabPanel 右键关闭窗口默认是英文修改方法
<ext:TabPanel ID="CenterPanel" runat="server" ActiveTabIndex="0" EnableTabScroll="true">
<Plugins>
<ext:TabCloseMenu ID="TabCloseMenu1" CloseAllTabsText="关闭全部标签" CloseOtherTabsText="关闭其他标签" CloseTabText="关闭当前标签" runat="server">
</ext:TabCloseMenu>
</Plugins>
</ext:TabPanel>
8 、Confirm 删除新增确认 根据Ext.net 官网 做了修改
X.Msg.Confirm("提示", "删除将无法恢复是否确认删除?", new MessageBoxButtonsConfig
{
Yes = new MessageBoxButtonConfig
{
Handler = "Ext.net.DirectMethods.Yes()",
Text = "确认"
},
No = new MessageBoxButtonConfig
{
Handler = "Ext.net.DirectMethods.No()",
Text = "取消"
}
}).Show();
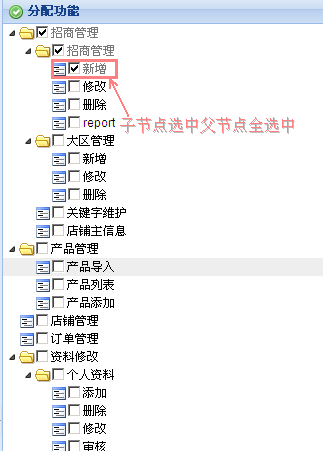
9、TreePanel 选中子其所有父节点默认选中
modNode.Listeners.CheckChange.Handler = "nodeChecked(node);";//modNode 你的TreeNode 主键ID
<script type="text/javascript" language="javascript">
function nodeChecked(node) {
//如果有父结点则选中父结点
if (node.attributes.checked) {
if (node.parentNode.getUI().checkbox != undefined) {
node.parentNode.getUI().checkbox.checked = true;
node.parentNode.attributes.checked = true;
if (node.parentNode.parentNode != null) {
nodeChecked(node.parentNode);
}
}
}
//如果有子结点则全取消选中
if (node.hasChildNodes() && !node.attributes.checked) {
node.eachChild(function(node) {
node.getUI().checkbox.checked = false;
node.attributes.checked = false;
if (node.hasChildNodes()) {
nodeChecked(node);
}
});
}
}
</script>
10、获取TreePanel下所有子节点
var nodevalue = tplNode; //TreePanel Id
function getAllRoot(value) {
var rootNode = value.getRootNode(); //获取根节点
findchildnode(rootNode); //开始递归
nodevalue = temp.join(",");
alert(nodevalue);
return nodevalue;
}
var temp = [];
//获取所有的子节点
function findchildnode(node) {
var childnodes = node.childNodes;
Ext.each(childnodes, function() { //从节点中取出子节点依次遍历
var nd = this;
temp.push(nd.id);
if (nd.hasChildNodes()) { //判断子节点下是否存在子节点
findchildnode(nd); //如果存在子节点 递归
}
});
}
选中复选框级联选择
//Begin 选中复选框级联选择
function nodeChecked(node) {
//如果有父结点则选中父结点
if (node.attributes.checked) {
if (node.parentNode.getUI().checkbox != undefined) {
node.parentNode.getUI().checkbox.checked = true;
node.parentNode.attributes.checked = true;
if (node.parentNode.parentNode != null) {
nodeChecked(node.parentNode);
}
}
}
//如果有子结点则全取消选中
if (node.hasChildNodes() && !node.attributes.checked) {
node.eachChild(function(node) {
node.getUI().checkbox.checked = false;
node.attributes.checked = false;
node.getUI()[node.attributes.checked ? 'addClass' : 'removeClass']('complete');
if (node.hasChildNodes()) {
nodeChecked(node);
}
});
}
node.getUI()[node.attributes.checked ? 'addClass' : 'removeClass']('complete');
}
//End
效果
附加贴出Tree 操作
<script type="text/javascript" language="javascript">
//Begin 权限分配
var DisFunction = function() {
//var gsm = gpAdmin.getSelectionModel();
//var rows = gsm.getSelections();
var varSeq = hidRoleId.getValue(); //角色主键
if (varSeq == "") {
alert("请选择您要分配的角色名称!");
return;
}
var msg = "",
selNodes = tpnlDisFunction.getChecked();
Ext.each(selNodes, function(node) {
if (msg.length > 0) {
msg += ", ";
}
msg += node.id;
});
if (msg.length > 0) {
var nodeList; //获取TreePanel下所有treeNode
if (hdNodeList.getValue() == "") {
nodeList = getAllRoot(tpnlDisFunction);
hdNodeList.setValue(nodeList);
}
else {
nodeList = hdNodeList.getValue();
}
Ext.net.DirectMethods.DisFunctions(varSeq, msg, nodeList);
}
else {
Ext.Msg.show({
title: "提示",
msg: "请选择您要分配的功能",
icon: Ext.Msg.INFO,
minWidth: 200,
buttons: Ext.Msg.OK
});
}
};
//End
//Begin 单击选择角色 绑定其角色功能
function RoleSelelct(id) {
var nodeList; //获取TreePanel下所有treeNode
if (hdNodeList.getValue() == "") {
nodeList = getAllRoot(tpnlDisFunction);
hdNodeList.setValue(nodeList);
}
else {
nodeList = hdNodeList.getValue();
}
Ext.net.DirectMethods.GetRoleFunList(id + "|" + nodeList, {
success: function(result) {
ClearRoot(tpnlDisFunction);
for (var i = 0; i < result.split(',').length; i++) {
if (nodeList.indexOf(result.split(',')[i]) != -1) {
var node = tpnlDisFunction.getNodeById(result.split(',')[i]);
if (node != undefined) {
node.getUI().checkbox.checked = true;
node.attributes.checked = true;
node.getUI()[node.attributes.checked ? 'addClass' : 'removeClass']('complete');
}
}
}
},
failure: function(result) {
alert(result);
}
});
}
//End
//Begin 根据Id 获取所有节点
function getAllRoot(value) {
var nodevalue = ""; //保存节点的id或值
var rootNode = value.getRootNode(); //获取根节点
findchildnode(rootNode); //开始递归
nodevalue = temp.join(",");
//alert(nodevalue);
return nodevalue;
}
var temp = [];
//获取所有的子节点
function findchildnode(node) {
var childnodes = node.childNodes;
Ext.each(childnodes, function() { //从节点中取出子节点依次遍历
var nd = this;
temp.push(nd.id);
if (nd.hasChildNodes()) { //判断子节点下是否存在子节点
findchildnode(nd); //如果存在子节点 递归
}
});
}
//End
//Begin清除checkbox选中状态
function ClearRoot(value) {
var rootNode = value.getRootNode(); //获取根节点
clearChildNode(rootNode); //开始递归
}
function clearChildNode(node) {
var childnodes = node.childNodes;
Ext.each(childnodes, function() { //从节点中取出子节点依次遍历
var nd = this;
nd.getUI().checkbox.checked = false;
nd.attributes.checked = false;
nd.getUI()[nd.attributes.checked ? 'addClass' : 'removeClass']('complete');
if (nd.hasChildNodes()) { //判断子节点下是否存在子节点
clearChildNode(nd); //如果存在子节点 递归
}
});
}
//End
//Begin 选中复选框级联选择
function nodeChecked(node) {
//如果有父结点则选中父结点
if (node.attributes.checked) {
if (node.parentNode.getUI().checkbox != undefined) {
node.parentNode.getUI().checkbox.checked = true;
node.parentNode.attributes.checked = true;
if (node.parentNode.parentNode != null) {
nodeChecked(node.parentNode);
}
}
}
//如果有子结点则全取消选中
if (node.hasChildNodes() && !node.attributes.checked) {
node.eachChild(function(node) {
node.getUI().checkbox.checked = false;
node.attributes.checked = false;
node.getUI()[node.attributes.checked ? 'addClass' : 'removeClass']('complete');
if (node.hasChildNodes()) {
nodeChecked(node);
}
});
}
node.getUI()[node.attributes.checked ? 'addClass' : 'removeClass']('complete');
}
//End
</script>
11、默认选中第一行:
gpAdmin.getSelectionModel().selectFirstRow();// GridPanel ID
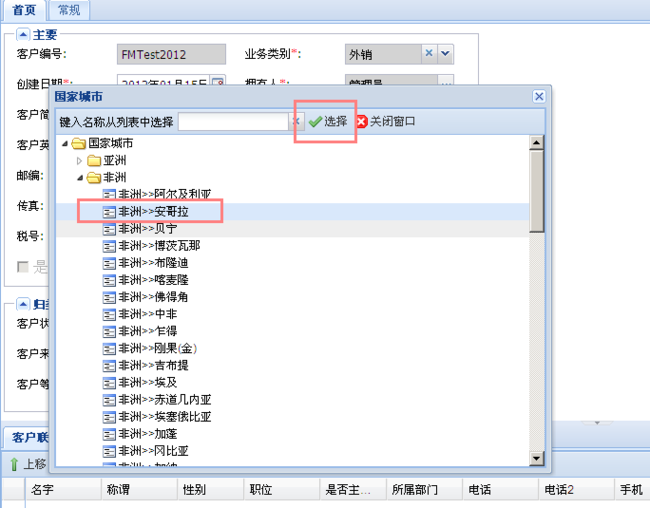
12、TreePanel选择
//Begin 树型选择赋值
//树Click选择赋值
function SelectNode(node, conId, winId) {
conId.setValue(node.attributes.qtip);
winId.hide();//弹出框
}
//选择按钮Click
function btnSltNode(conId, winId) {
var selectionMode = tplMain.getSelectionModel();
var selection = selectionMode.selNode; //获取选中的值
if (selection == null) {
alert("请选择");
}
else {
var v = selection.attributes.text;
conId.setValue(v);
winId.hide();
}
}
//关闭
function btnClose(winId) {
winId.hide();
}
//End
后台代码:
string strHandler = "SelectNode(node," + controlId + "," + winId + ")"; //双击选择
tplMain.Listeners.DblClick.Handler = strHandler; //TreePanel ID
btnSelect.Listeners.Click.Fn = "btnSltNode(" + controlId + "," + winId + ")";//选择
btnClose.Listeners.Click.Fn = "btnClose(" + winId + ")";//关闭
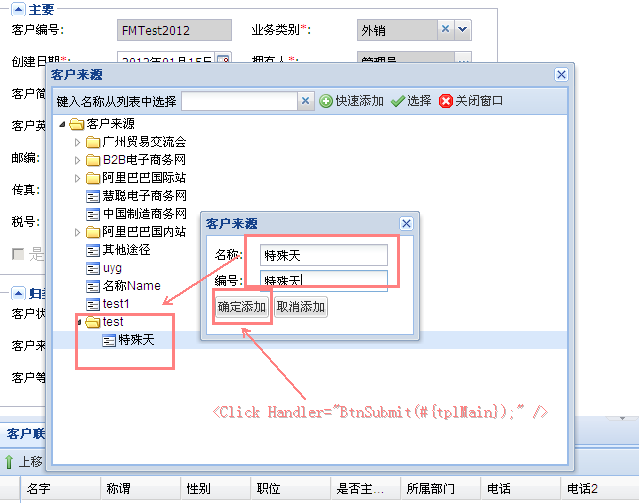
13、TreePanel添加新节点后自动刷新加载
效果图:
Html
<ext:TreePanel ID="tplMain" runat="server" Height="500" Width="350" UseArrows="true" AutoScroll="true" Animate="true" EnableDD="true" ContainerScroll="true">
</ext:TreePanel>
<ext:Button ID="btnSubmit" runat="server" Text="确定添加">
<Listeners>
<Click Handler="BtnSubmit(#{tplMain});" />
</Listeners>
</ext:Button>
Js
//Begin 快速添加 自动加载新增字段
function BtnSubmit(tree) {
Ext.net.DirectMethods.Submit({
success: function(result) {
var nodes = eval(result);
tree.root.ui.remove();
tree.initChildren(nodes);
tree.root.render();
tree.el.unmask();
},
failure: function(msg) {
tree.el.unmask();
Ext.Msg.alert('Failure', '未能加载数据');
}
});
}
//End
后台代码
///<summary>
///快速添加
///</summary>
[DirectMethod]
public string Submit()
{
Ext.Net.TreeNodeCollection nodes = BindTree(“”)
return nodes.ToJson();
}
生成树方法
private Ext.Net.TreeNodeCollection BindTree(string strFieldId)
{
_dtMouldField = VwMouldField.Query().WHERE(VwMouldField.Columns.FieldFUID, strFieldId).ExecuteDataSet().Tables[0];
//根据字段行信息,获取该字段所属数据源信息 树型节点
DataTable dtSource = App_Code.CreateControl.GetSourceTableBySearchSQL(_dtMouldField.Rows[0]);
if (dtSource == null || dtSource.Rows.Count <= 0)
return null;
Ext.Net.TreeNode root = new Ext.Net.TreeNode() { Text = _dtMouldField.Rows[0]["FieldCaption"].ToString() };
string strFieldCation = _dtMouldField.Rows[0]["FieldCaption"].ToString();
winAdd.Title = strFieldCation;
if (strFieldCation == "国家城市")//快速添加
{
btnAdd.Visible = false;
}
root = CreateNode(dtSource, root, "", _dtMouldField);
root.Draggable = false;
root.Expanded = true;
tplMain.Root.Add(root);
return tplMain.Root;
}
14、控件重置
TextField:txtName.reset();
ComboBox:cmbClassType.clearValue() ;|| cmbClassType. reset () ;
15、TabPanel 设置指定的Panel激活
tpnlSouth.setActiveTab(pnlCustFollow);
// tpnlSouth:TabPanel ID,pnlCustFollow:TabPanel中的Panel
后台代码亦可以实现,但是效果有时不行
16、GridPanel 操作“保存并继续” 选择行选中下一条记录并加载相关信息
代码:
<ext:Button ID="btnSaveContinue" Icon="FolderBell" Text="保存并继续" runat="server"> <Listeners> <Click Handler="FollowContinue()" /> </Listeners> </ext:Button>
Js:大致如下
//跟进 保存并继续
function FollowContinue() {
var next = gpList.getSelectionModel().selectNext();
Ext.net.DirectMethods.FollowSave(next, {
success: function(result) {
var v = eval("(" + result + ")");
if (v) {
if (next == false) {
alert('已是最后一条数据');
} else {
gpList.getSelectionModel().selectNext(); //选择下一行 ;
gpList.fireEvent('RowClick'); //激活加载相关信息
}
}
},
failure: function(errorMsg) {
Ext.Msg.alert('Failure', errorMsg);
}
});
}
// gpList:上列表Grid ID,'RowClick'为上列表RowClick事件
<Listeners>
<DblClick Handler="addTab('idClientDetail', 'CustomerManage/ClientDetail.aspx','客户档案');" />
<RowClick Handler="if (#{pnlContact}.isVisible()) {#{stContact}.reload();}
if (#{pnlBank}.isVisible()) {#{stBank}.reload();}
if (#{pnlExpress}.isVisible()) {#{stExpress}.reload();}
if (#{pnlFollow}.isVisible()) {#{stFollow}.reload();}"Buffer="100" />
</Listeners>
随机奉上GridPanel.getSelectionModel下所有操作
1. var model = GridPanel.getSelectionModel(); //获取选择行
2. model.selectAll();//选择所有行
3. model.selectFirstRow();//选择第一行
4. model.selectLastRow([flag]);//选择最后一行,flag为正的话保持当前已经选中的行数,不填则默认false
5. model.selectNext();//选择下一行
6. model.selectPrevious();//选择上一行
7. model.selectRange(tartRow,ndRow, [Boolean keepExisting] );//选择范围间的行
8. model.selectRow(row);//选择某一行
9. model.selectRows(rows);//选择指定一些行,传递数组如[1,3,5],则分别选择1,3,5行
10. model.clearSelections();//清空所有选择
11. model.deselectRange( startRow, endRow );//取消从startrow到endrow的记录的选择状态
12. model.deselectRow(row);//取消指定行的记录
13.model.lastActive;//当前选中的行号,当前激活的行
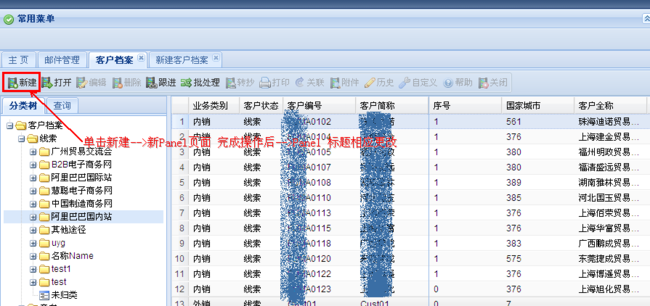
17、新建Panel页面,控件操作完成后Panel标题Title随之更改
效果:
源码:
//提交成功 Panel更名
string panelid = Request.QueryString["TabID"];
if (!string.IsNullOrEmpty(panelid))
X.AddScript("var panelt = parent.window.CenterPanel.getItem('" + panelid + "');panelt.setTitle('" + Request.Form["txtCustID"] + "');");
注:
TabID:新建页面,主页面传递过来的ID(即当前Panel主键ID)
涉及到父窗口,子窗口时别忘了“parent”
作者:PEPE
出处:http://pepe.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。